2022/02/11 2022/02/11
【XD】データーの「共有」方法


データーを「共有」したいのですが、どうやればいいんですか〜?

「3分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
1.データーの「共有」方法
1-1.「共有設定画面」の準備
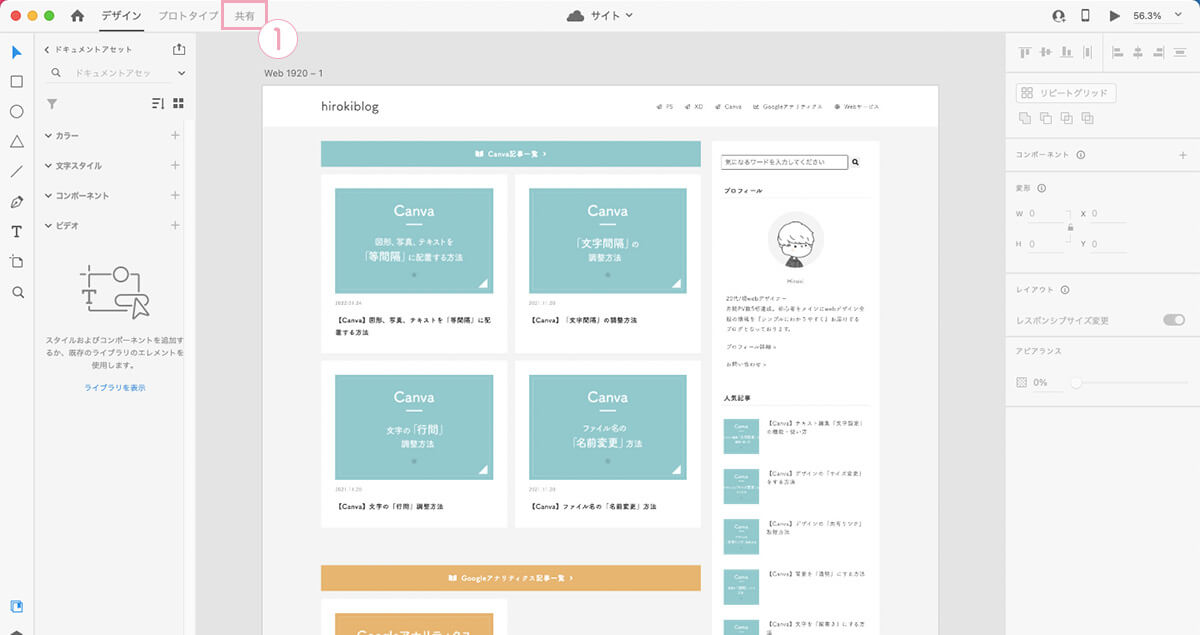
①「共有」をクリック。

