2021/05/15 2021/11/26
【Canva】一から「バナー」の作り方。テンプレート使用なし![vol.1]
![【Canva】一から「バナー」の作り方。テンプレート使用なし![vol.1]](https://hirokiblog.site/wp-content/uploads/2021/05/img_main_033-1024x683.png)
今回は、初心者の方に向けて、「テンプレート使用なし」で一から「バナー」の作り方をご紹介していきます。
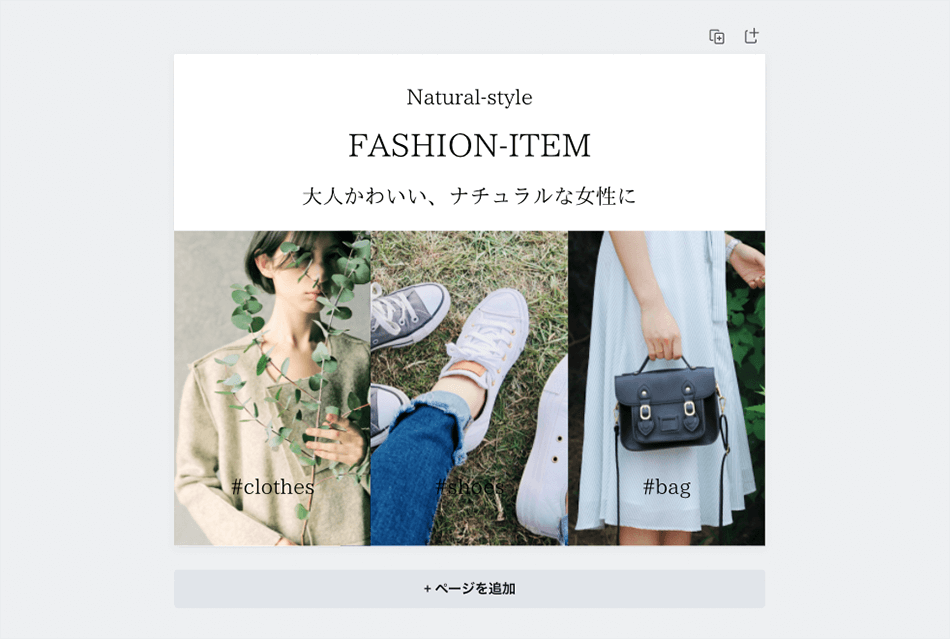
作成するバナーはサムネイルにあるものになります。
この記事の目次
1.バナー概要
2-1.カンバス作成
3-1.グリッド作成
3-2.写真の埋め込み
4-1.テキスト追加
4-2.テキスト編集
5-1.フォント変更
5-2.フォントサイズ変更
6-1.かわいさを少し引き立たせる
7-1.テキスト背景追加
7-2.テキストの文字間隔調整
7-3.枠線追加
7-4.最終調整
1.バナー概要

ターゲット
・層:20〜30代の女性。
・行動:大人かわいい、ナチュラルテイストのファッションアイテムを探している。
想定カラー
・白、緑、ベージュ
使用素材
・Canvaで提供されているもの【無料版】
バナーサイズ
・w300×h250
今回の作業ポイント
・グリッド機能を使用して、写真を3枚埋め込み配置。
2.バナー作成(工程01:カンバス作成)
【工程01】での完成図

2-1.カンバス作成
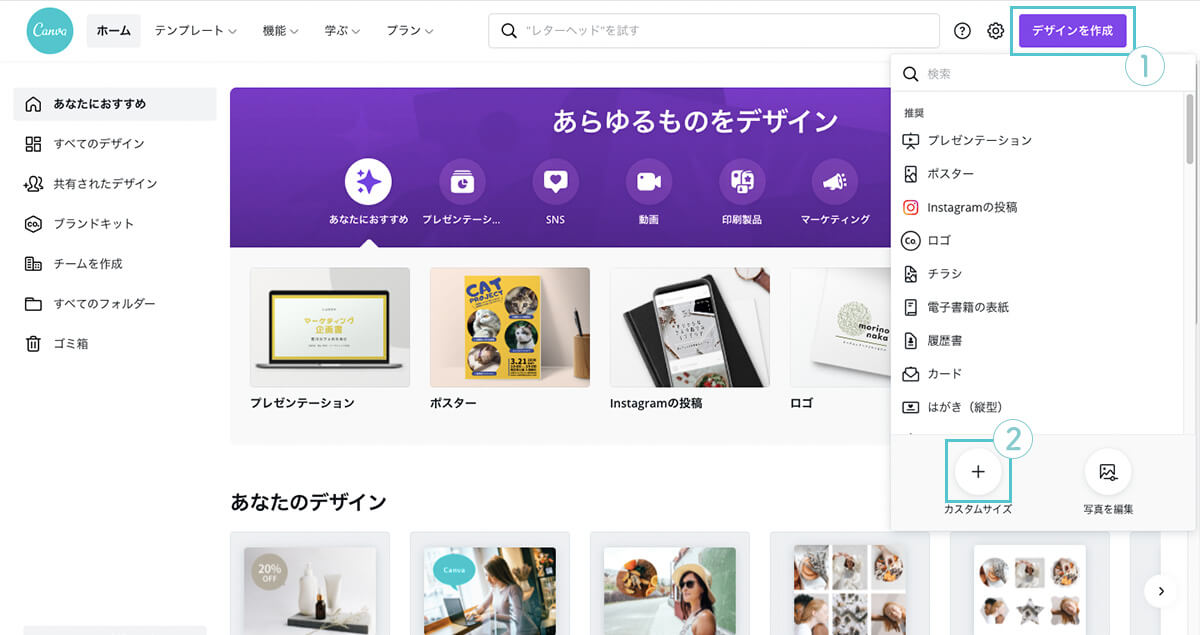
①Canvaを開き、「デザインを作成」をクリック。
②「カスタムサイズ」をクリック。

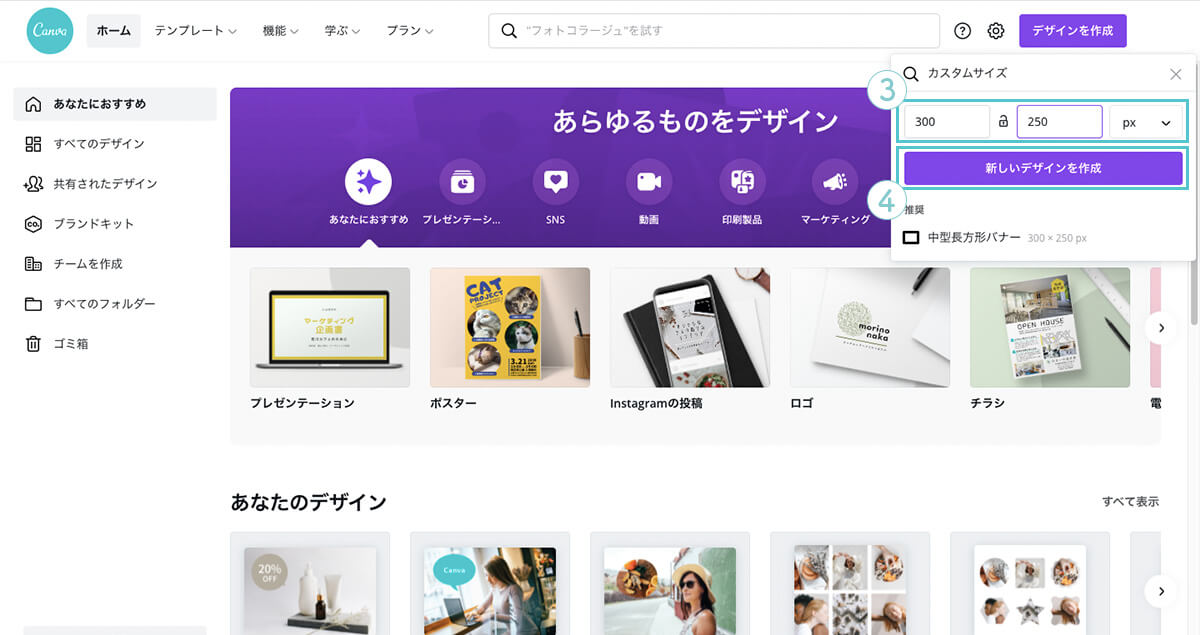
③幅「300」、高さ「250」を入力し、「px」を選択。
④「新しいデザインを作成」をクリック。

