2022/03/28 2022/03/28
【XD】「アコーディオンメニュー」の作成方法


「アコーデオンメニュー」を作成したいのですが、どう作ればいいんですか〜?

「7分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
目次
1.今回作成する「アコーディオンメニュー」
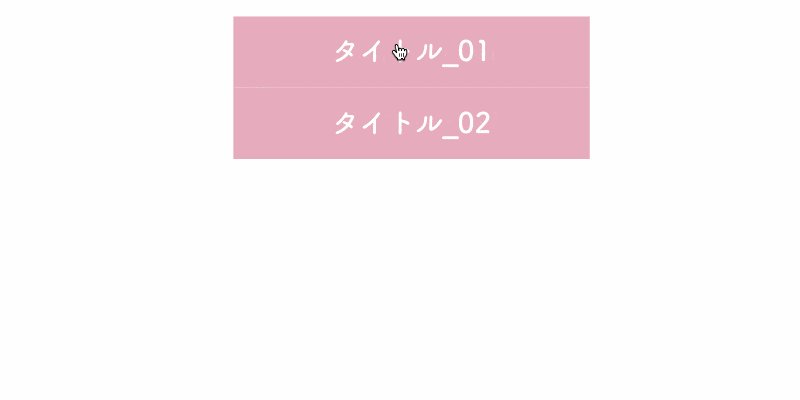
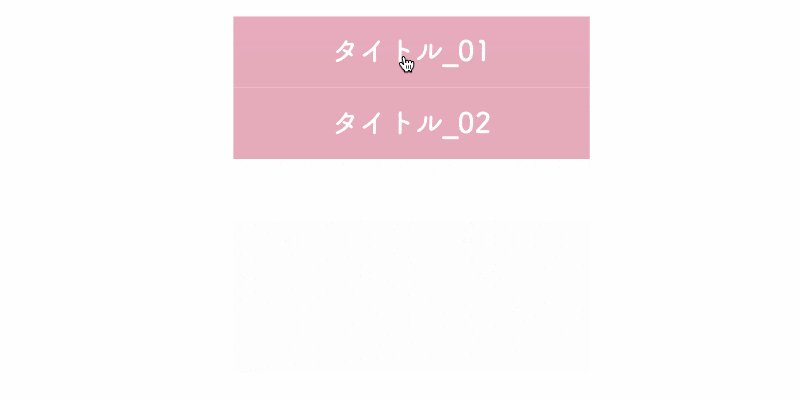
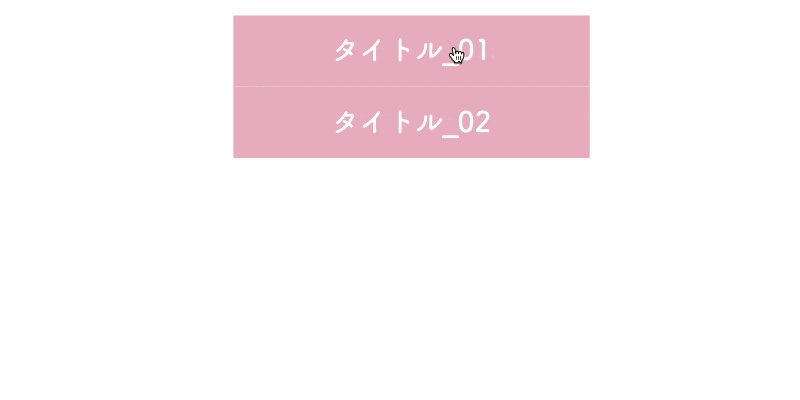
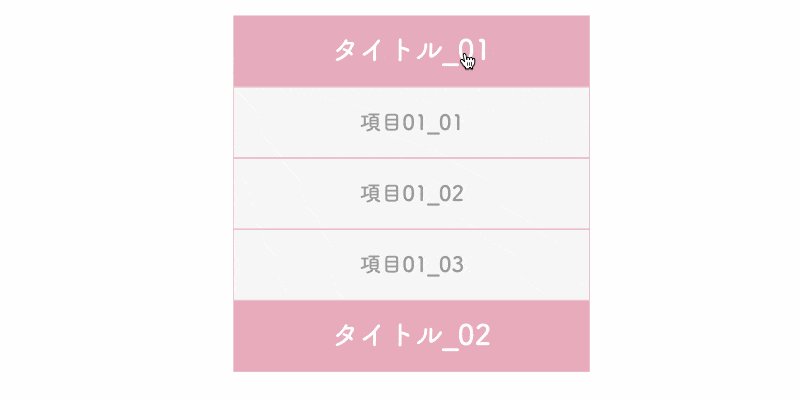
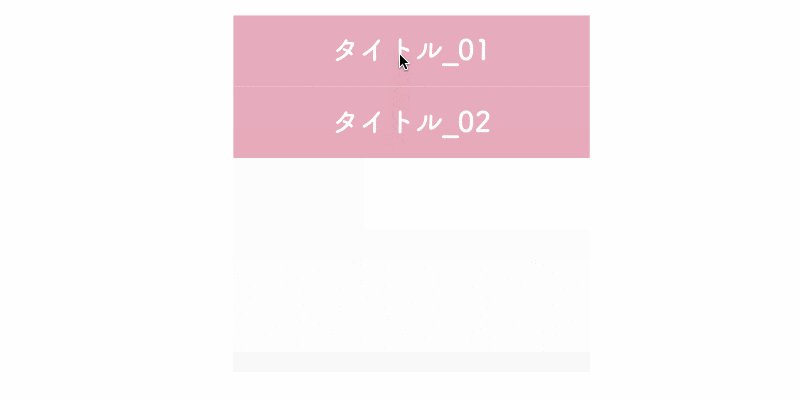
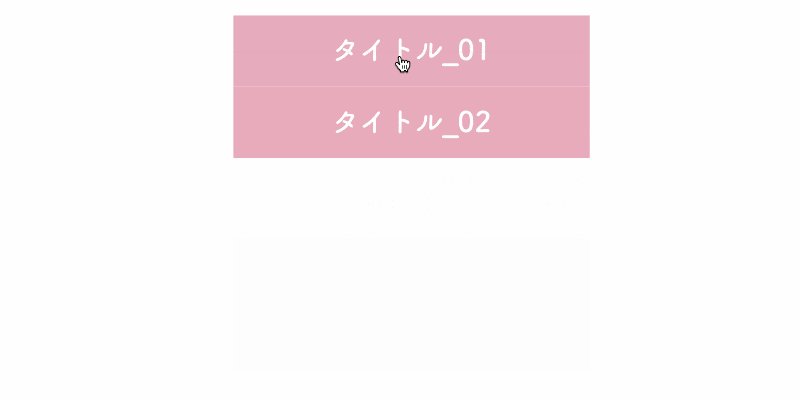
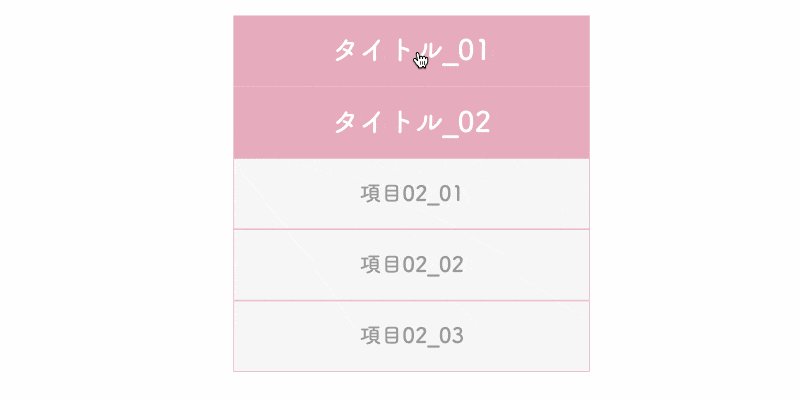
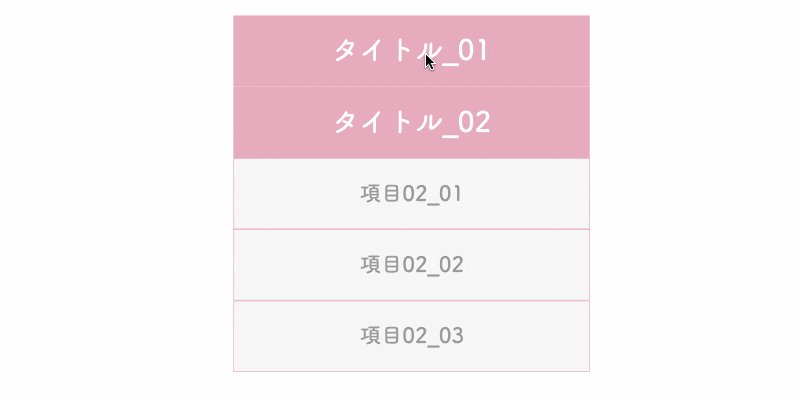
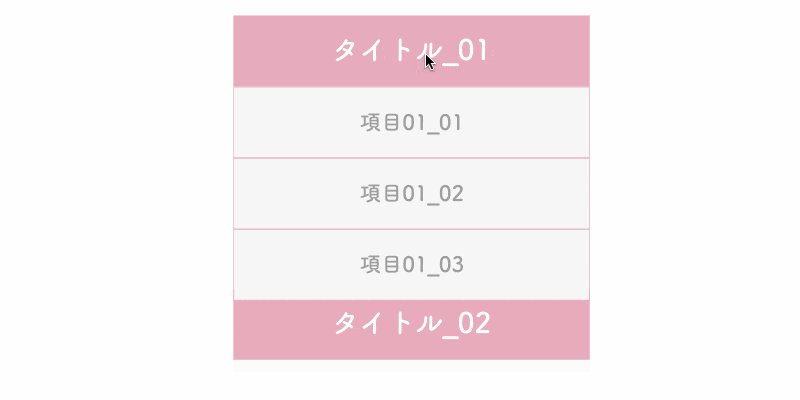
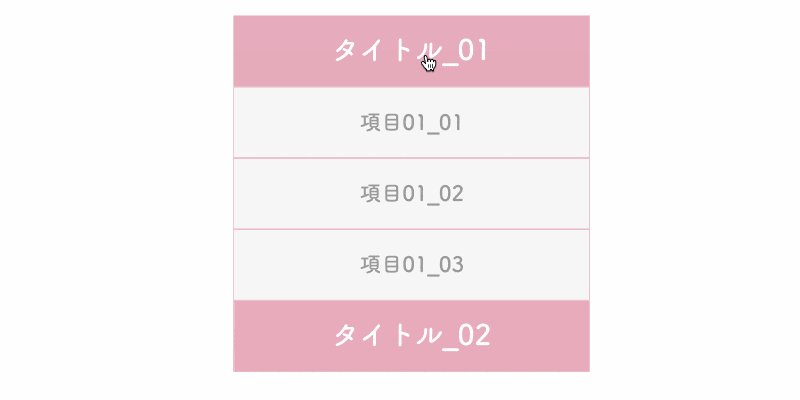
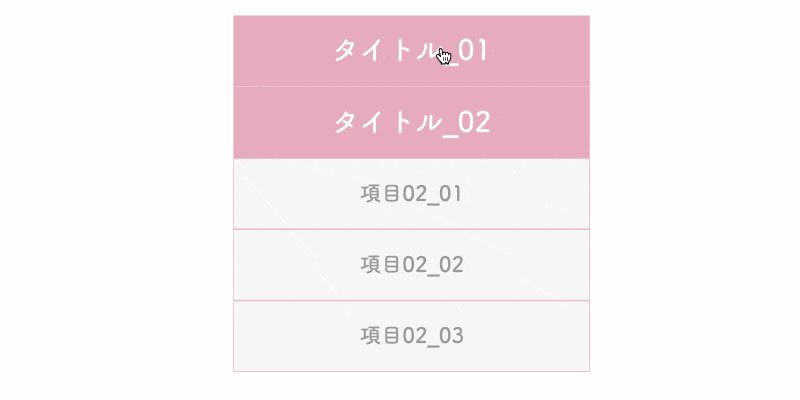
今回は、以下のようなアコーディオンメニューを作成していきます。