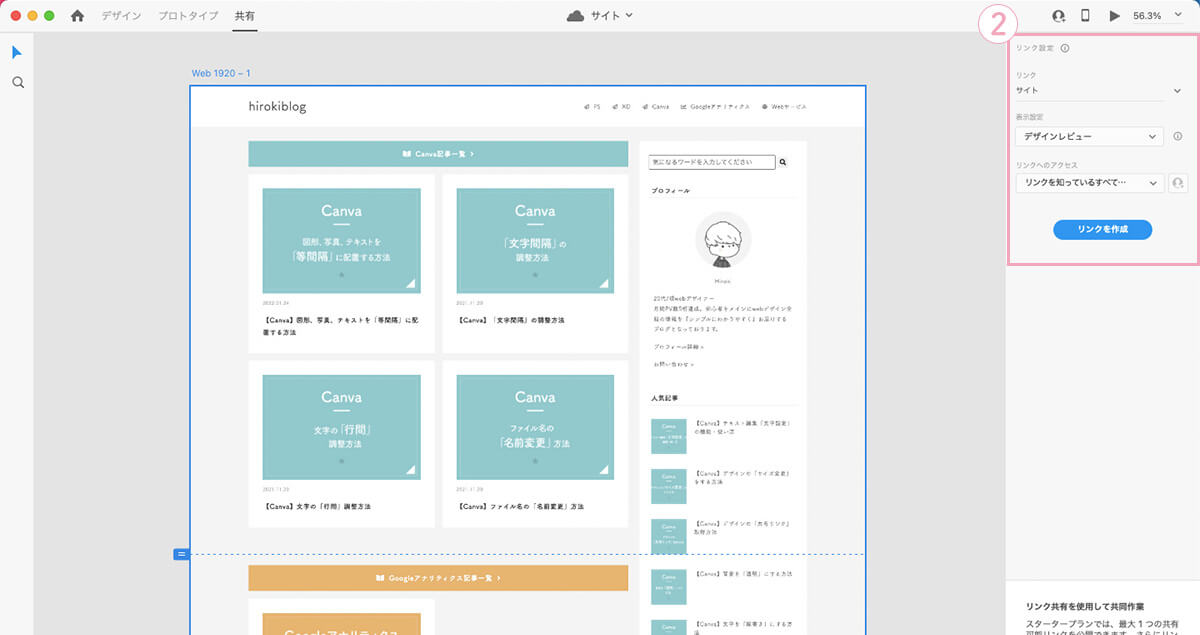
②「共有設定画面」にする。

1-2.「表示設定」を選択
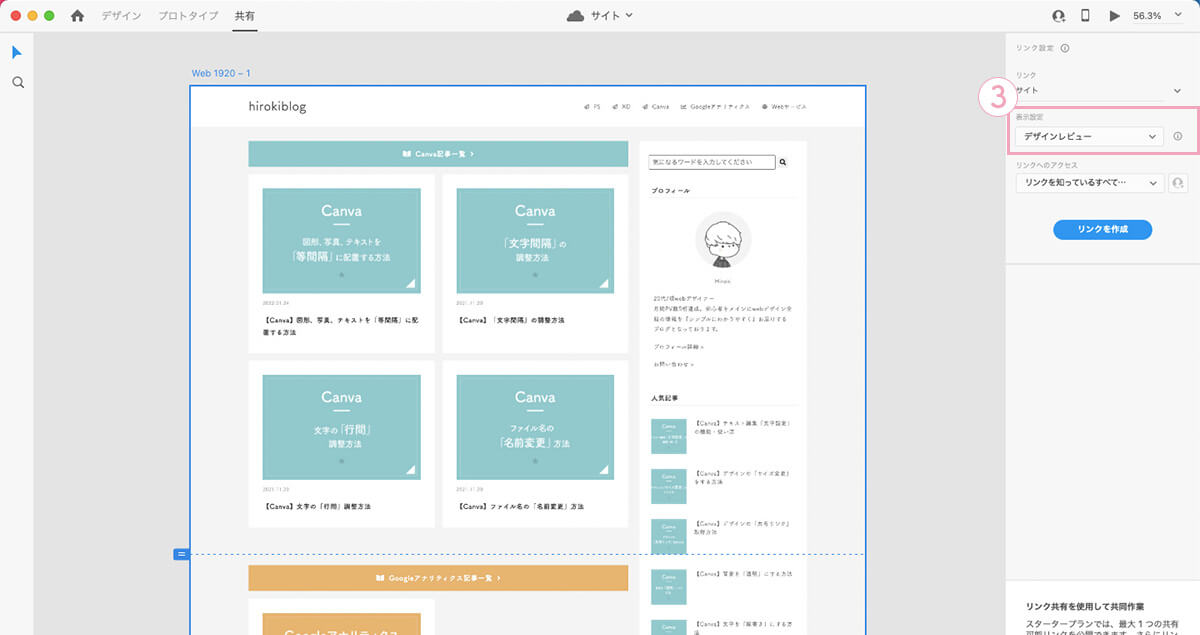
③「表示設定」をクリックして、以下5つの項目の中からどれかを選択。

■デザインレビュー
作成したデザインとフィードバックコメントが表示されます。
クライアントなどに確認していただく際は、こちらで設定するとよいでしょう。
■開発
フォント、カラー、オブジェクトのpx数など、デザインの細かいところまで表示してくれます。
開発者(コーダー)の方に渡す際は、こちらで設定するとよいでしょう。
■プレゼンテーション
フルスクリーンで共有されるシンプルな設定です。
プロジェクト関係者、クライアントなどにプレゼンする際は、こちらで設定するとよいでしょう。
■ユーザーテスト
実際のサイト表示のようにフルスクリーンで表示されます。
コメントなどの補足情報は表示されません。
ユーザーが使っている感覚でテスト確認をしたい際は、こちらで設定するとよいでしょう。
■カスタム
コメント、フルスクリーン、ホットスポット、デザインスペックの機能をカスタマイズできます。
共有する相手や目的によって仕様を変更する際は、こちらで設定するとよいでしょう。
1-3.「リンクへのアクセス」を選択
④「リンクへのアクセス」をクリックして、以下3つの項目の中からどれかを選択。