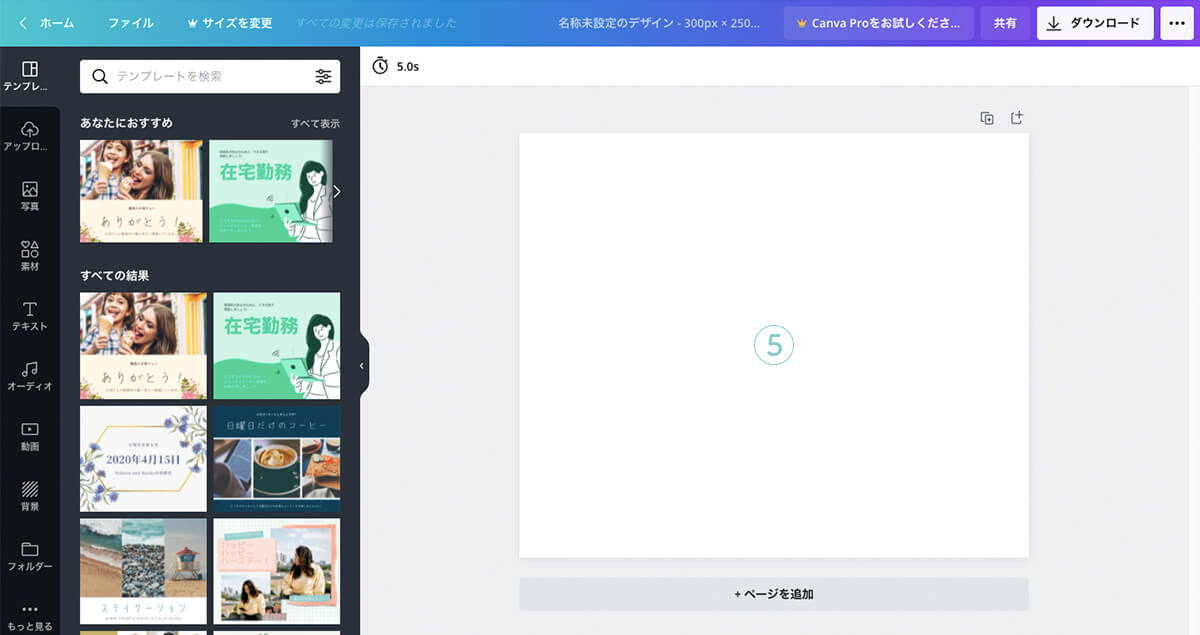
⑤「w300×h250」のカンバスが作成されます。

3.バナー作成(工程02:写真背景作成)
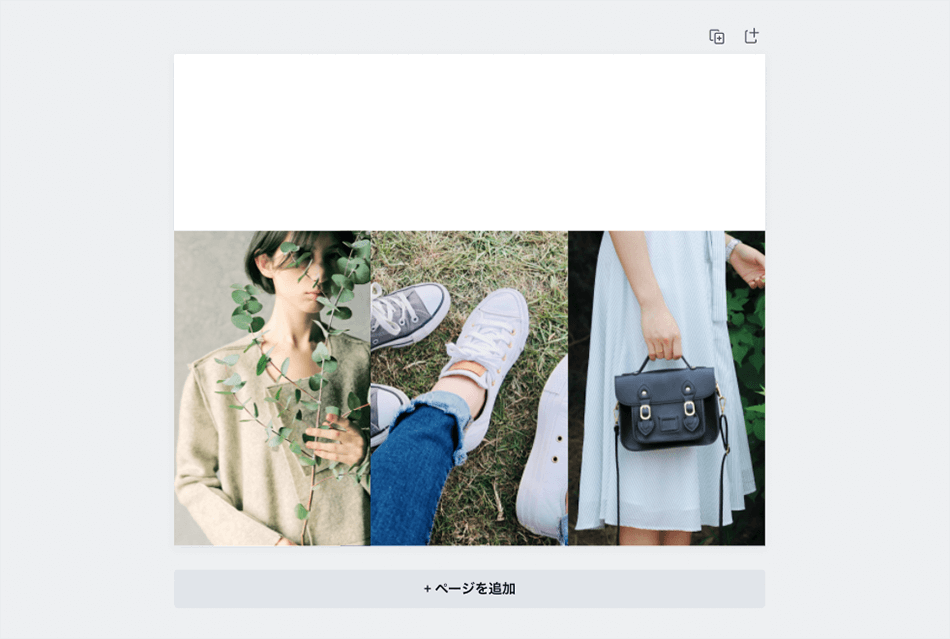
【工程02】での完成図

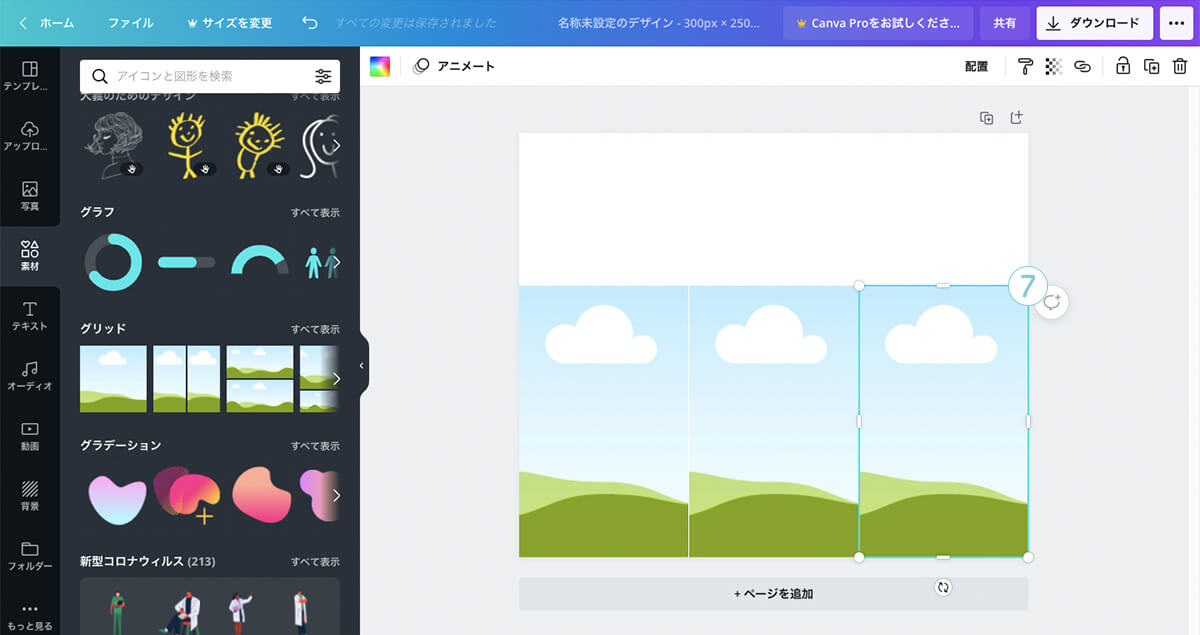
3-1.グリッド作成
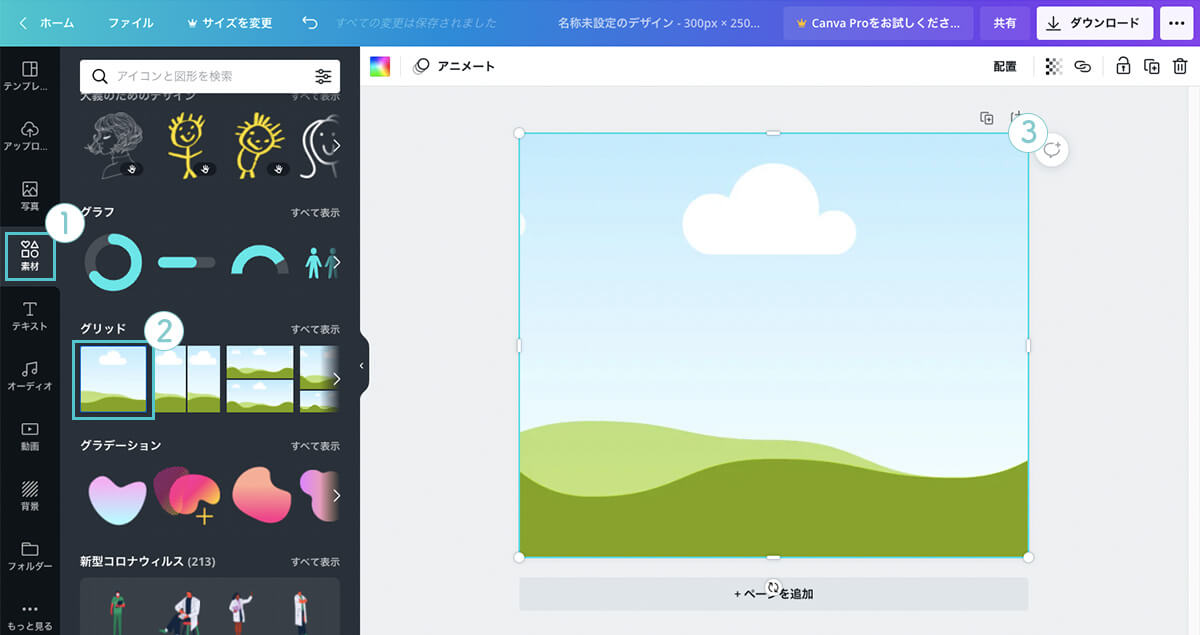
①「素材」をクリック。
②下にスライドしていき、「グリッド」の一番左側にある「正方形のグリッド」をクリック。
③カンバスに選択した「正方形のグリッド」が「挿入」されます。

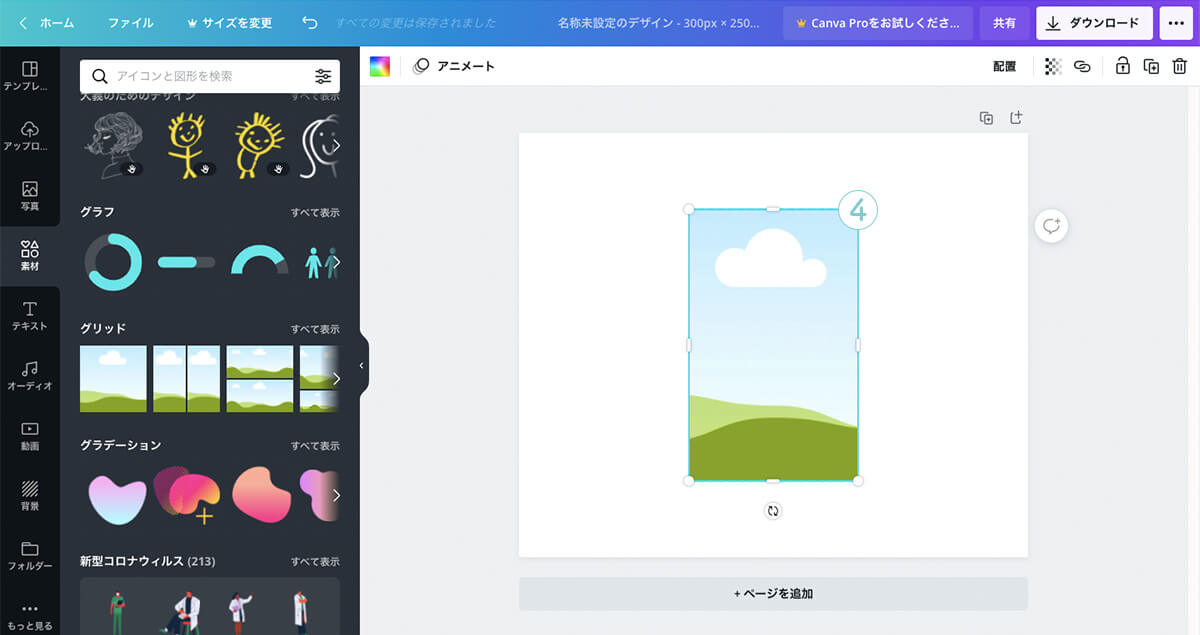
④この工程での完成図のように、写真を三分割して配置したいので、一つのグリッドのサイズを幅「100」、高さ「160」にします。

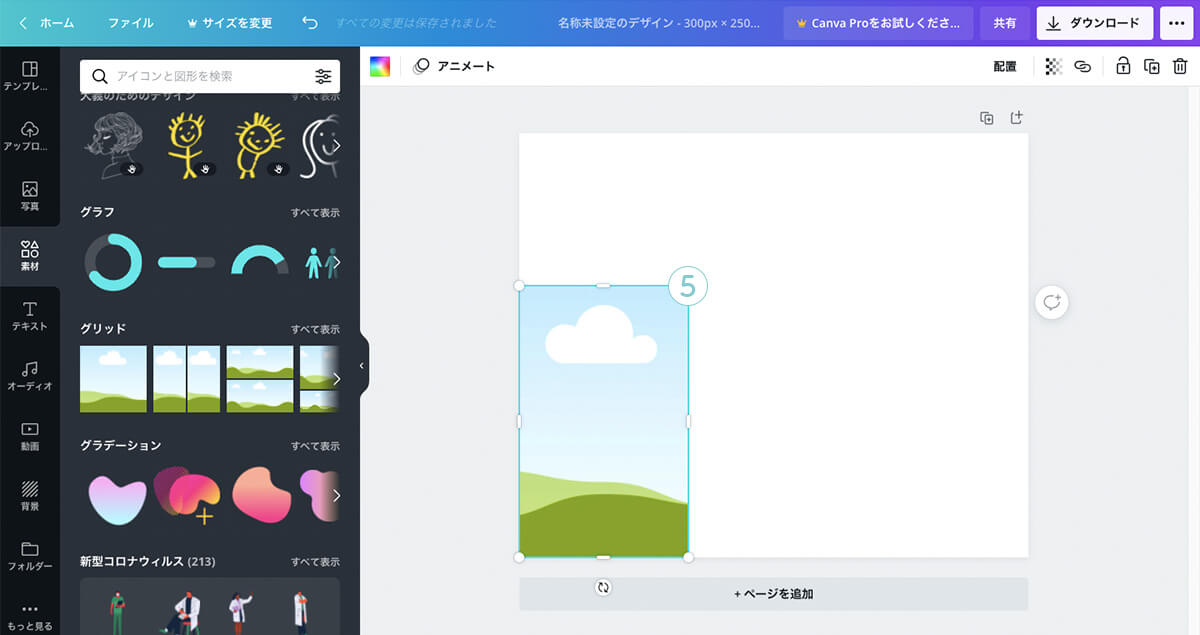
⑤サイズ変更したグリッドを、「左下にピッタリ合わせ」配置します。

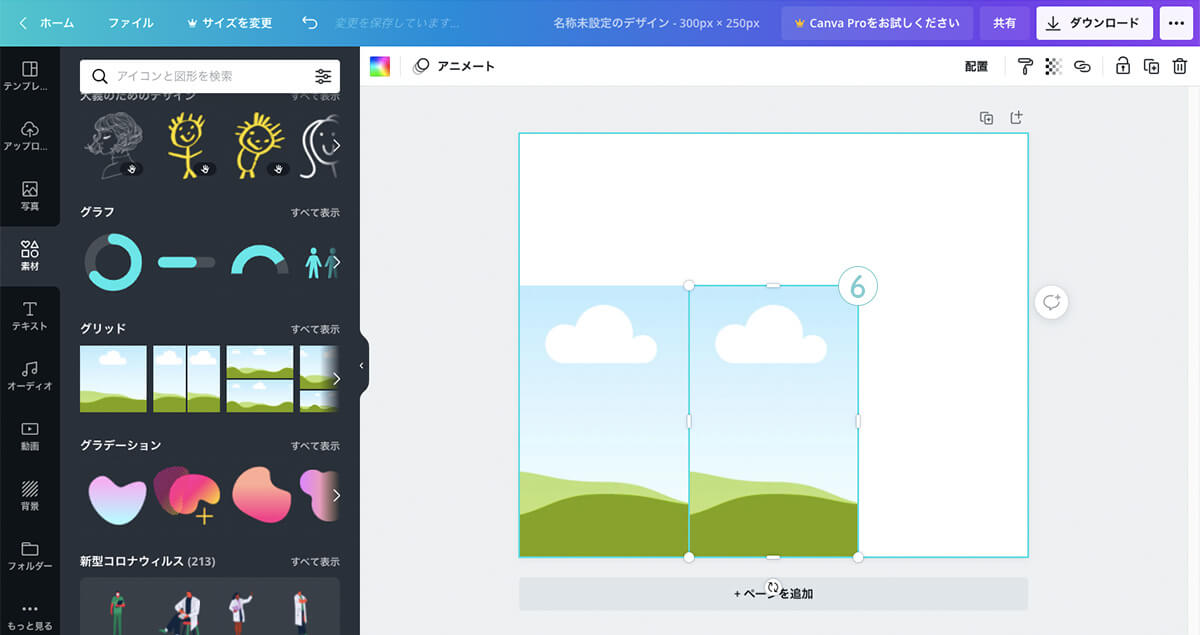
⑥作成したグリッドの上で、mac「option+ドラッグ」、win「alt+ドラッグ」で横にスライドさせて複製し、隣同士をピッタリくっつけます。