2.「アコーディオンメニュー」の作成手順
2-1.素材作成
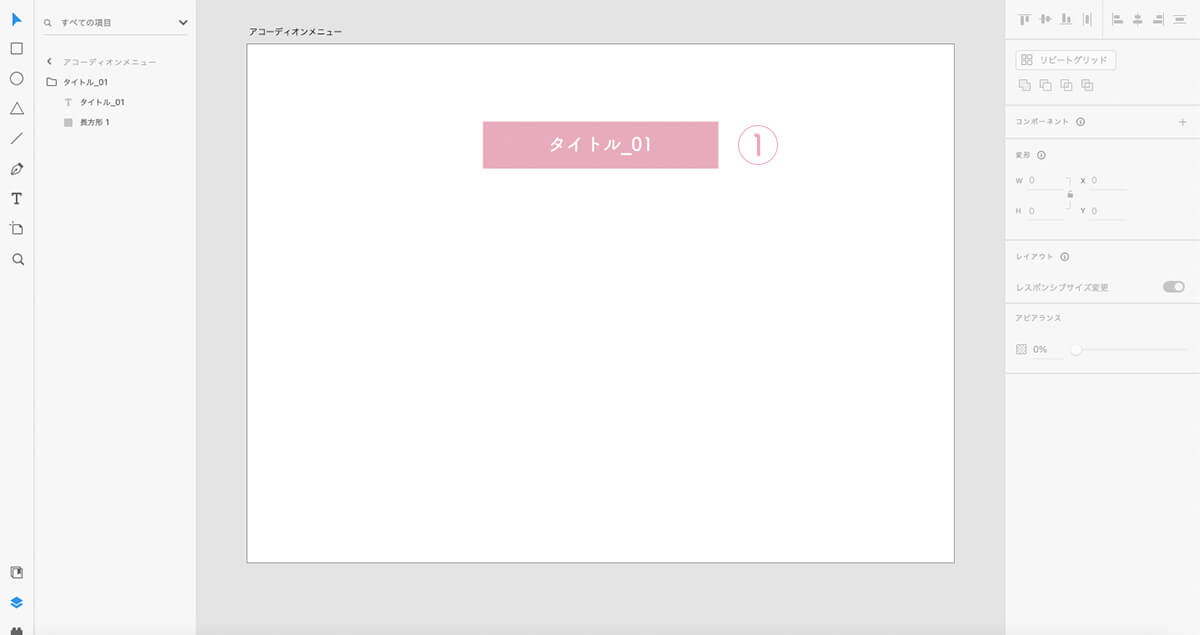
①開閉時の「タイトルボタン」を作成。
※テキストと長方形はグループ化にしておく。