■リンクを知っているすべてのユーザー
リンクを知っていれば、誰でもアクセスすることができます。
■招待されたユーザーのみ
招待された人のみがアクセスできます。
■パスワードを知っているユーザー
パスワードを知っている人のみがアクセスできます。
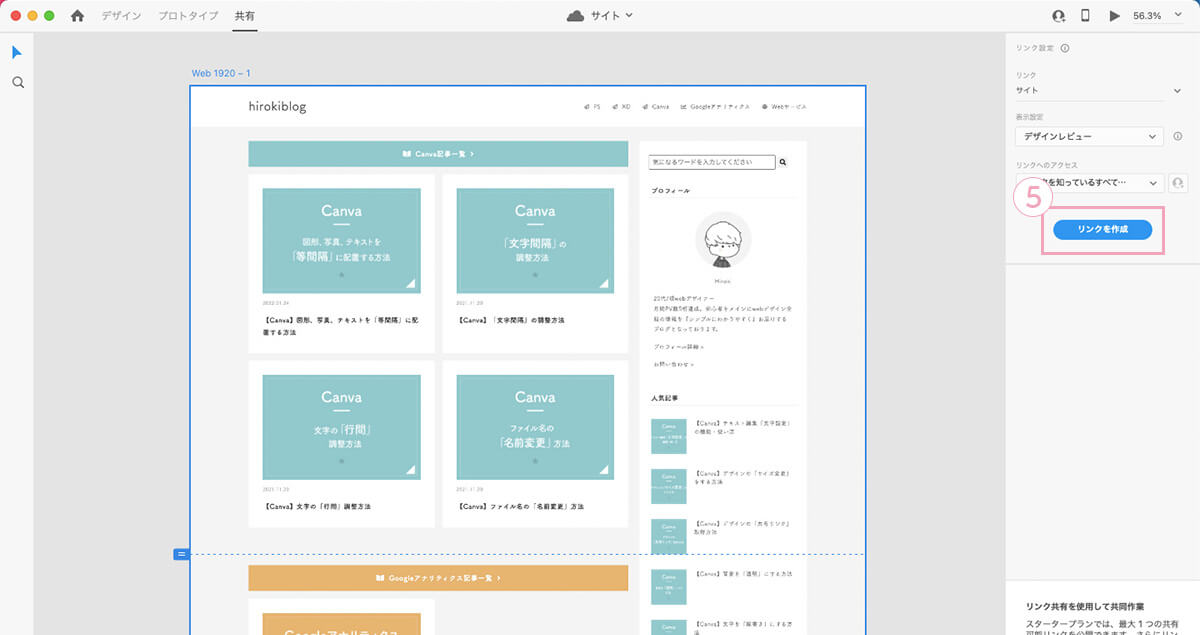
1-4.「リンク」の作成
⑤「リンクを作成」をクリック

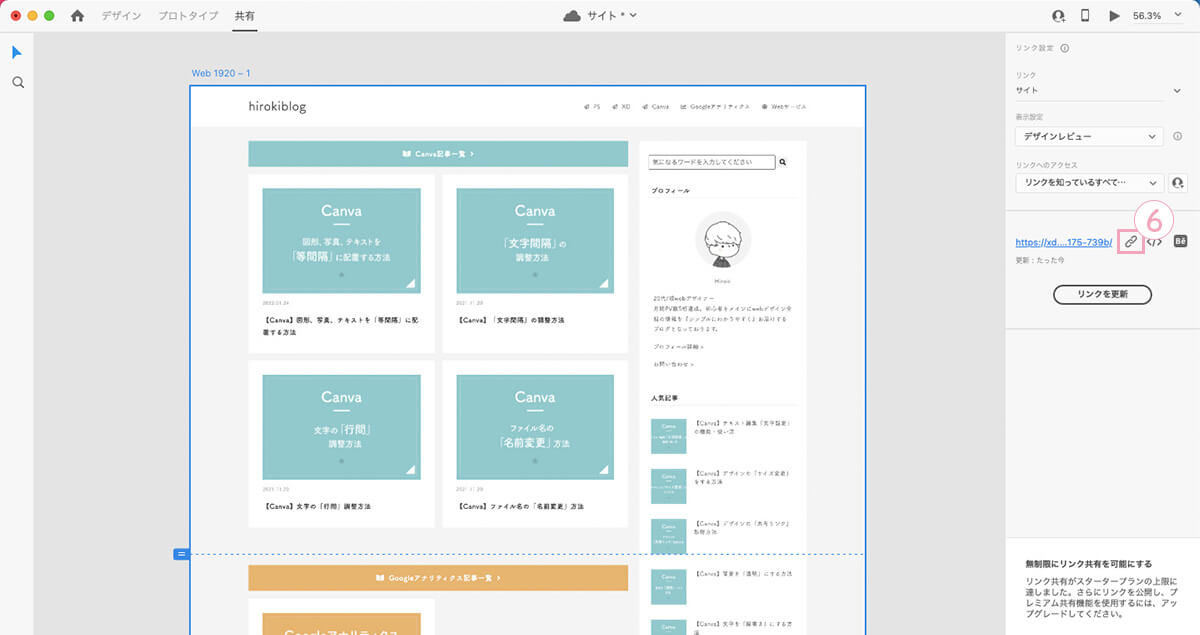
⑥「リンクをコピー」をクリックして、共有する相手に渡して完了。

さいごに

データを「共有」することができました〜

相手や目的によって共有・アクセス設定を行い、共有していきましょう〜
キーワード
#XD