⑦「3つ目」のグリッドも同様の作業を行います。

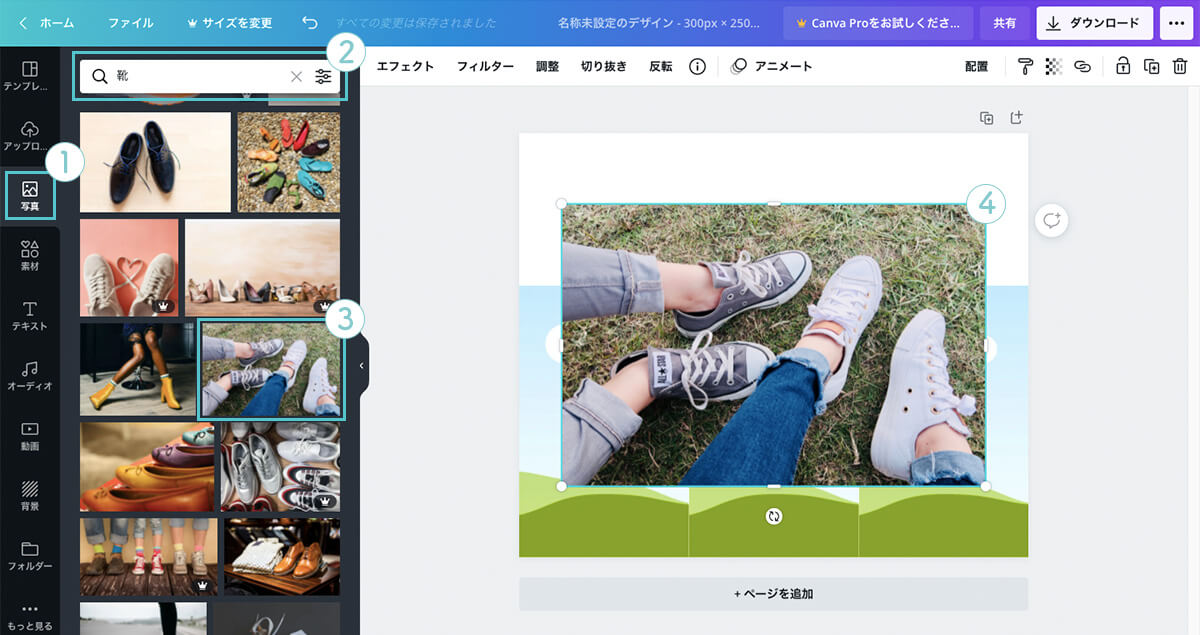
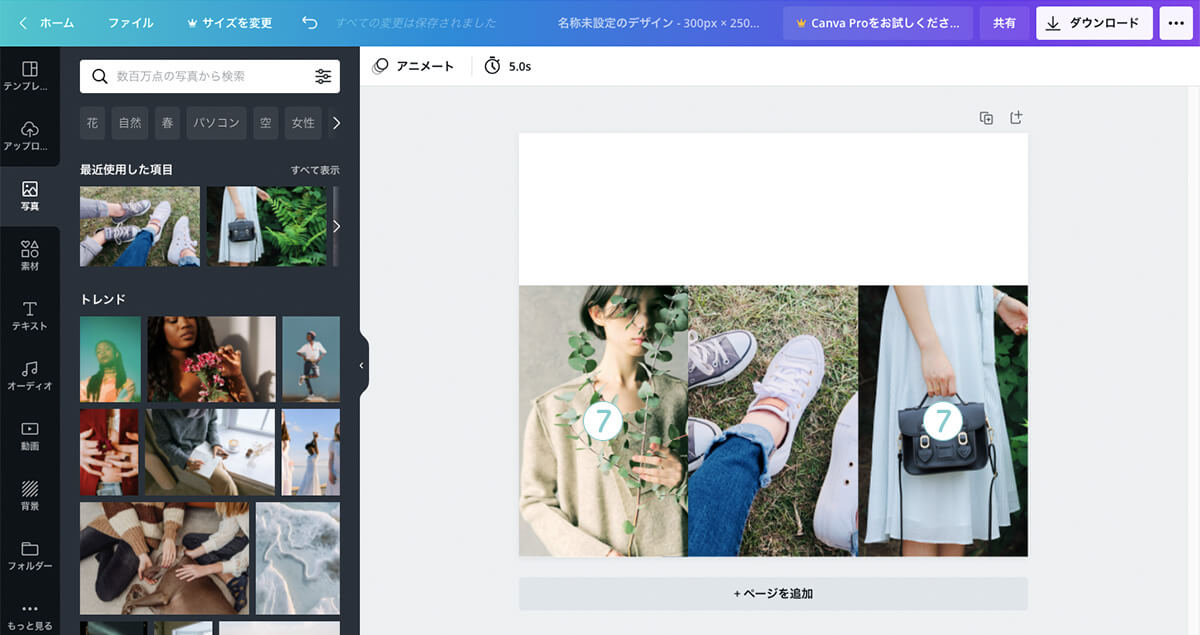
3-2.写真の埋め込み
①「写真」をクリック。
②「検索」から「ファッション」や「靴」と検索をかけると、この工程での完成図で使用されている「写真」が出てきます。
※写真はバナーのテイストにあっていれば、同じでなくてOKです。
③写真が「決まったら」クリック。
④カンバスに選択した「写真」が「挿入」されます。

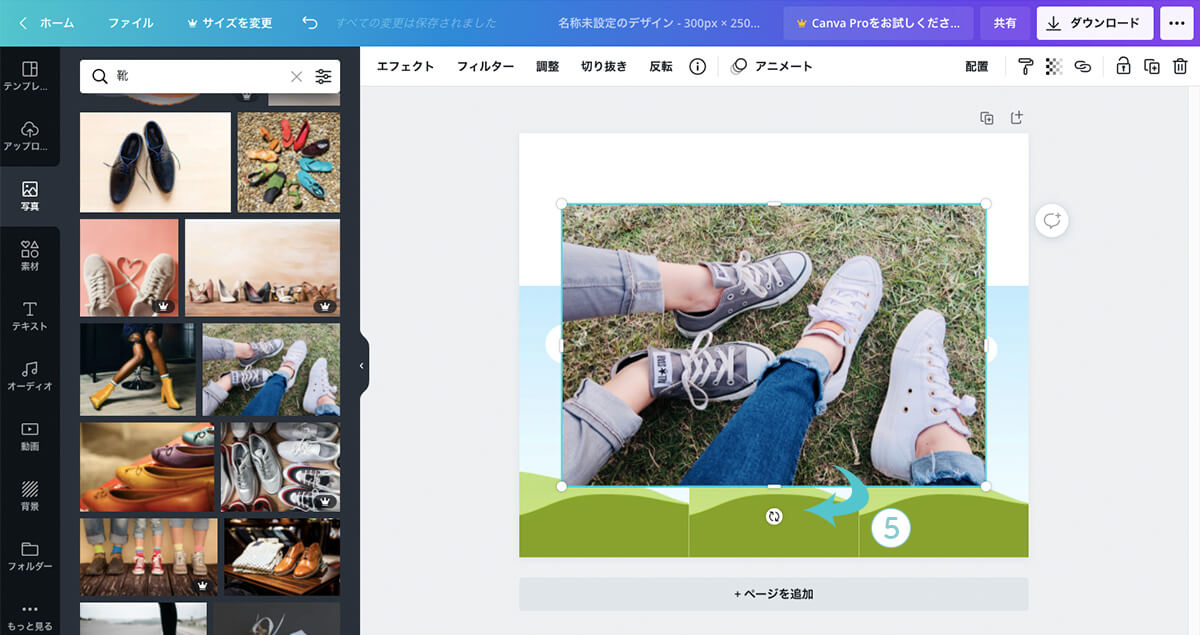
⑤写真をクリックして「グリッド内にドラッグ」すると、「写真が埋め込まれます」。

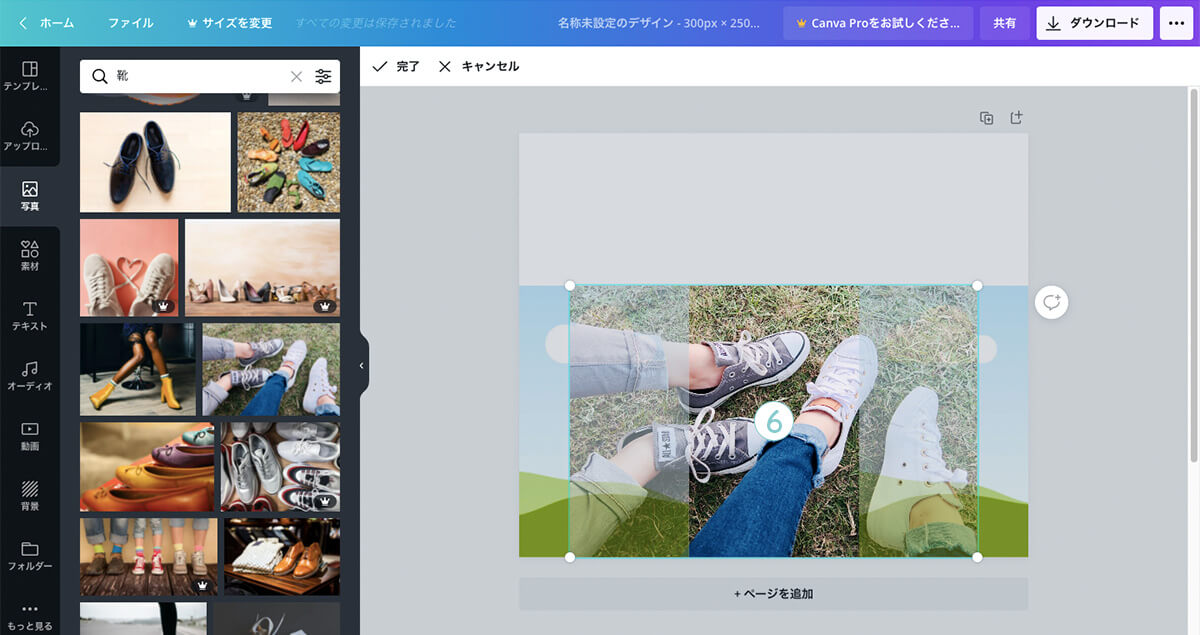
⑥グリッド内に埋め込まれた写真の「サイズ変更・移動」は、写真を「ダブルクリック」すると編集ができます。