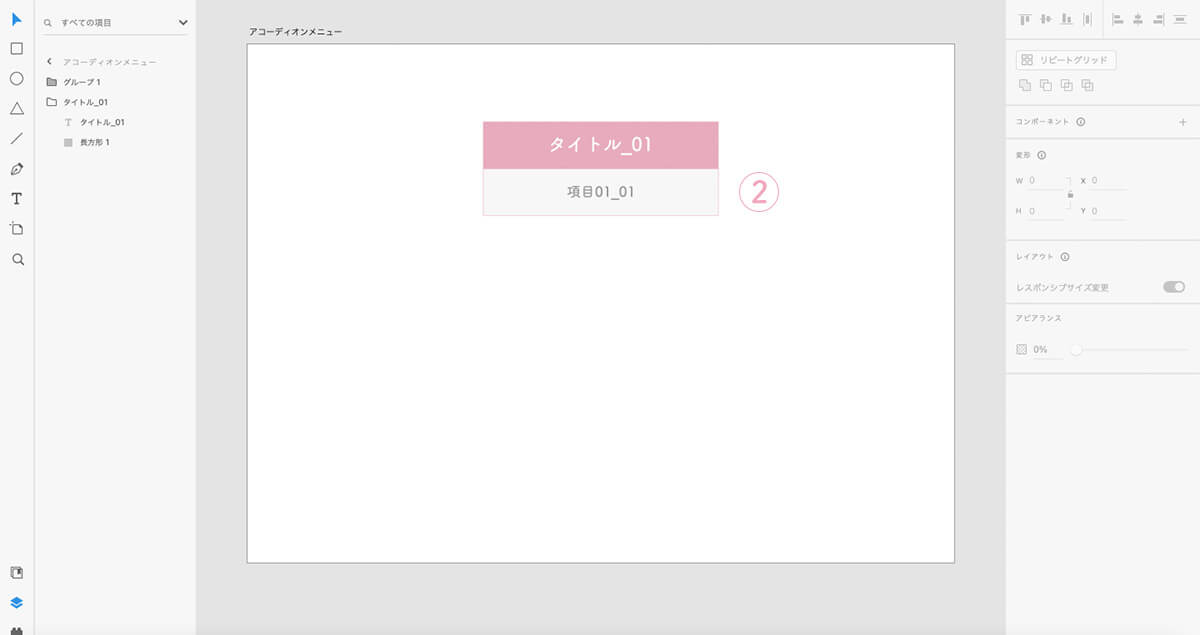
②開いた時の「項目」を作成。
※テキストと長方形はグループ化にしておく。

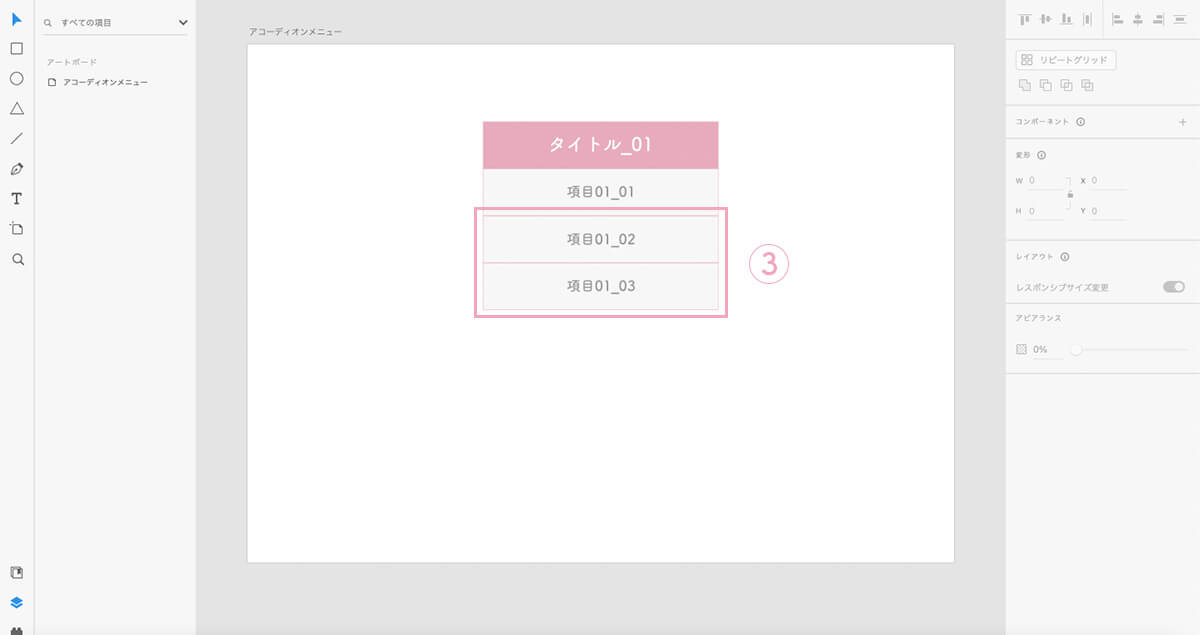
③②を「複製」して項目を増やす。

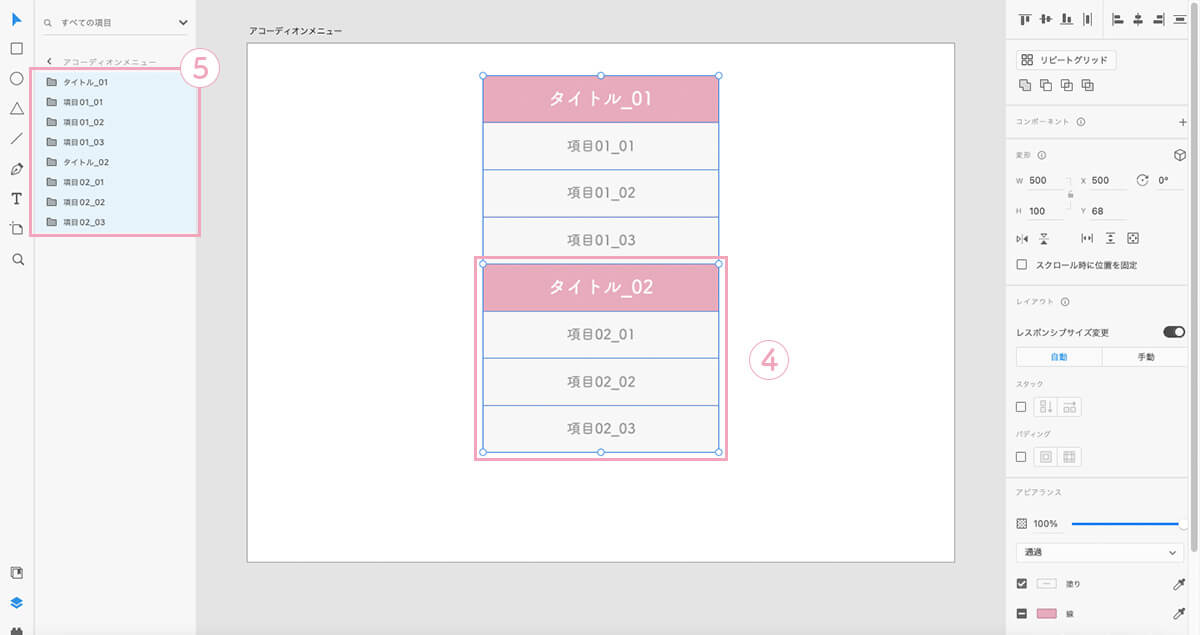
④①〜③で作成した「タイトルボタン」と「項目」を複製して、同じものを下に配置させる。
⑤「各レイヤー」に「名前」を付け、「順番」も整理する。
※今回の名前、順番は作成したものと同じにしております。

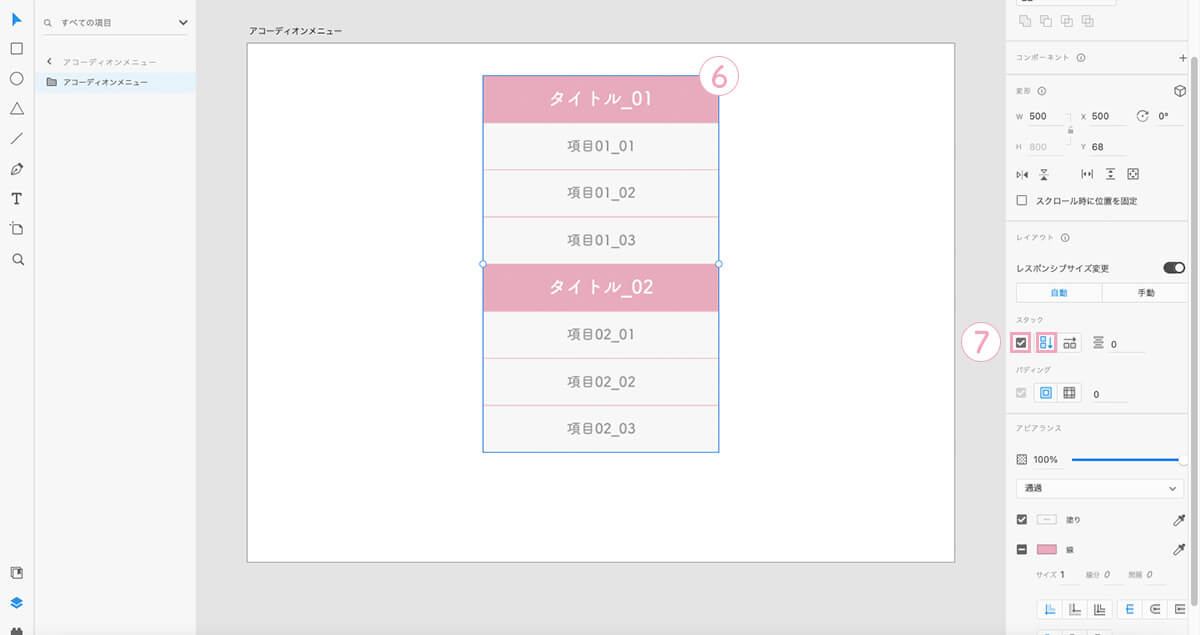
⑥「作成した素材」を「全てグループ化」にする。
⑦「スタック」にチェックし、「縦方向」を選択。

2-2.コンポーネント設定
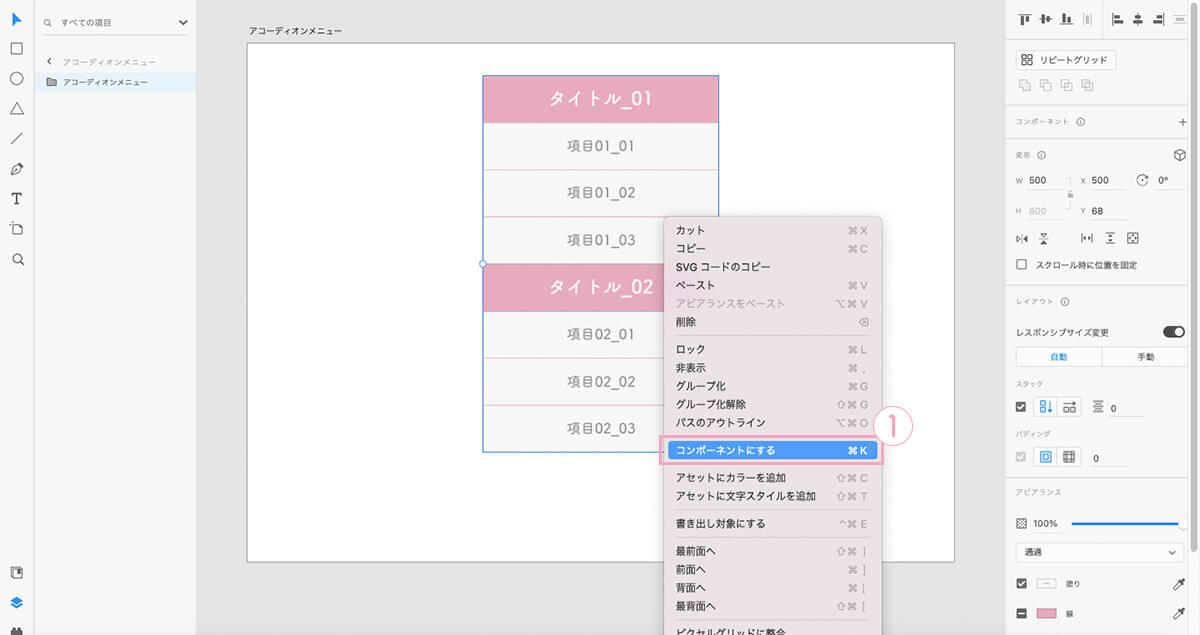
①アコーディオンメニューの上で右クリックで、「コンポーネントにする」をクリック。

