2021/08/22 2022/01/29
【XD】「ガイド線」の使い方


「ガイド線」を使用してきれいに・正確に配置をしたいのですが、どうやればいいんですか〜?

「3分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
1.「ガイド線」の使い方
ガイド線の「作成」
①アートボードの「縁」にカーソルを置く。
②ドラッグで引っ張ってくると「ガイド線」が作成できます。

ガイド線の「位置調整」
①カーソルを「ガイド線」の上に置く。
②「動かしたい位置までドラッグ」すると移動ができます。

「ガイド線」の削除
①ガイド線の上に「カーソル」を置く。
②ドラッグしながらアートボードの「外」に持って行くと、ガイド線が削除されます。

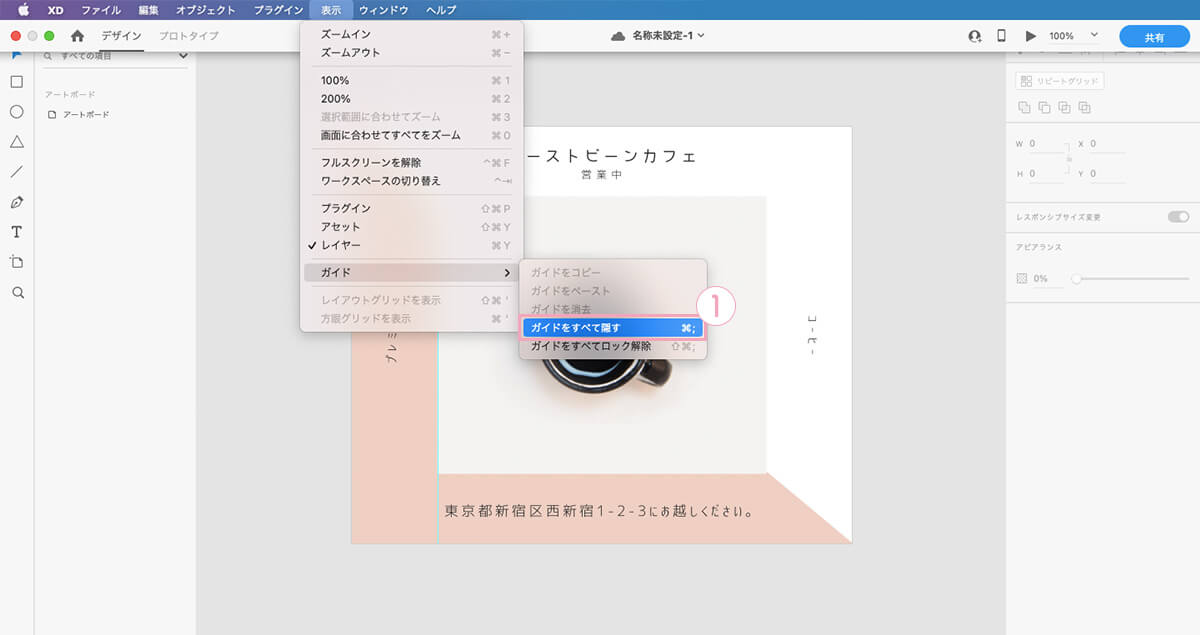
ガイド線の「表示・非表示」
①「表示」→「ガイド」→「ガイドをすべて隠す」or「ガイドをすべて表示」をクリックすると、ガイド線の表示・非表示ができます。

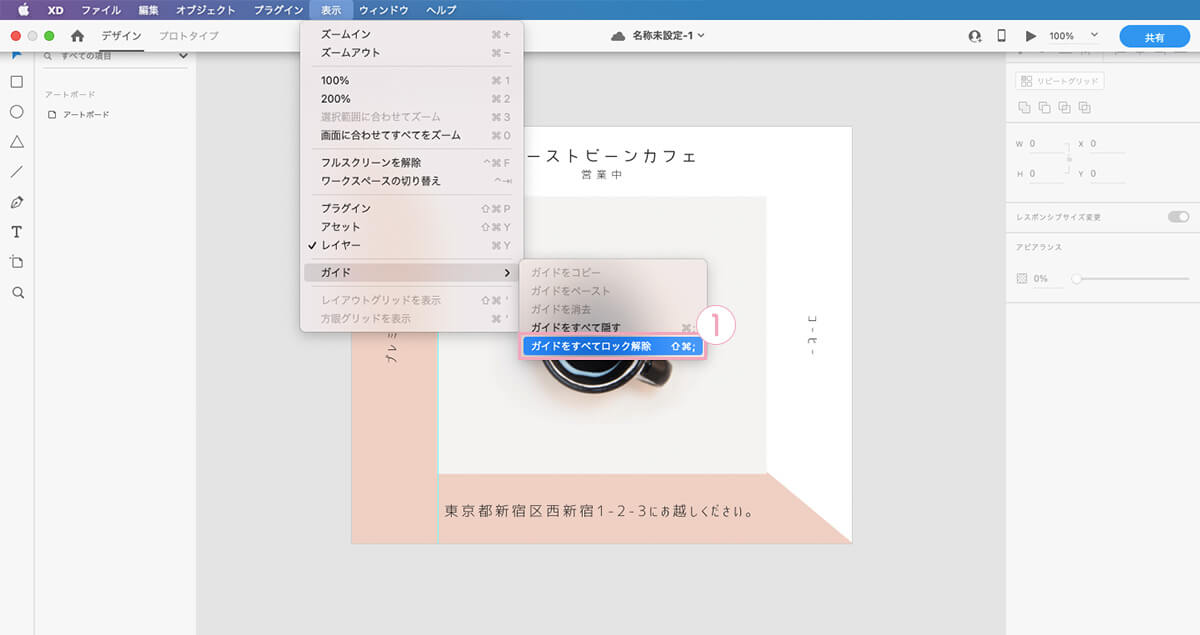
ガイド線の「ロック・ロック解除」
①「表示」→「ガイド」→「ガイドをすべてロック」or「ガイドをすべてロック解除」をクリックすると、ガイド線のロック・ロック解除ができます。

さいごに

「ガイド線」を使用してきれいに・正確に配置することができました〜

デザインをする上で、ガイド線は必須な機能でもありますので使ってみてください〜
キーワード
#XD