⑦「2つ目以降」の写真も同様の作業を行います。

4.バナー作成(工程03:テキスト作成)
【工程03】での完成図

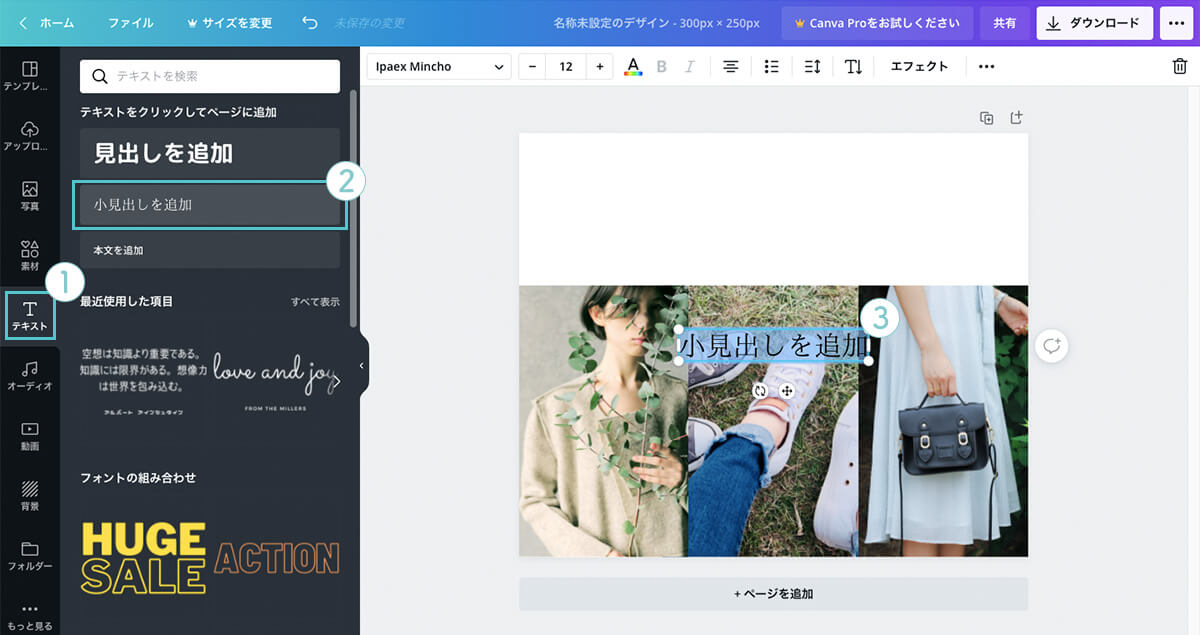
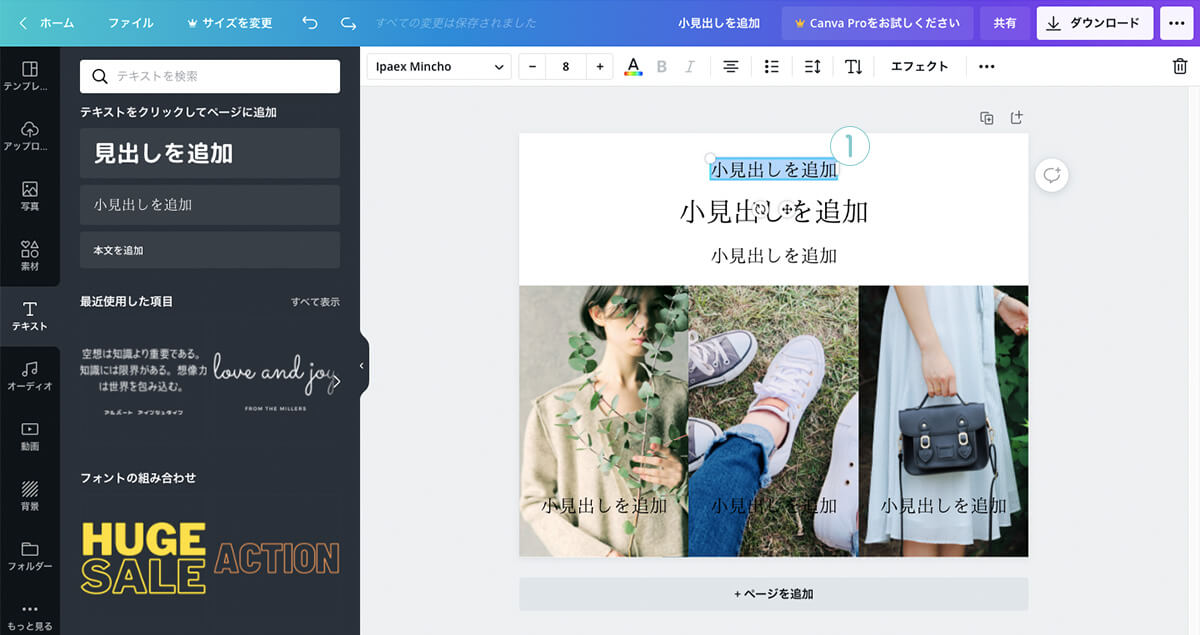
4-1.テキスト追加
①「テキスト」をクリック。
②「小見出しを追加」をクリック。
③カンバスに「小見出しを追加」という「テキスト」が「挿入」されます。

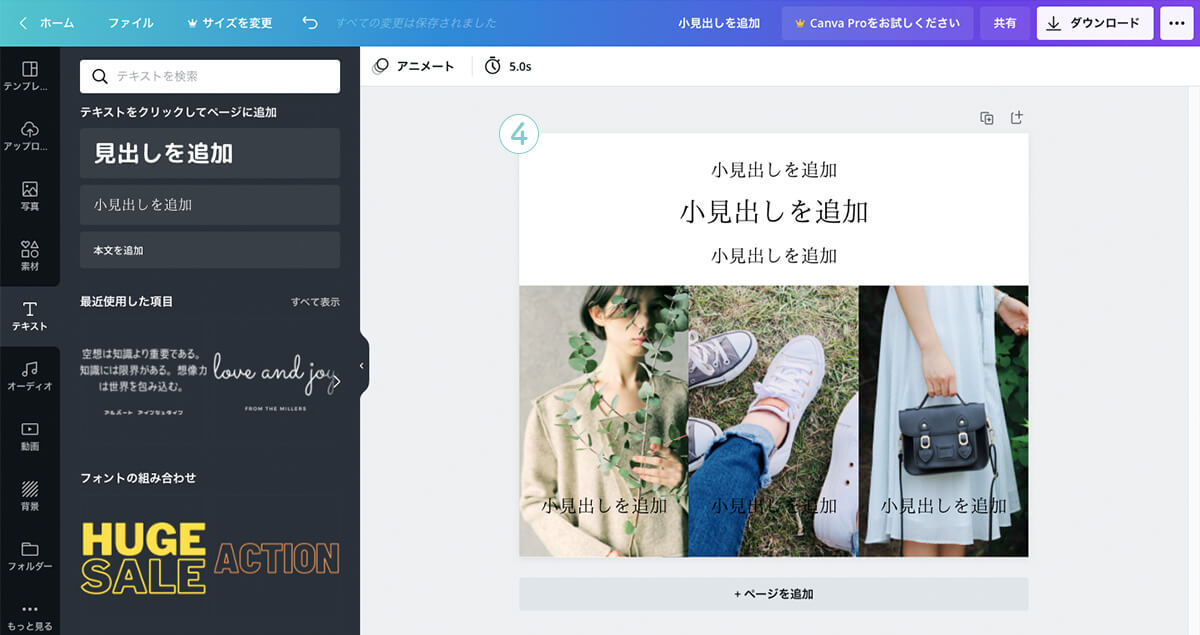
④この工程での完成図で「テキストが配置されている分」、同様に「追加」して所定の位置に「移動」させます。
※テキストのサイズは適当で大丈夫です。後ほど調整します。

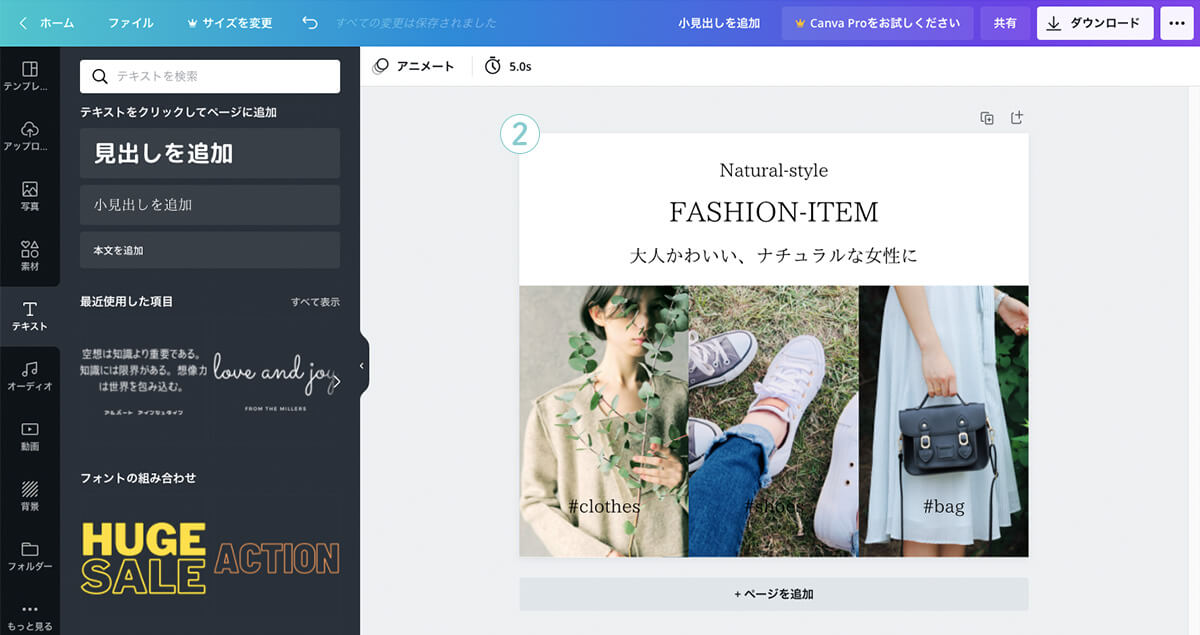
4-2.テキスト編集
①テキストを「ダブルクリック」すると、テキスト内に「カーソル」が表示され、編集ができます。

②今回バナーに入れて頂くテキストは、以下にまとめましたので「各テキスト」を編集していく。
※フォントは適当で大丈夫です。後ほど変更します。
・「Natural-style」
・「FASHION-ITEM 」
・「大人かわいい、ナチュラルな女性に」
・「#clothes」
・「#shoes」
・「#bag」

5.バナー作成(工程04:フォント指定)
【工程04】での完成図

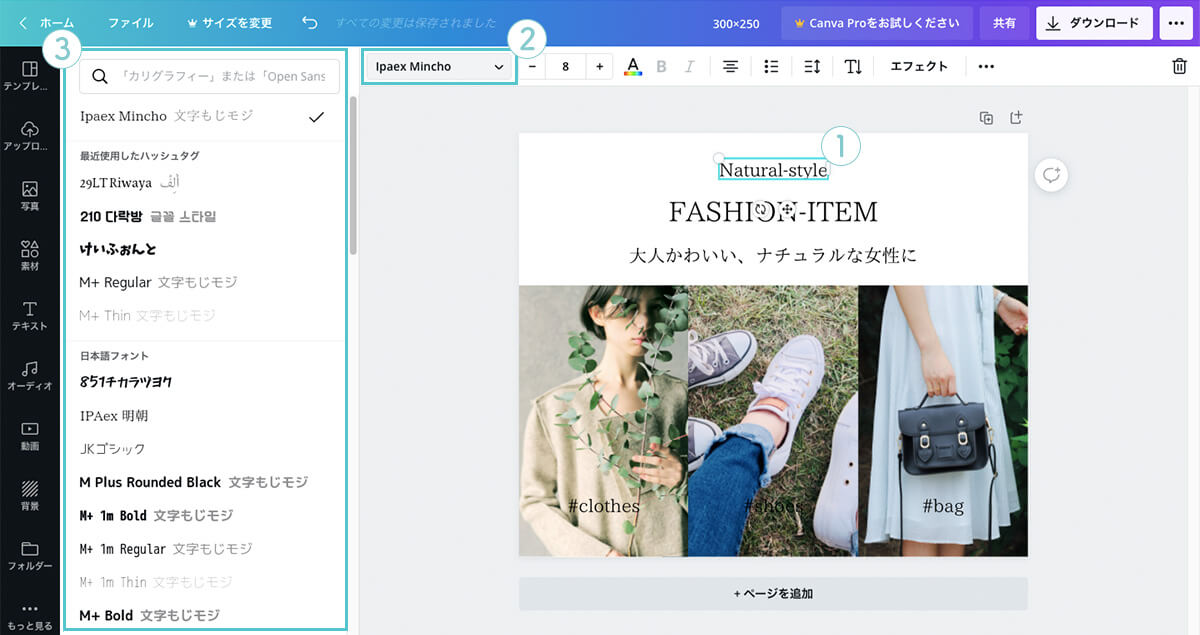
5-1.フォント変更
①「テキスト」をクリック。
②ツールバーの「フォント」をクリック。
③左側に「フォントの種類」が表示され、対象の「フォント」を「クリック」すると反映されます。