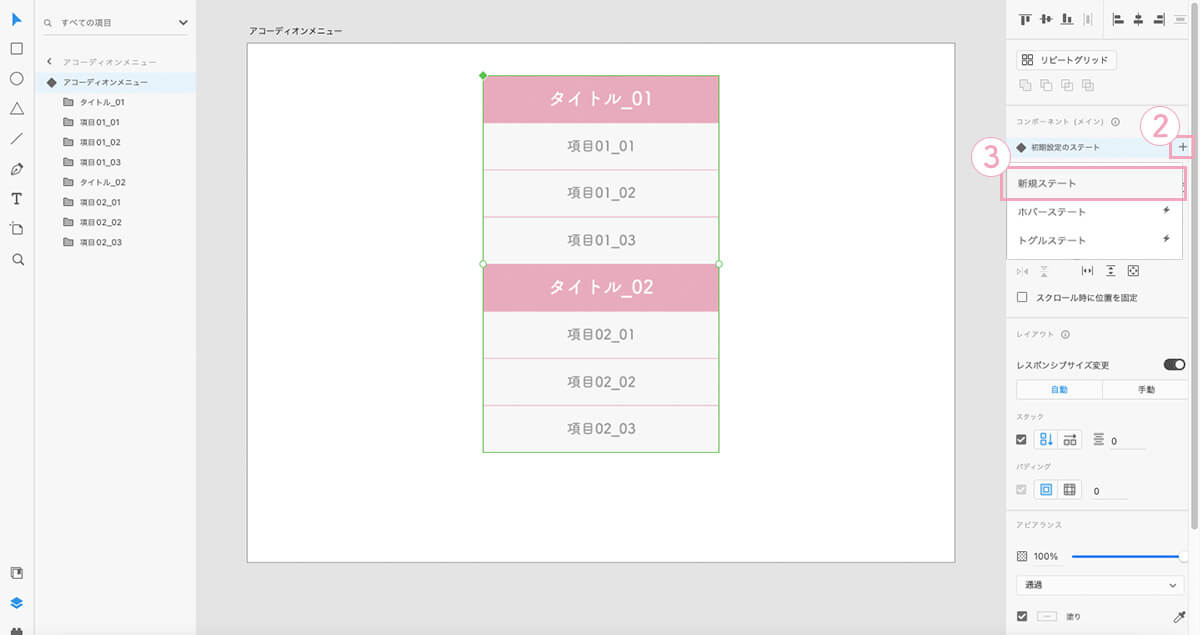
②「ステート追加」をクリック。
③「新規ステート」をクリック。

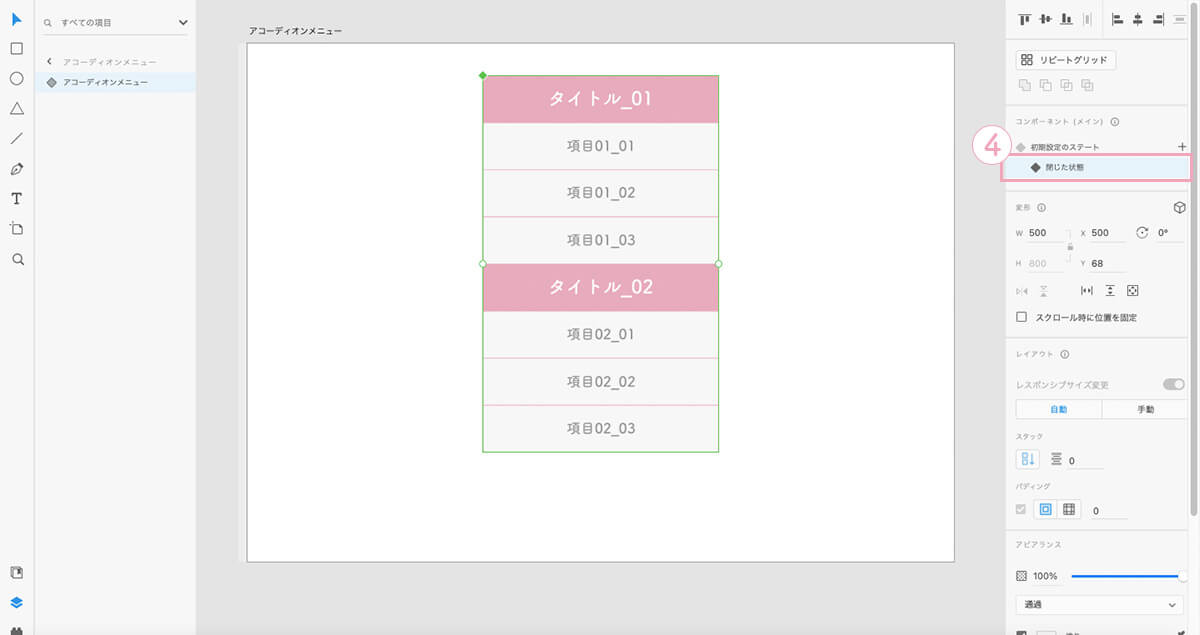
④「閉じた状態」という名前を付ける。

⑤「閉じた状態」のステートを選択。
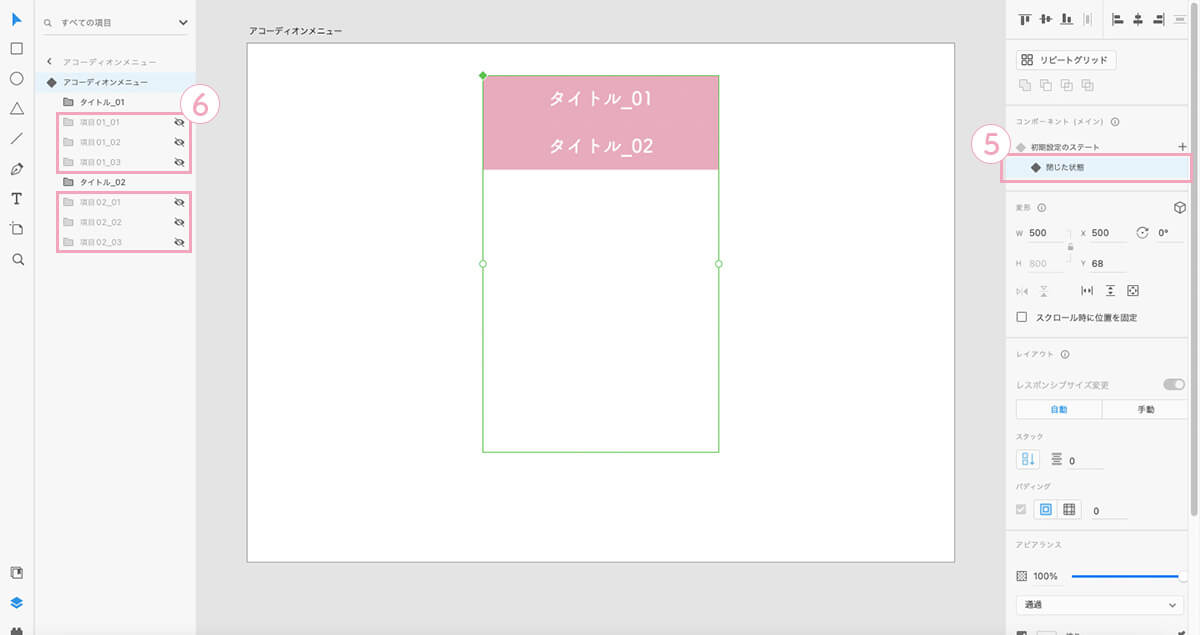
⑥レイヤーの「各項目(タイトル除く)」を「全て非表示」にする。
※目のマークをクリックすると表示・非表示にできます。

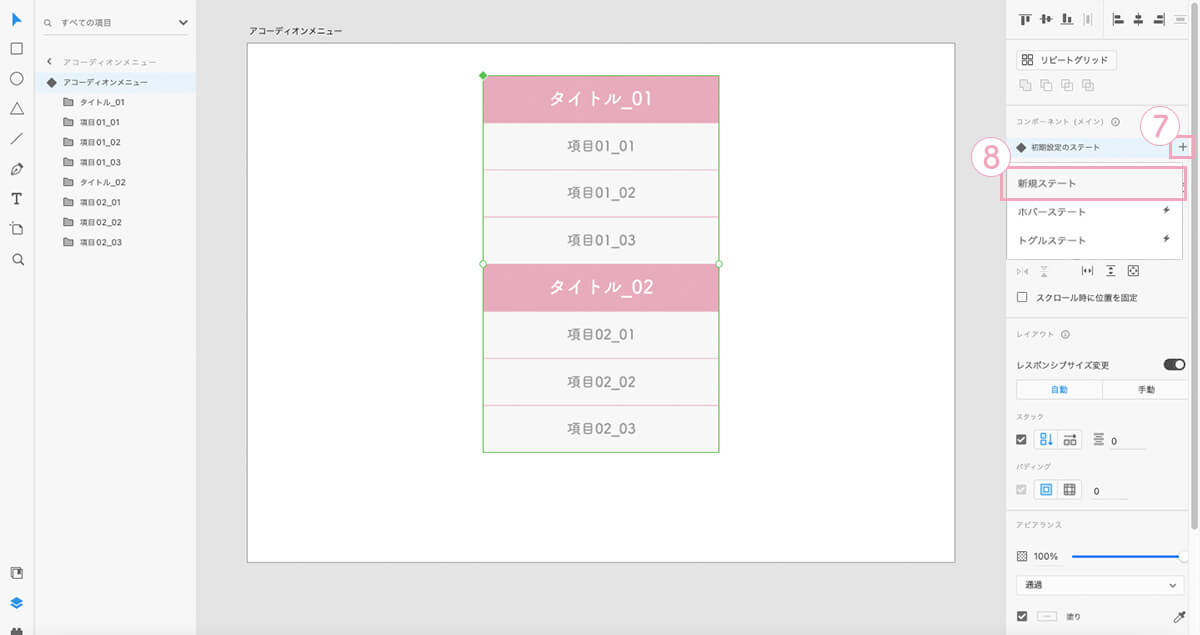
⑦「ステート追加」をクリック。
⑧「新規ステート」をクリック。

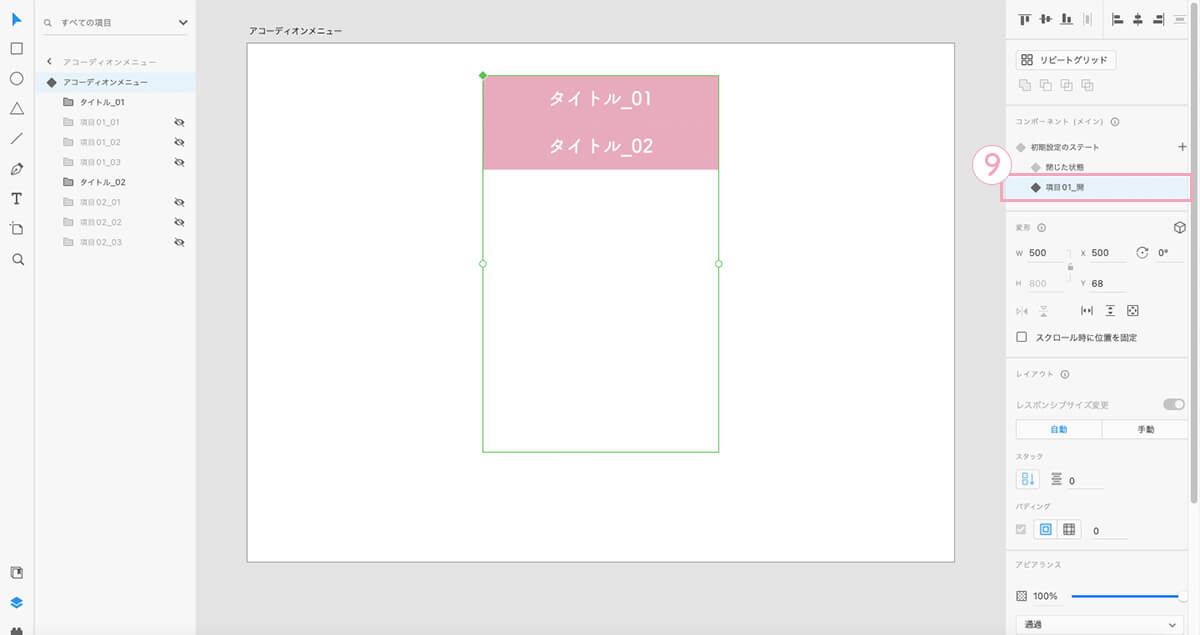
⑨「項目01_開」という名前を付ける。

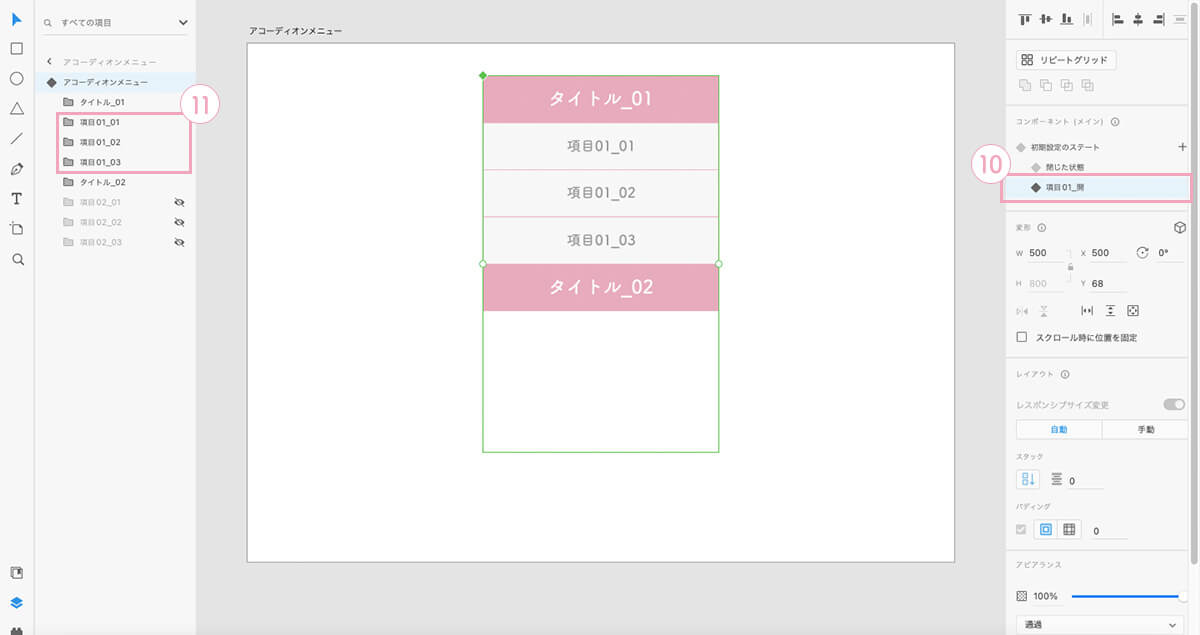
⑩「項目01_開」のステートを選択。
⑪レイヤーの「項目01_01」「項目01_02」「項目01_03」を「全て表示」にする。

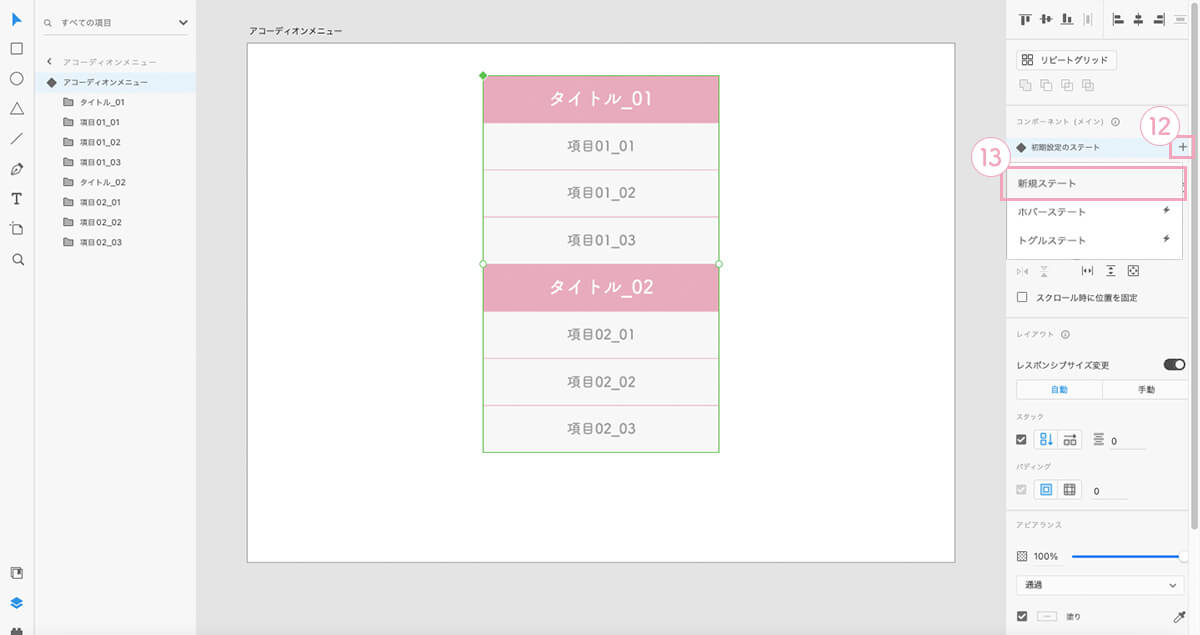
⑫「ステート追加」をクリック。
⑬「新規ステート」をクリック。

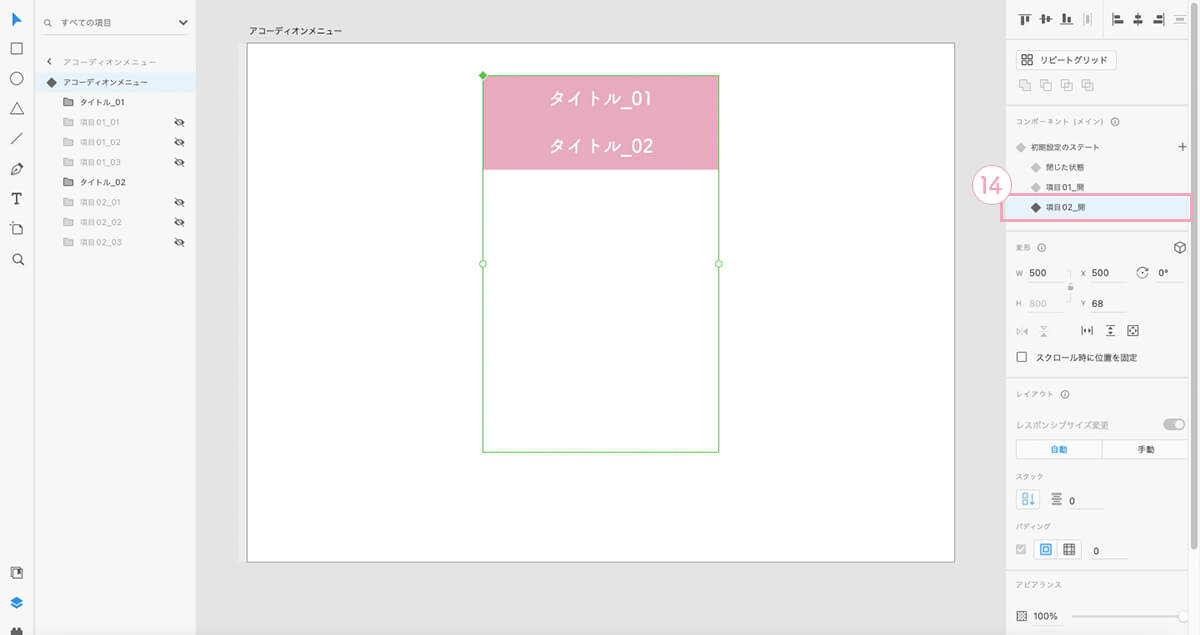
⑭「項目02_開」という名前を付ける。

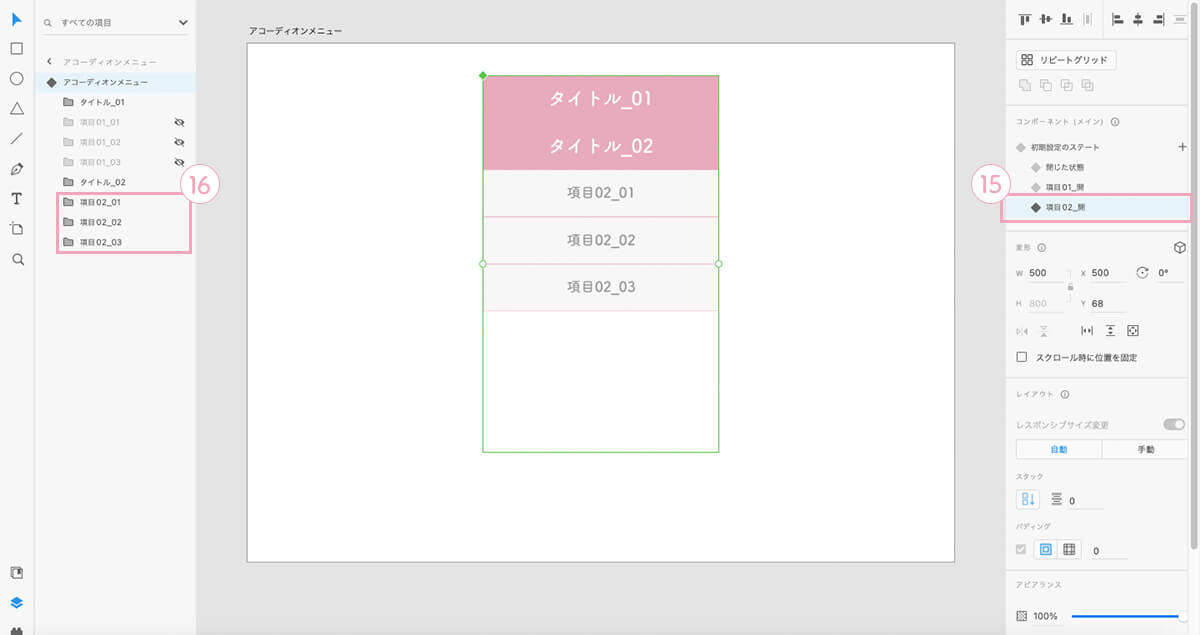
⑮「項目02_開」のステートを選択。
⑯レイヤーの「項目02_01」「項目02_02」「項目02_03」を「全て表示」にする。