④今回のバナーで配置する文言(フォントの種類)は、以下にまとめましたので「各フォント」に変更する。
・「Natural-style」→「フォント:Amsterdam Four」
・「FASHION-ITEM 」→「フォント:Ipaex Mincho」
・「大人かわいい、ナチュラルな女性に」→「フォント:Ipaex Mincho」
・「#clothes」「#shoes」「#bag」→「フォント:Amsterdam Two」

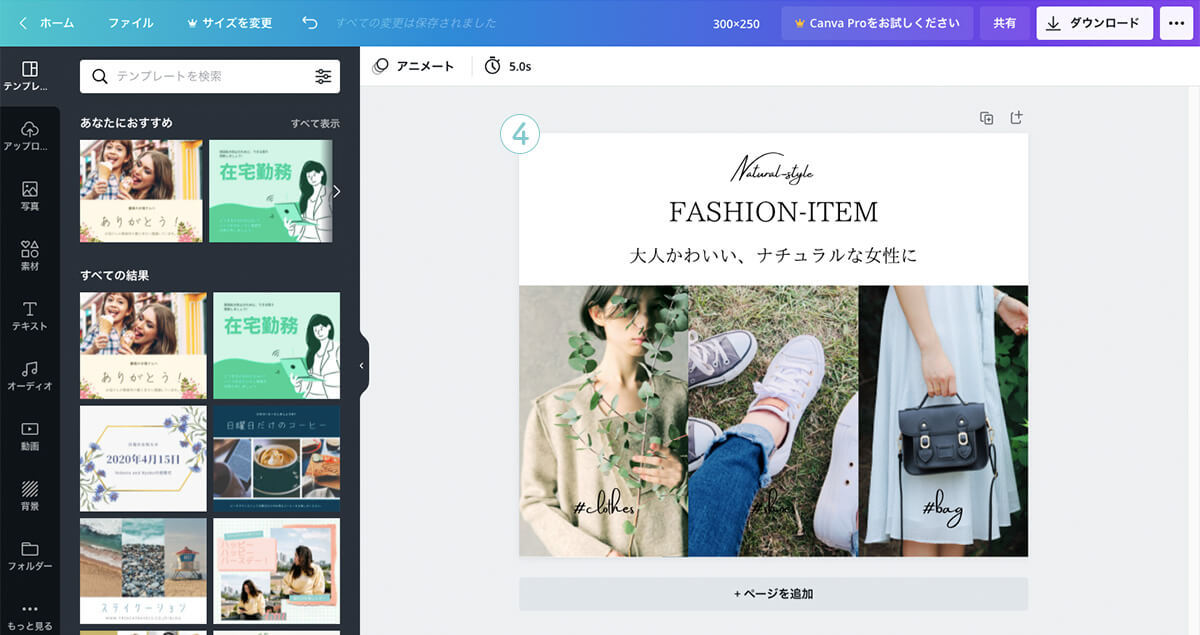
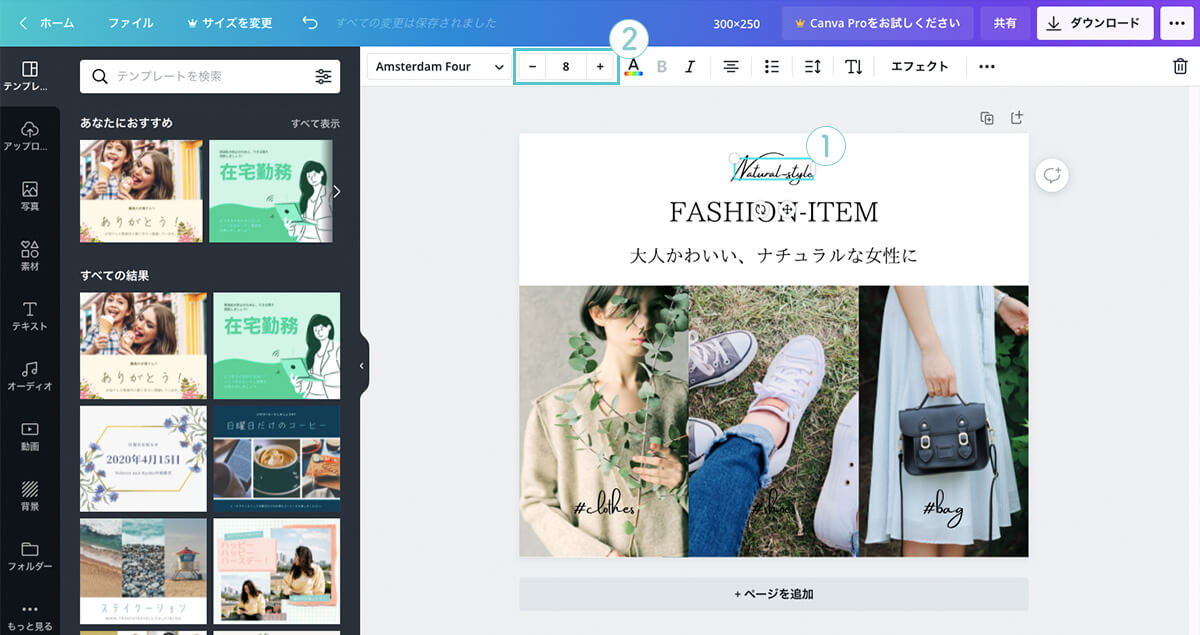
5-2.フォントサイズ変更
①「テキスト」をクリック。
②ツールバーの「フォントサイズ」をクリックして、適当な「数値」を入力すると、サイズが反映されます。

③今回のバナーで配置する文言(フォントサイズ)は、以下にまとめましたので「各フォントサイズ」に変更する。
・「Natural-style」→「フォントサイズ:5」
・「FASHION-ITEM 」→「フォントサイズ:19」
・「大人かわいい、ナチュラルな女性に」→「フォントサイズ:8」
・「#clothes」「#shoes」「#bag」→「フォントサイズ:10」

6.バナー作成(工程05:あしらい作成)
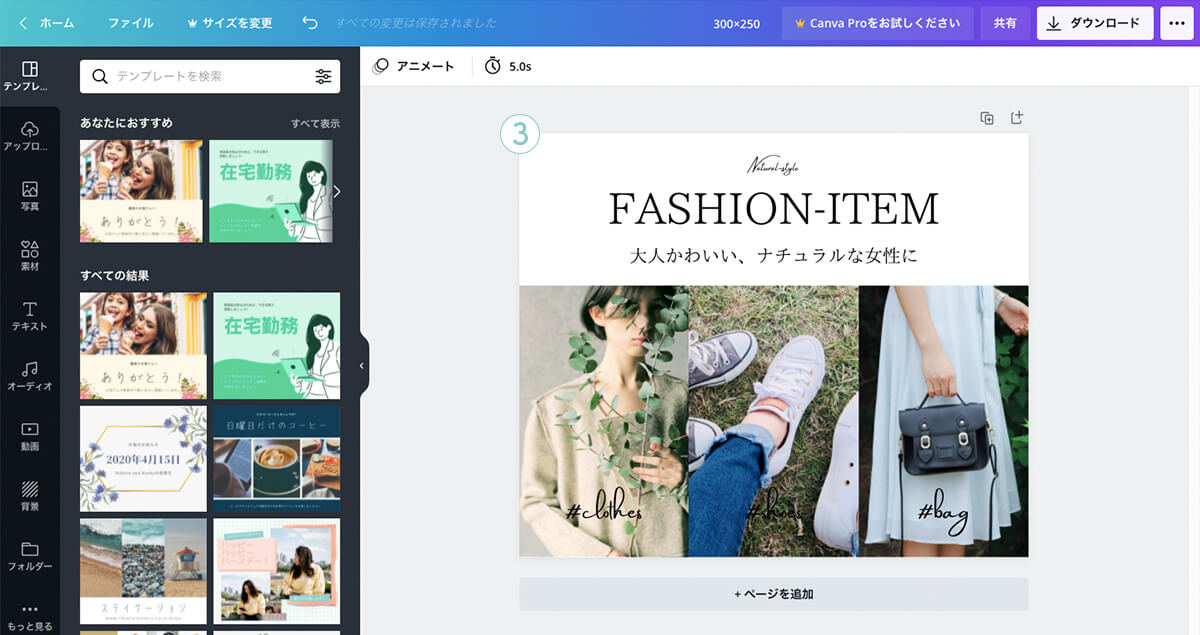
【工程05】での完成図

6-1.かわいさを少し引き立たせる
■ポイント
今回のターゲットは「大人かわいい」なので、現状少しシンプルな大人イメージかと思われます。
なので、かわいさを少し引き立たせます。
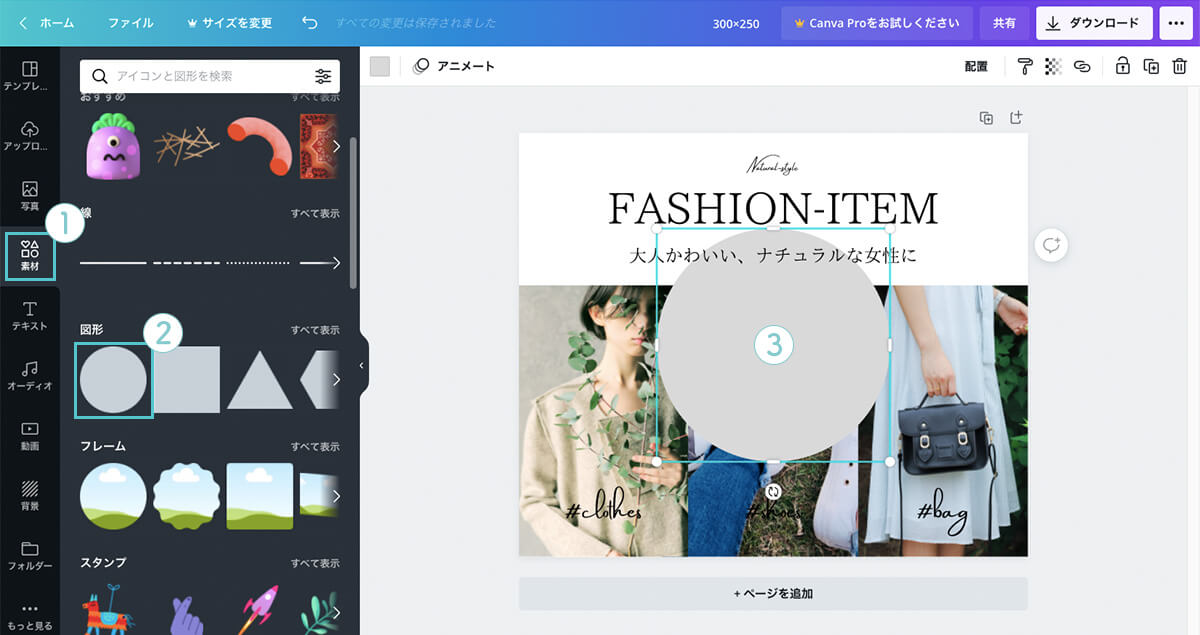
①「素材」をクリック。
②「図形」の「円の図形」をクリック。
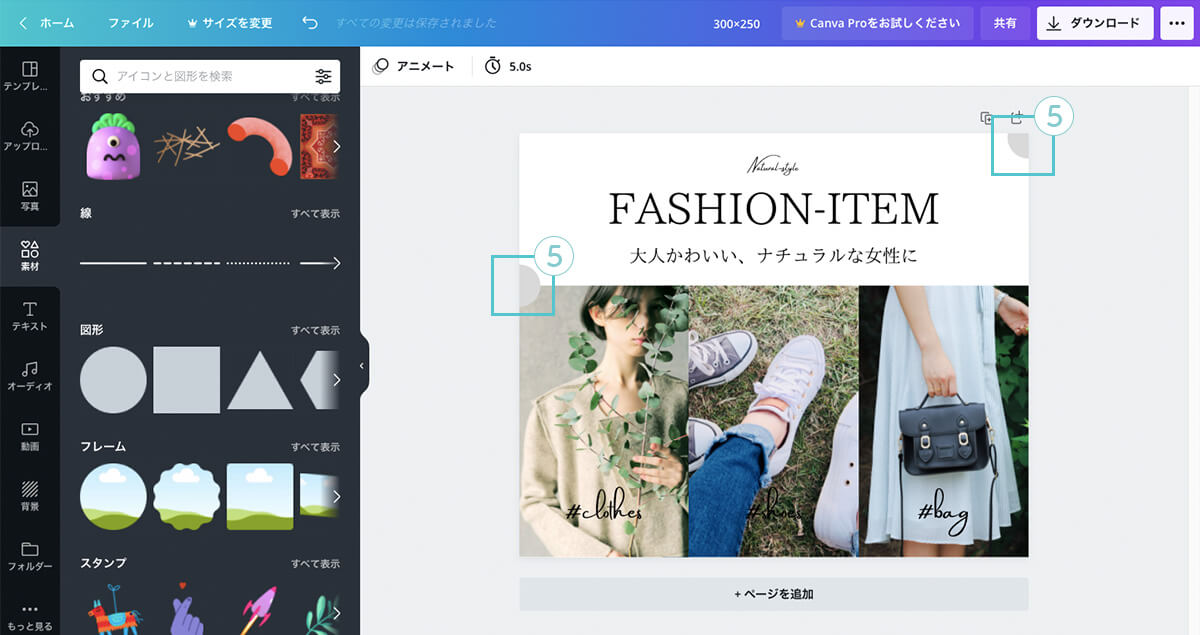
③カンバスに選択した「円の図形」が「挿入」されます。