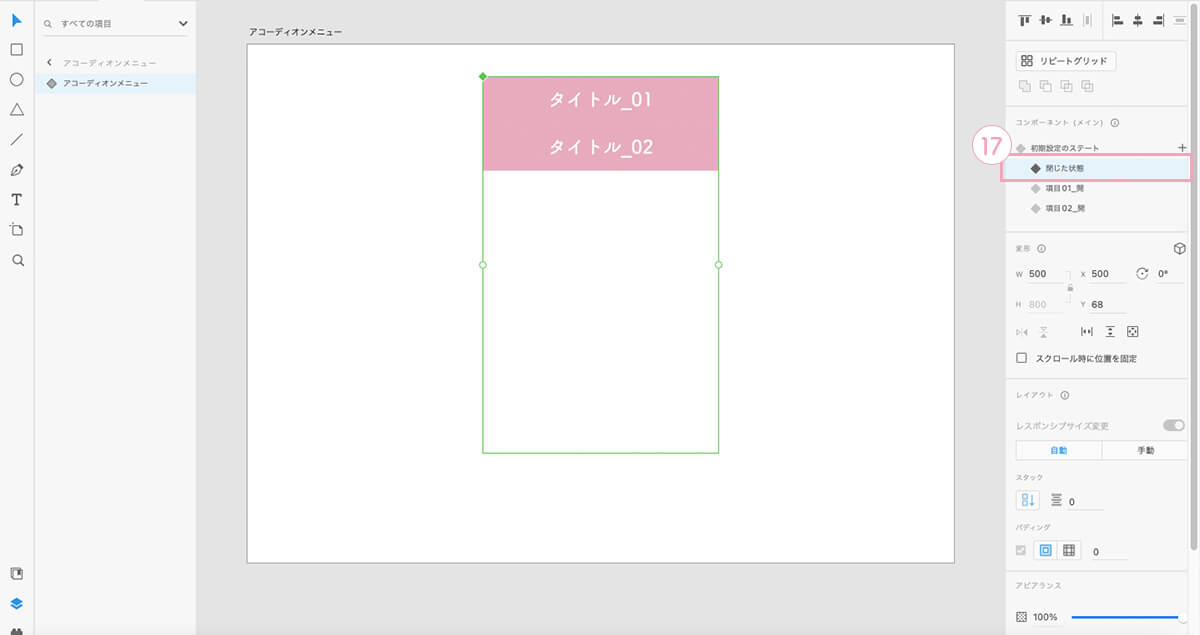
⑰「ステート」を「閉じた状態」にしておく。

2-3.アニメーション(開閉)設定
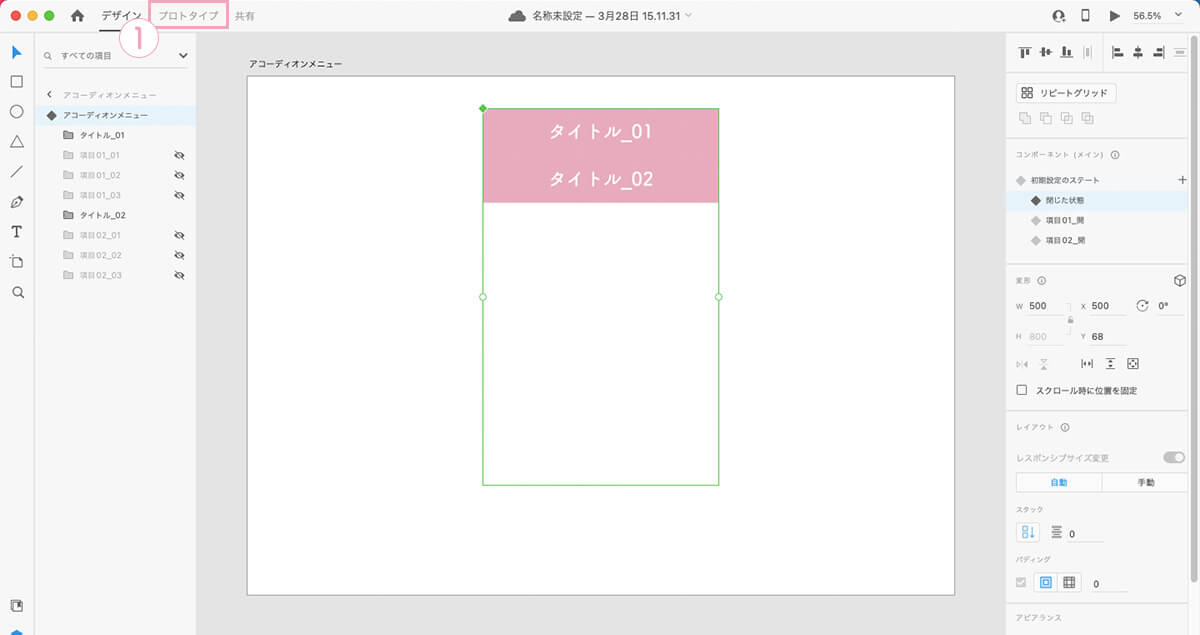
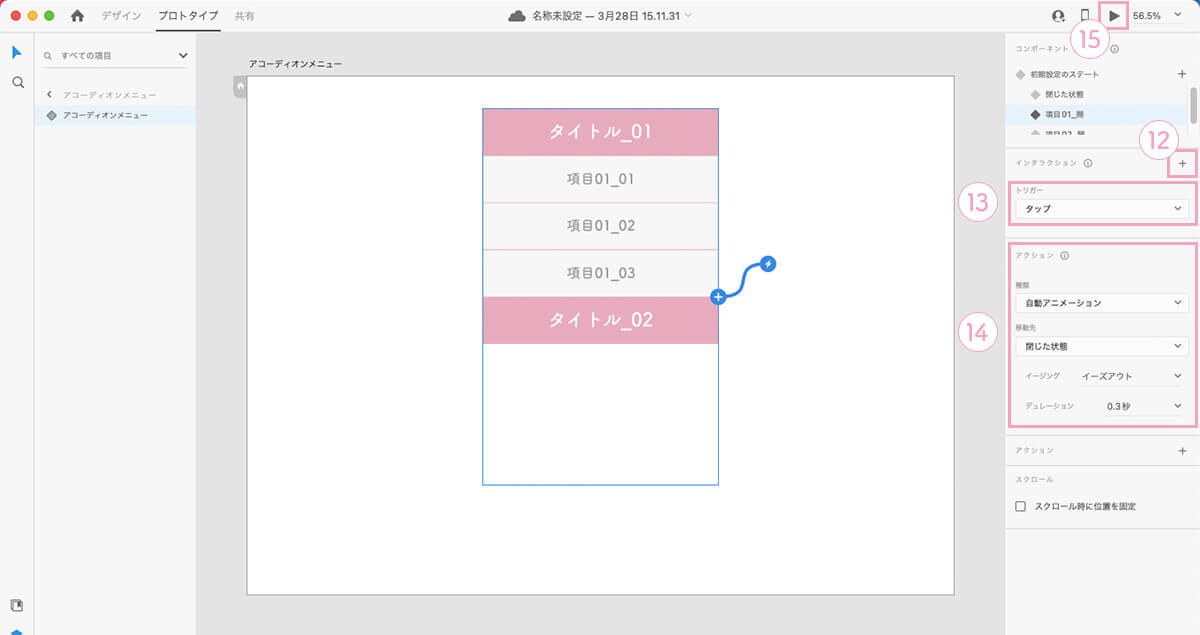
①「プロトタイプ」をクリック。

②レイヤーから「タイトル_01」を選択。
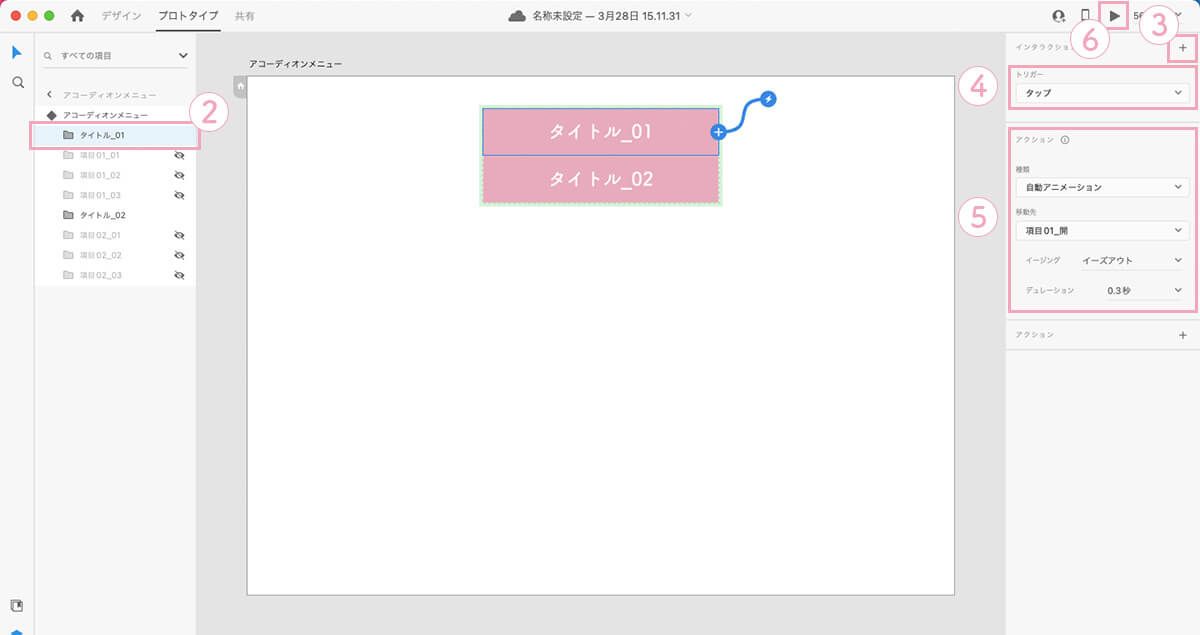
③「インタラクション」を追加をクリック。
④インタラクションの「トリガー:タップ」に選択。
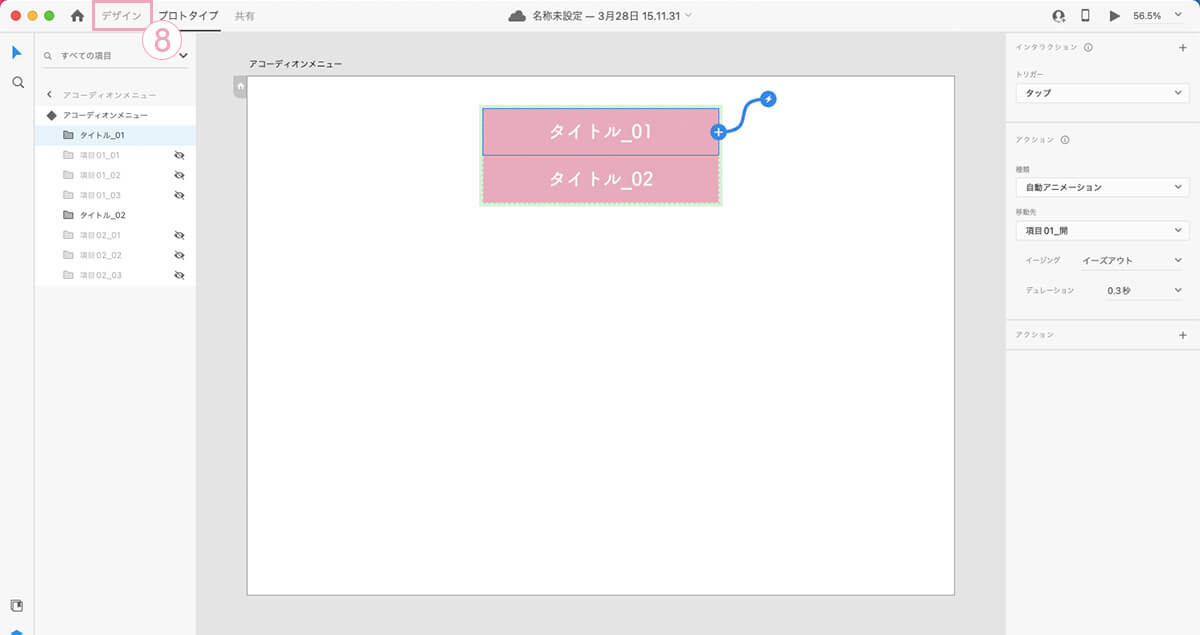
⑤アクションの「種類:自動アニメーション」「移動先:項目01_開」「イージング:イーズアウト」「デュレーション:0.3秒」に選択。
⑥「プレビュー」ボタンをクリック。

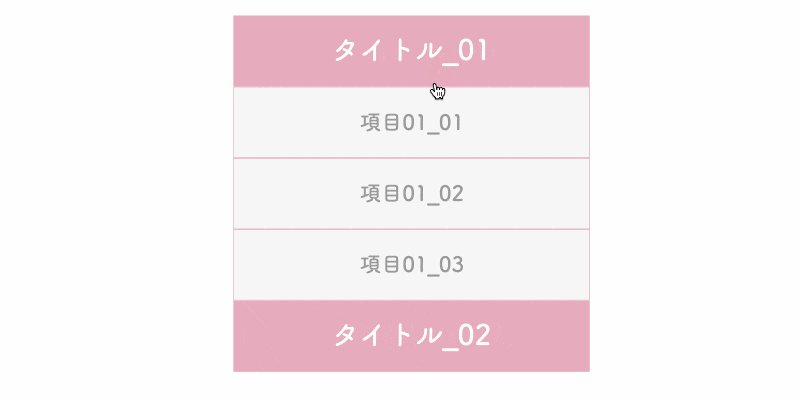
⑦「タイトル_01」をタップして、開けばOKです。

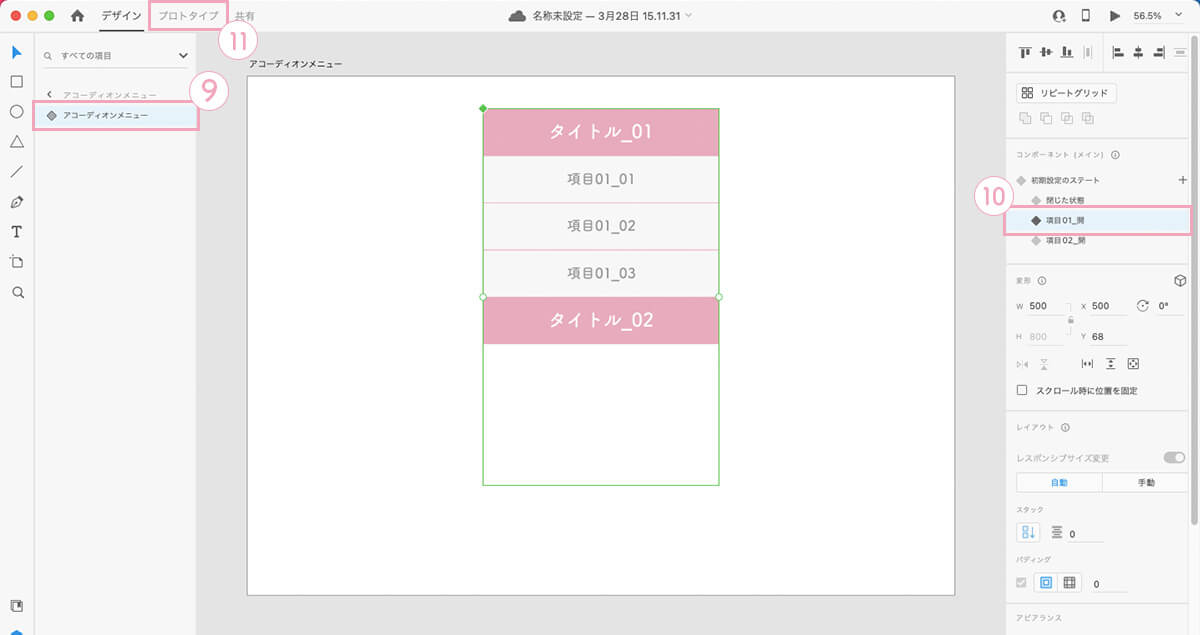
⑧「デザイン」をクリック。

⑨レイヤーの「全てグループ化した親」を選択。
⑩ステートの「項目01_開」を選択。
⑪「プロトタイプ」をクリック。

⑫「インタラクション」を追加をクリック。
⑬インタラクションの「トリガー:タップ」に選択。
⑭アクションの「種類:自動アニメーション」「移動先:閉じた状態」「イージング:イーズアウト」「デュレーション:0.3秒」に選択。
⑮「プレビュー」ボタンをクリック。

⑯「タイトル_01」をタップして、開閉ができていればOKです。

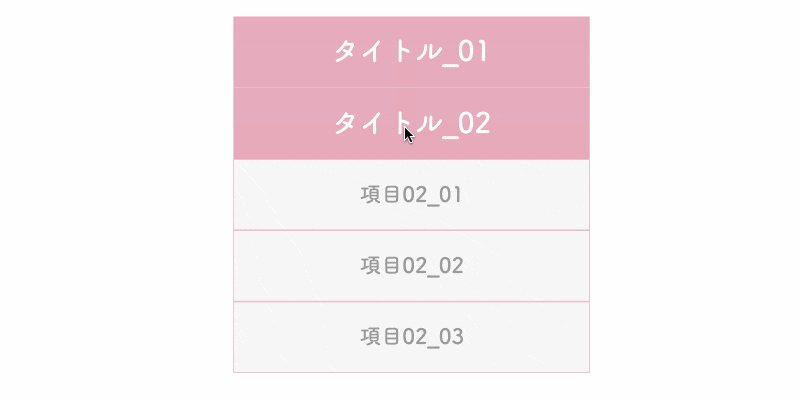
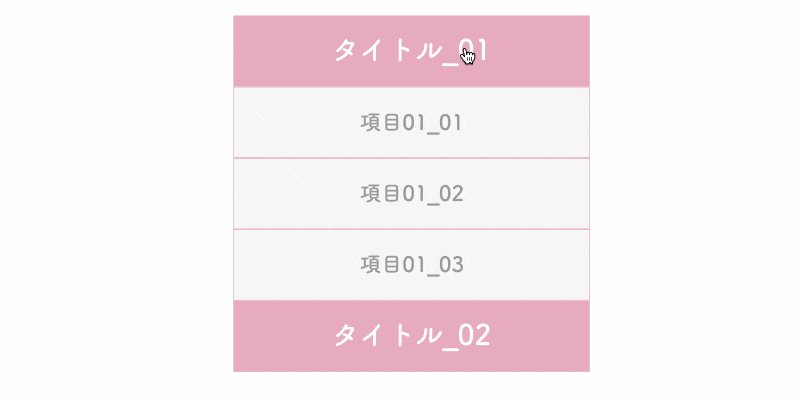
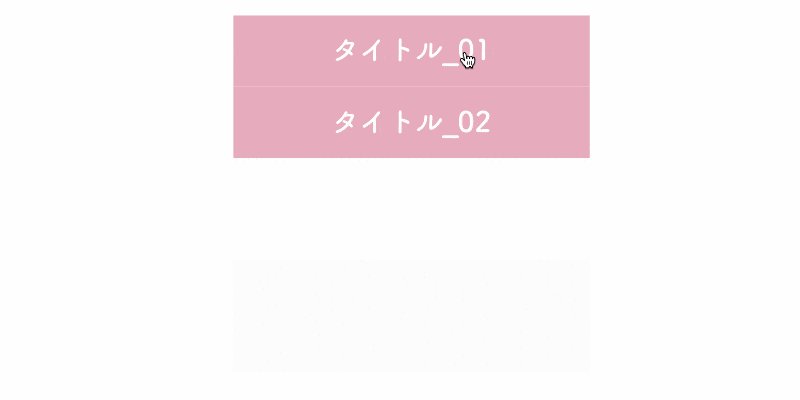
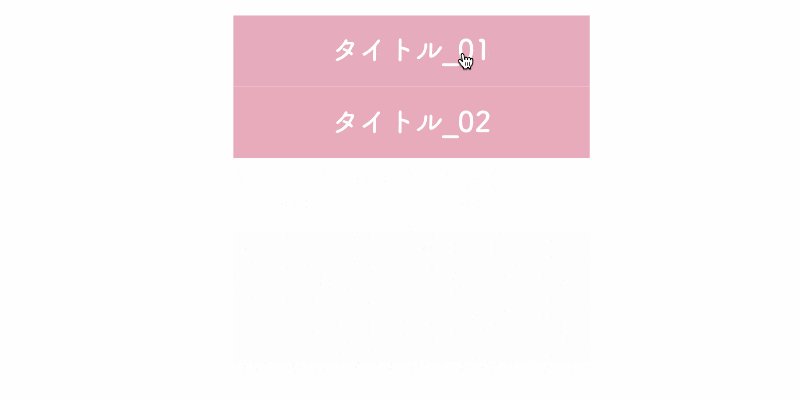
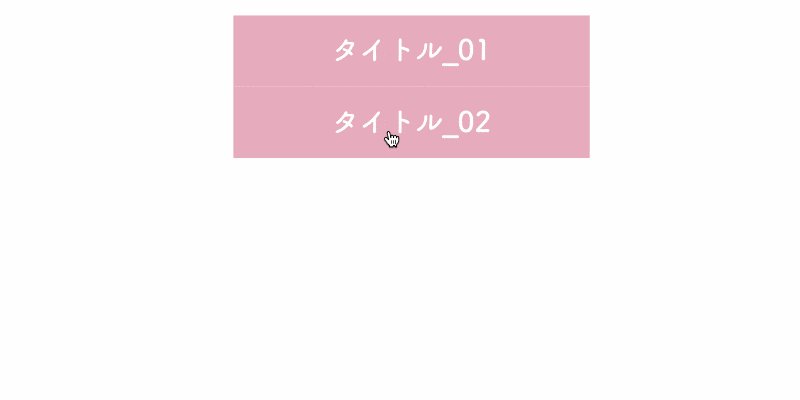
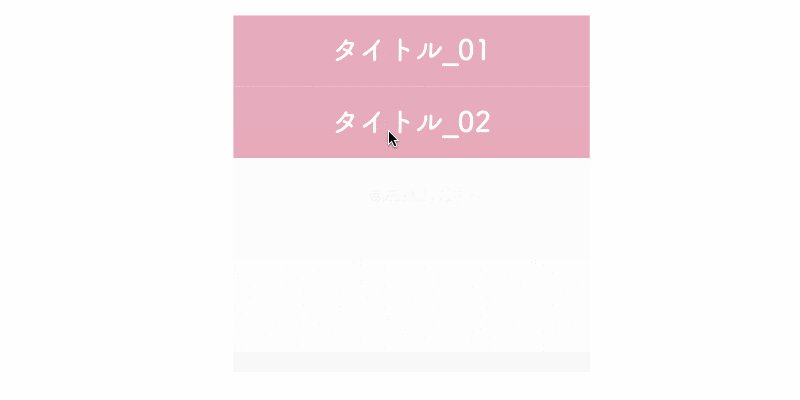
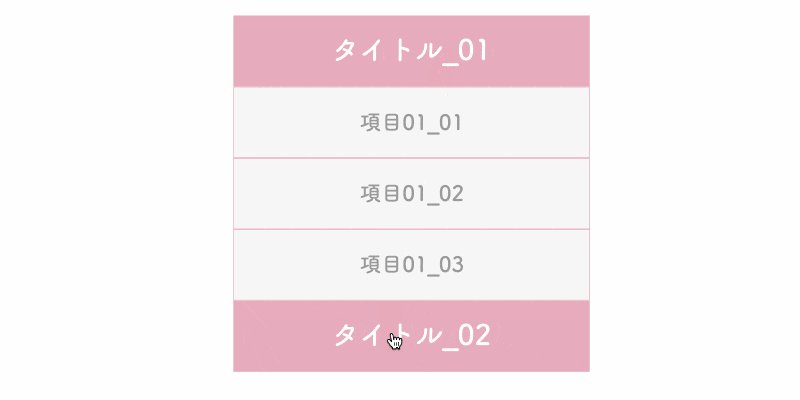
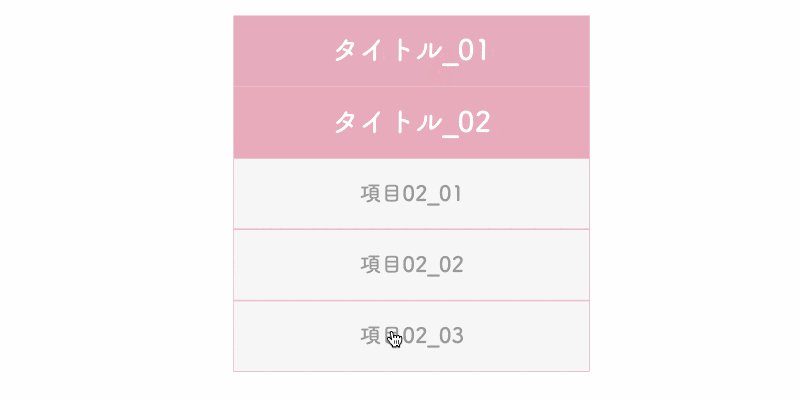
⑰「タイトル_02」も同様の設定を行い、「タイトル_01」「タイトル_02」が以下のように、開閉できていればOKです。