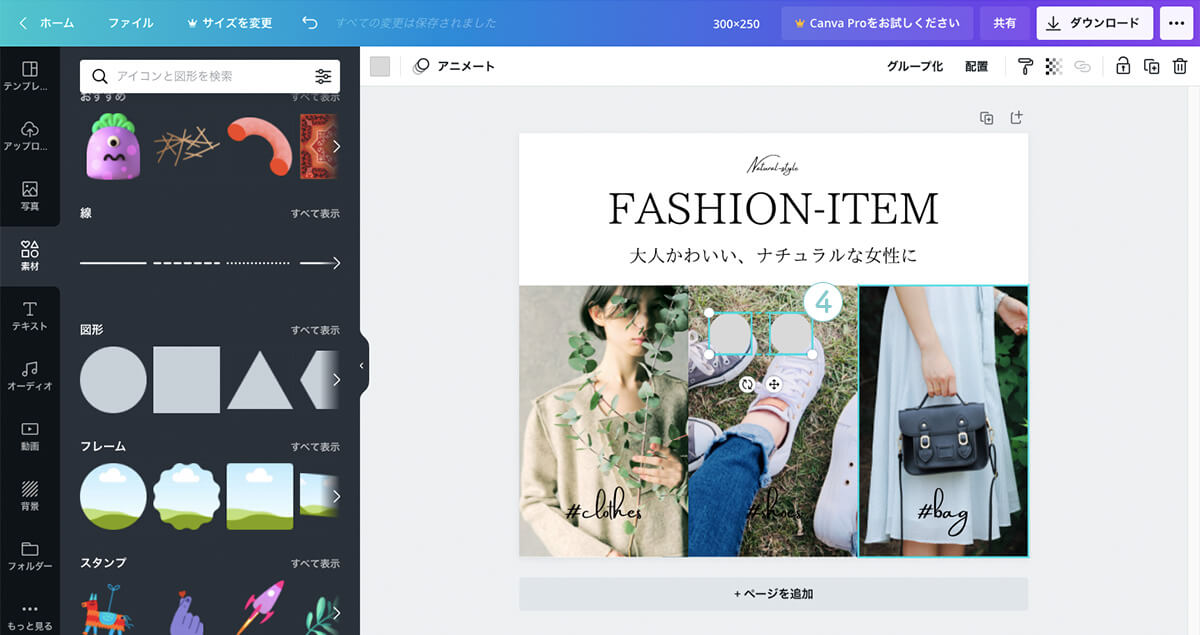
④サイズを幅「25」、高さ「25」にして、「もう一つ」同じ図形を用意する。

⑤2つの図形をこの工程での完成図と大体同じ「配置位置」に移動させる。

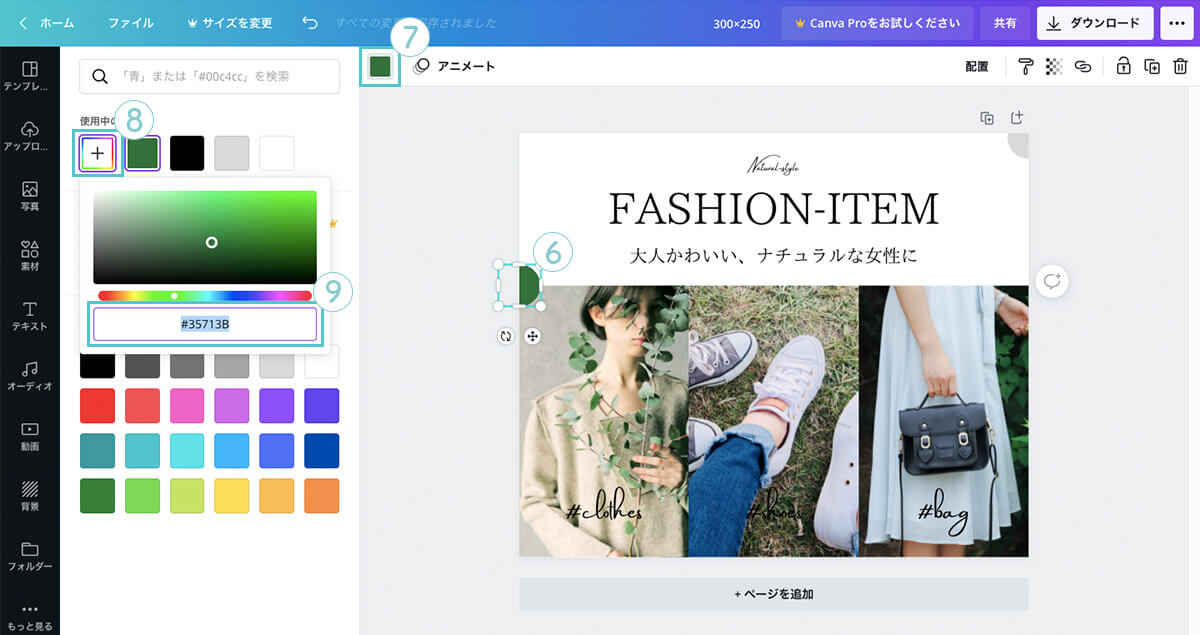
⑥「図形」を選択。
⑦「カラー」をクリック。
⑧「+(新しい色)」を選択。
⑨以下の「カラーコード」を入力。
※都度、一つの図形を選択してカラーコードを入力。
・カラーコード(緑):「#35713B」
・カラーコード(ベージュ)「#D0BB9F」

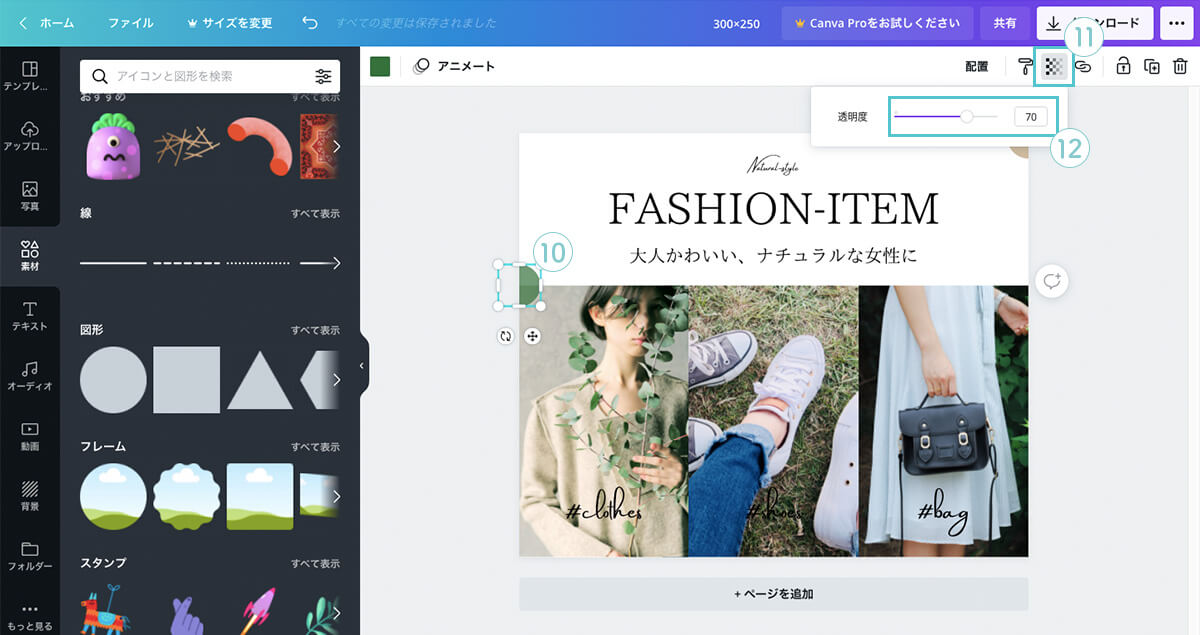
⑩色変した2つの図形に、「少し抜け感」を出したいので、「図形」をクリック。
⑪「透明」をクリック。
⑫透明度を「70」に選択。