2-4.アニメーション(開閉)設定(応用)
■応用
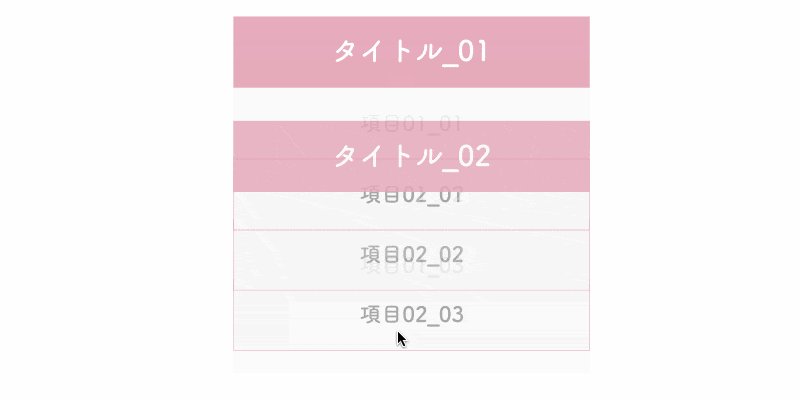
最初にご紹介した、今回のアコーディオンメニューの例のように、「タイトル_02」の項目が開いている状態で、「タイトル_01」をタップすると「タイトル_02」の項目が閉じ、「タイトル_01」の項目が開く設定をします。
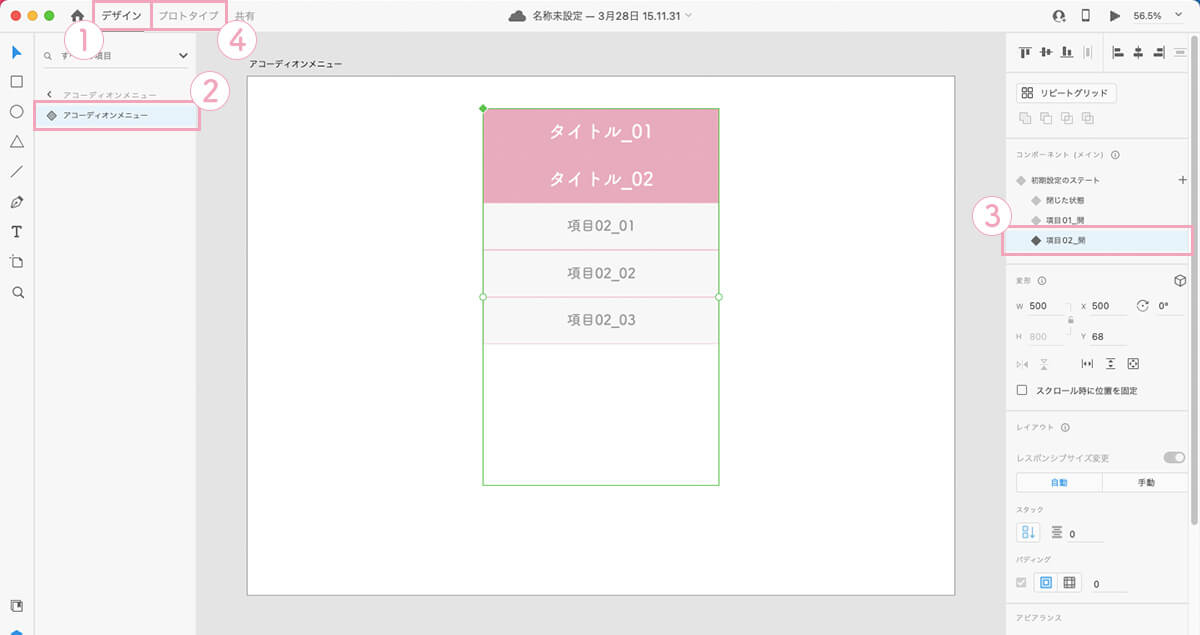
①続きとなり、「デザイン」画面にします。
②レイヤーの「全てグループ化した親」を選択。
③ステートの「項目02_開」を選択。
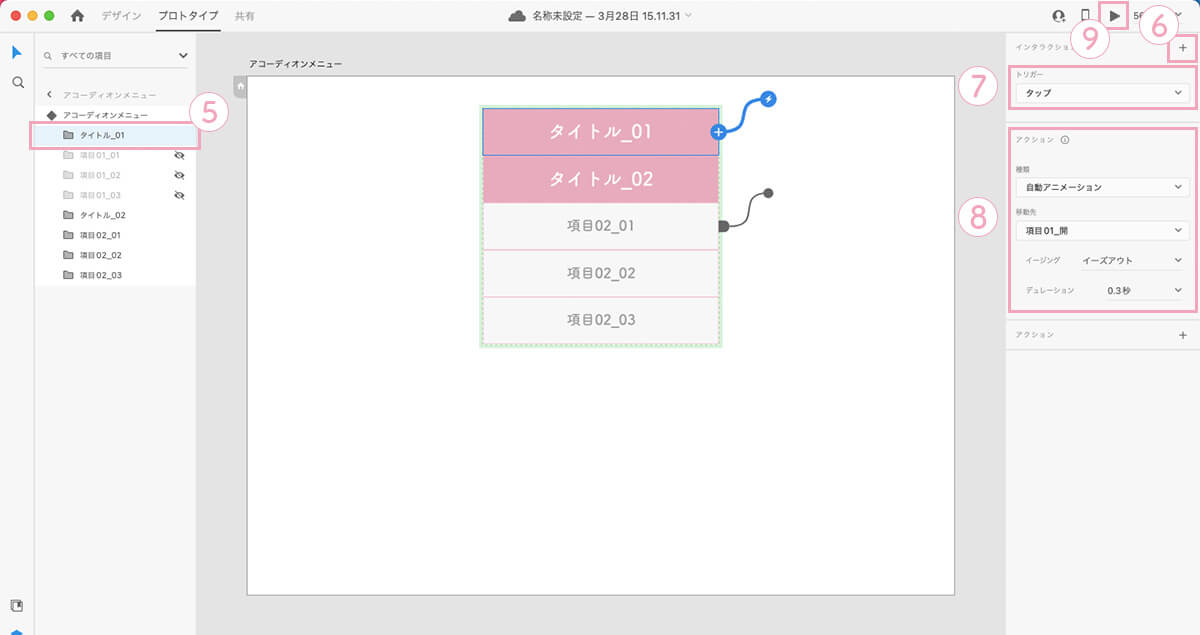
④「プロトタイプ」をクリック。

⑤レイヤーから「タイトル_01」を選択。
⑥「インタラクション」を追加をクリック。
⑦インタラクションの「トリガー:タップ」に選択。
⑧アクションの「種類:自動アニメーション」「移動先:項目01_開」「イージング:イーズアウト」「デュレーション:0.3秒」に選択。
⑨「プレビュー」ボタンをクリック。

⑩「タイトル_01」をタップして、「タイトル_02」の項目が閉じ、「タイトル_01」の項目が開けばOKです。

⑪「タイトル_02」も同様の設定を行い、「タイトル_01」「タイトル_02」が以下のように、開閉できていればOKです。

さいごに

「アコーディオンメニュー」をつくることができました〜

少々手間がかかりますが、またつくってみてください〜
キーワード
#XD