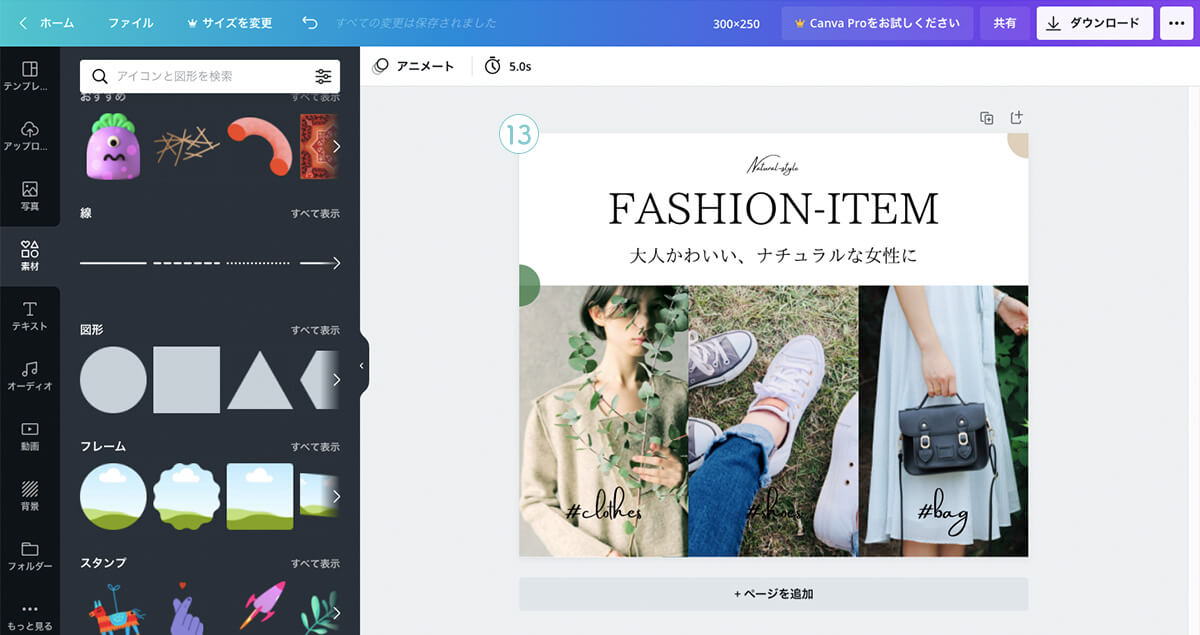
⑬「ベージュの図形」も同様に抜け感を出します。

7.バナー作成(工程06:調整)
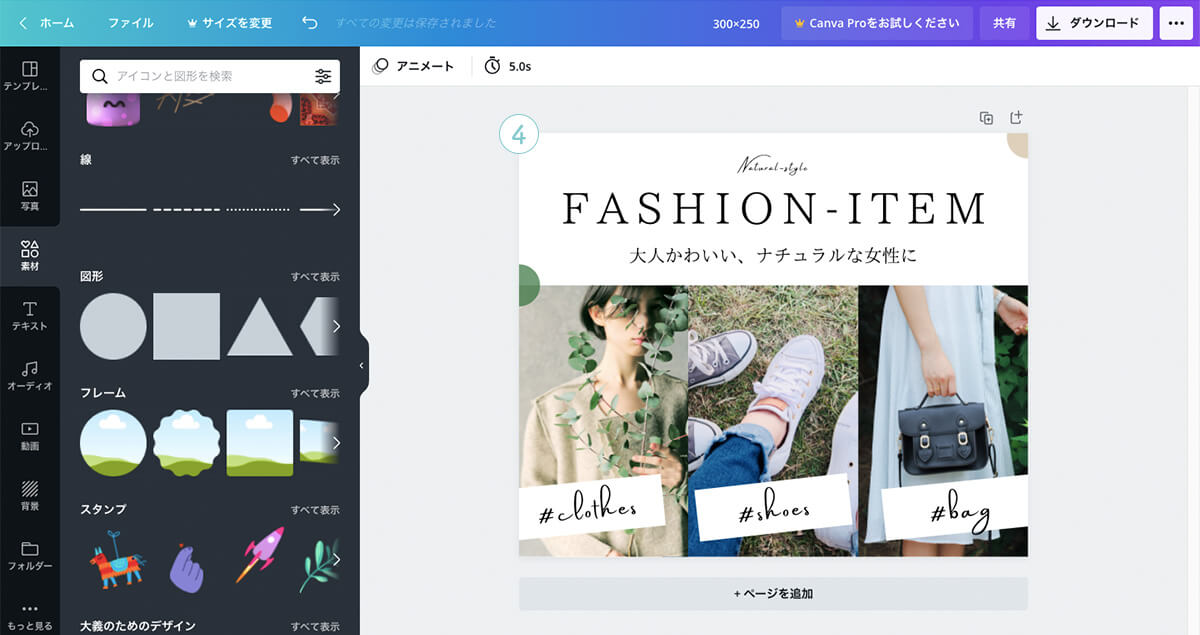
【工程06】での完成図

7-1.テキスト背景追加
■ポイント
一部、写真の上に配置した文字が、写真と同化して「視認性」が悪いので、白背景を文字の下に作成します。
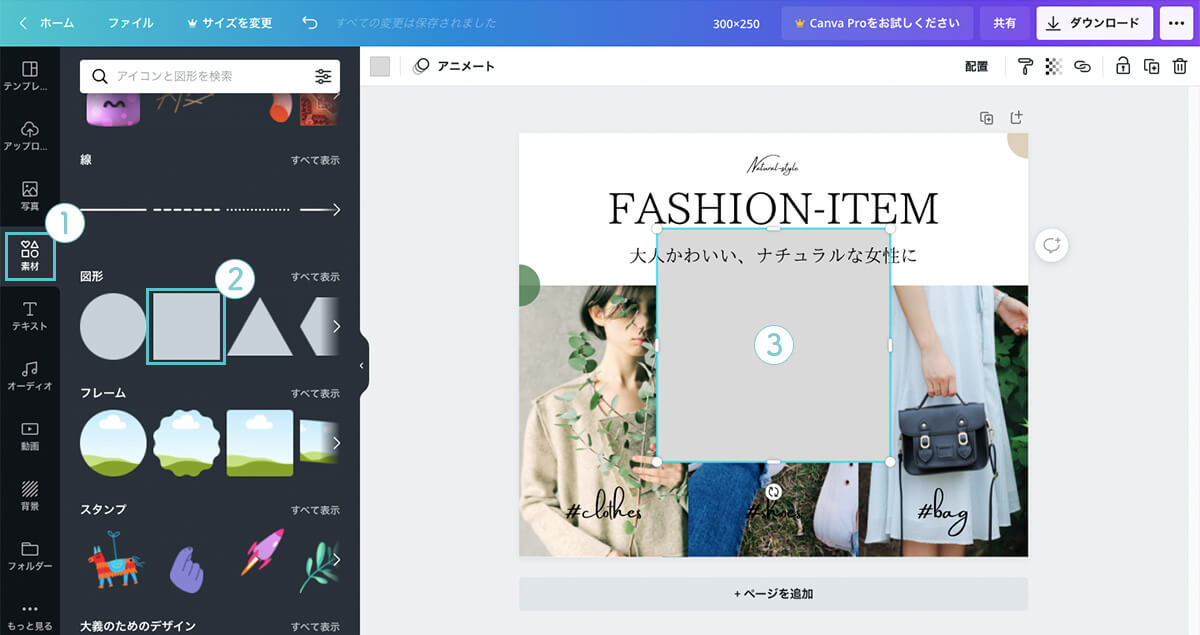
①「素材」をクリック。
②「図形」の「正方形の図形」をクリック。
③カンバスに選択した「正方形の図形」が「挿入」されます。

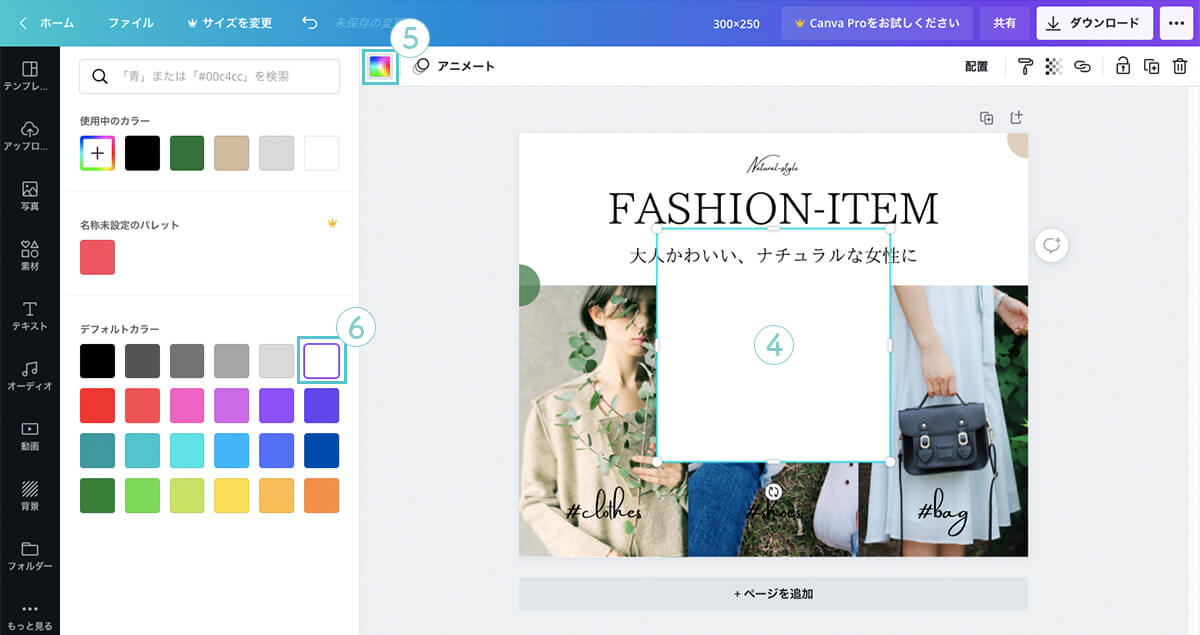
④「図形」を選択。
⑤「カラー」をクリック。
⑥「デフォルトカラー」にある「ホワイト」をクリック。

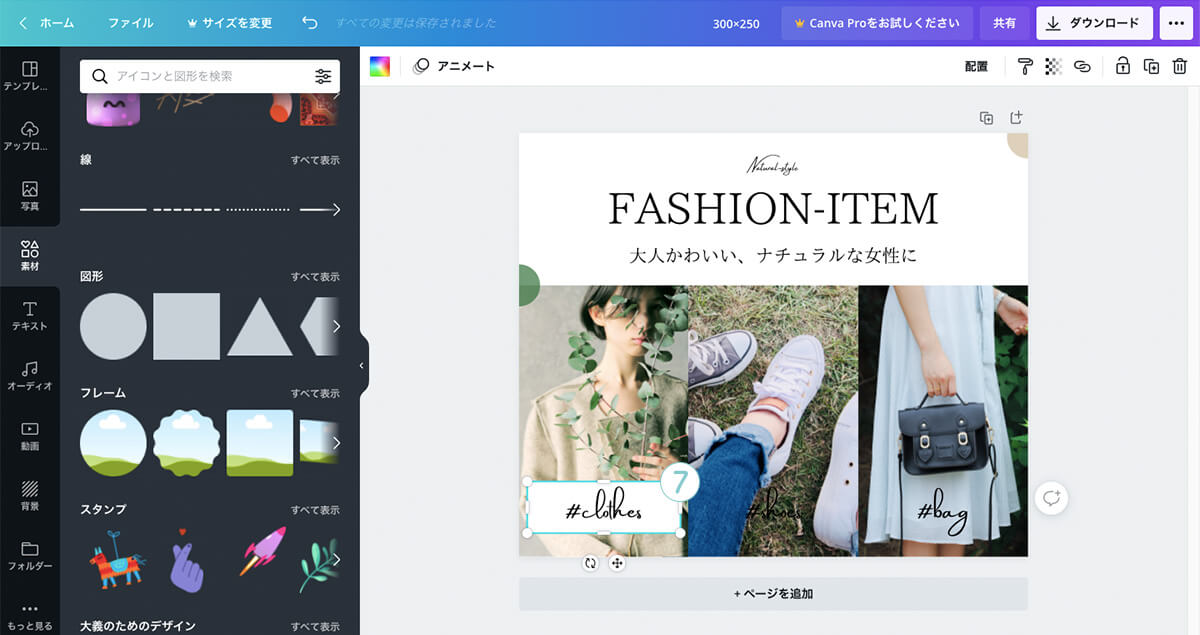
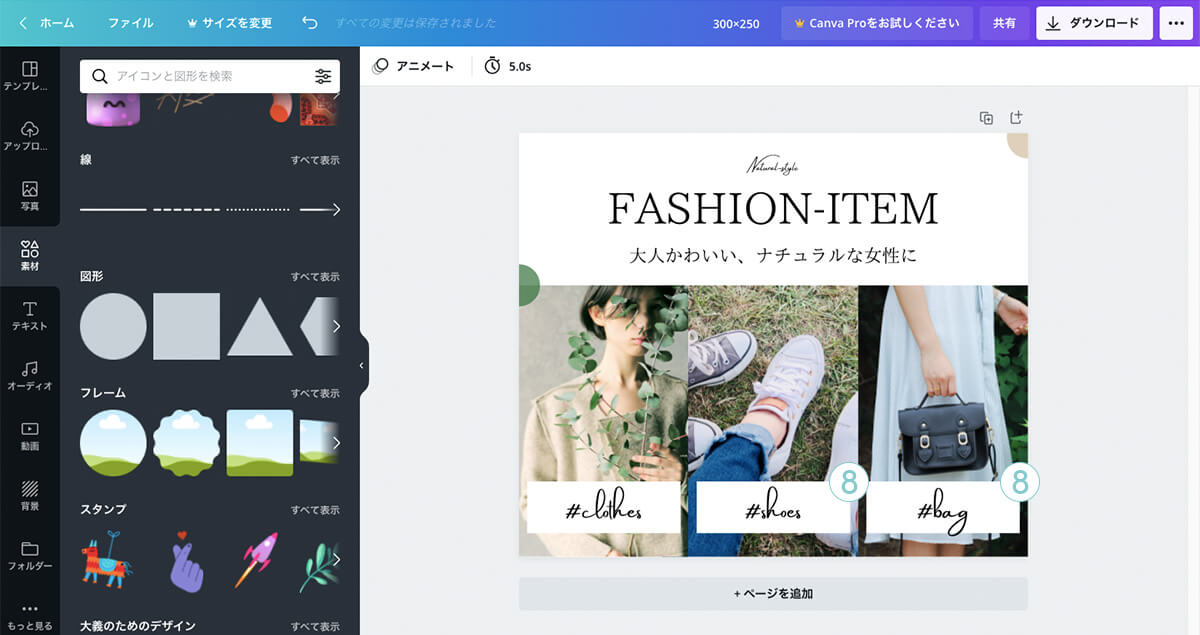
⑦図形のサイズを幅「90」、高さ「30」にして、文字の「下に配置」します。

⑧「2つ目以降」も同様に白背景を作成し、文字の「下に配置」します。

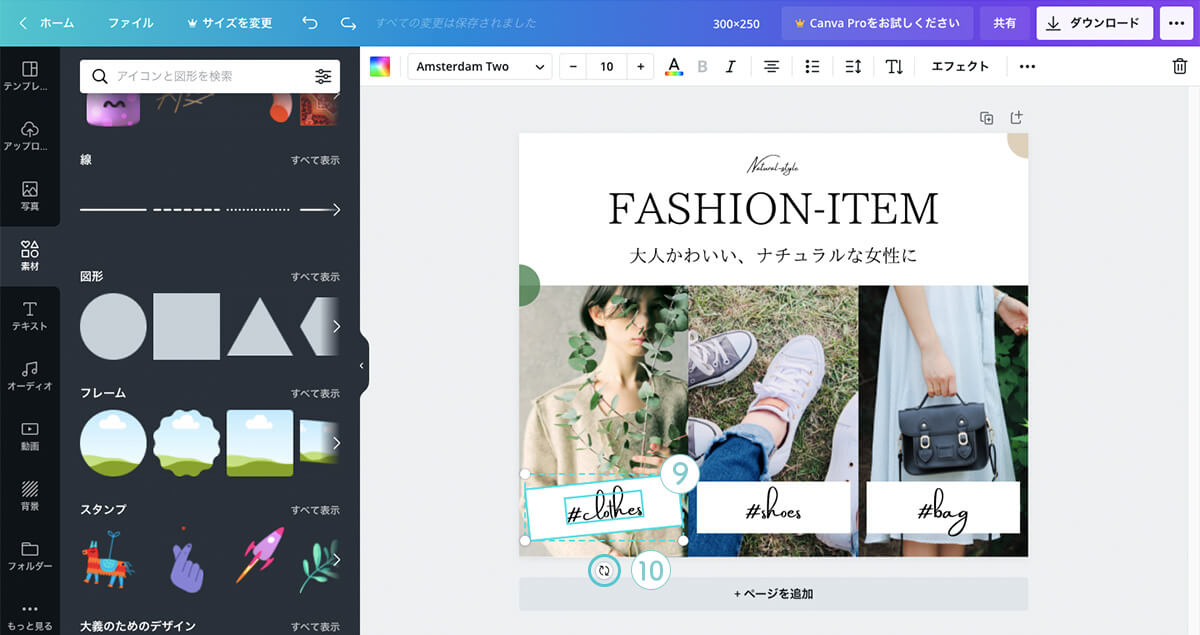
⑨少し動きをつけるため、「文字と白背景」を二つ選択。
⑩傾き「6」に指定する。

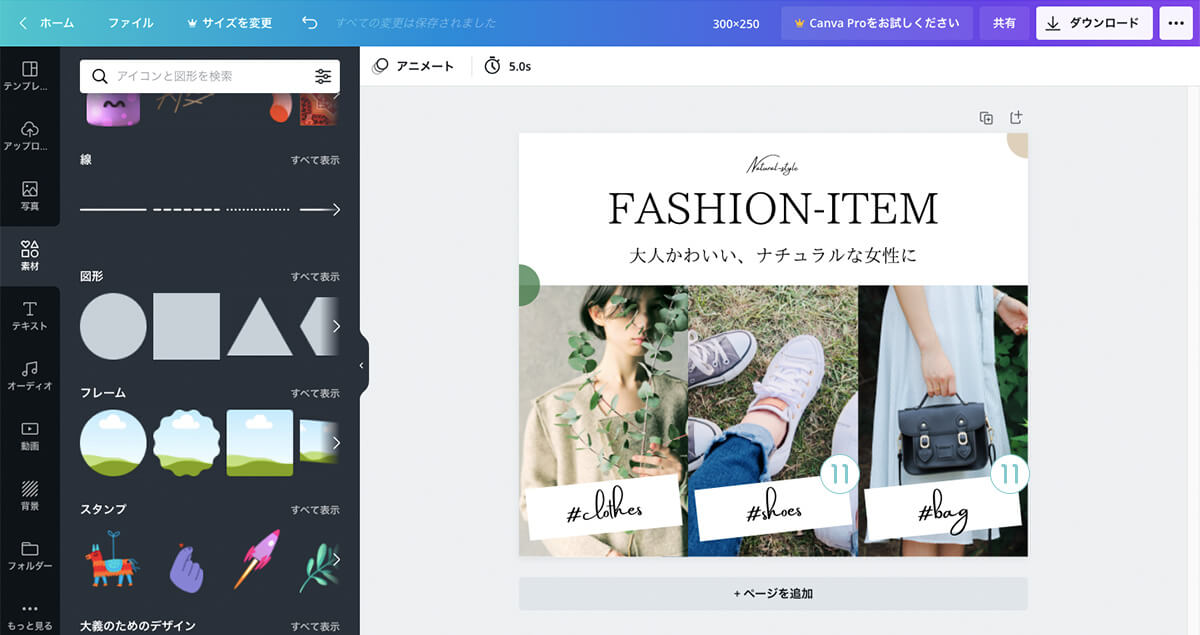
⑪「2つ目以降」も同様に傾ける。

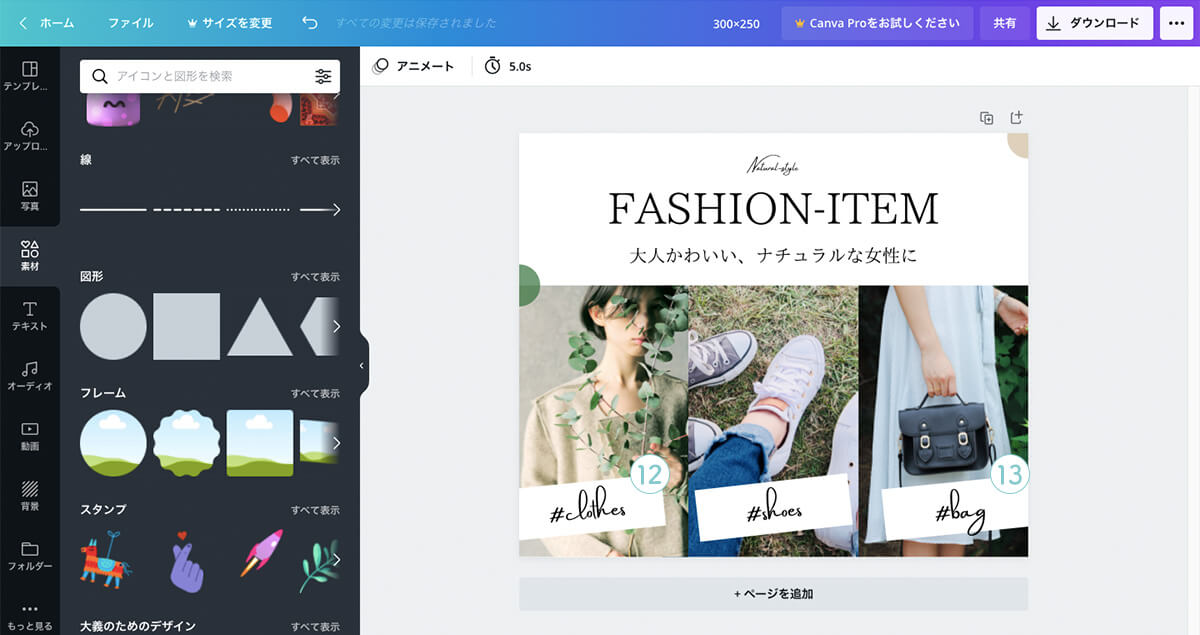
⑫「clothes」の要素を「shift +◀︎(矢印)」で一回だけ押して、左に移動。
⑬「bag」の要素を「shift +▶︎(矢印)」で一回だけ押して、右に移動。

7-2.テキストの文字間隔調整
■ポイント
テキストの「バランス」を取るため、文字間隔の調整を行います。
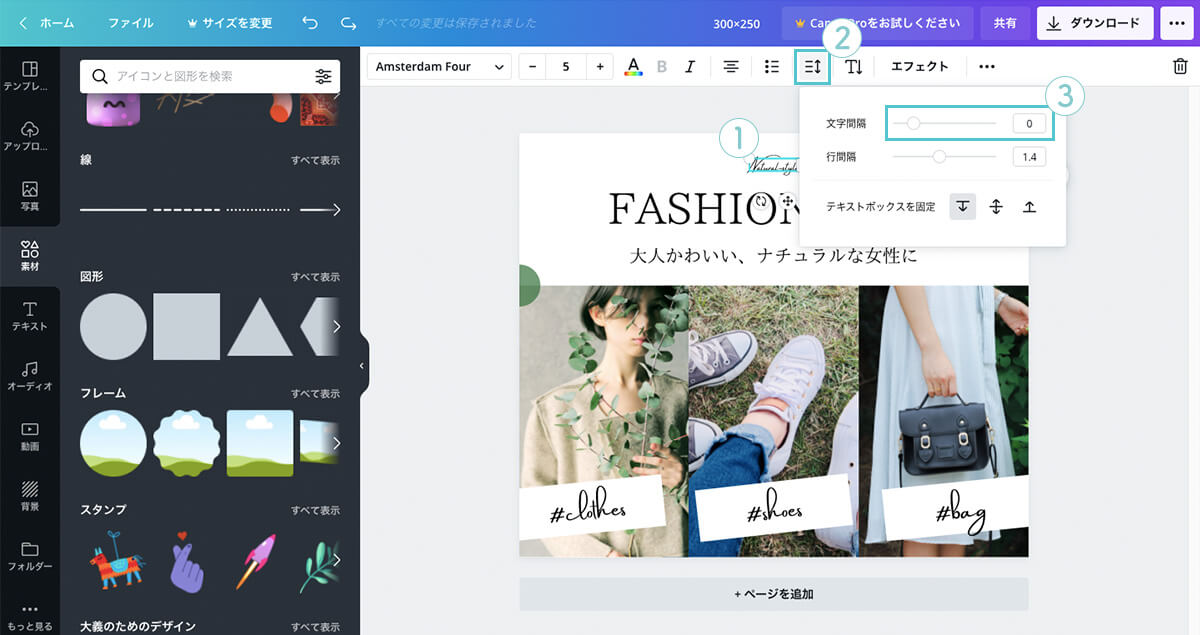
①「テキスト」をクリック。
②ツールバーの「スペース」をクリック。
③文字間隔の「バー」を左右に「スライド」させると、「文字間隔」が反映されます。

④今回のバナーで配置する文言(文字間隔)は、以下にまとめましたので「各文字間隔」に変更する。
※文字間隔を広げた際に、テキストが改行してしまった場合は、テキストを選択後、横に伸ばすとテキスト枠が広がり一行に解消されます。
・「Natural-style」→「文字間隔:135」
・「FASHION-ITEM 」→「文字間隔:195」
・「大人かわいい、ナチュラルな女性に」→「文字間隔:0」
・「#clothes」「#shoes」「#bag」→「文字間隔:135」

7-3.枠線追加
■ポイント
今回は、バナーを掲載した際に「白い部分」がサイトの「背景色(白)」と馴染んでしまう恐れがあるので、枠線を追加いたします。
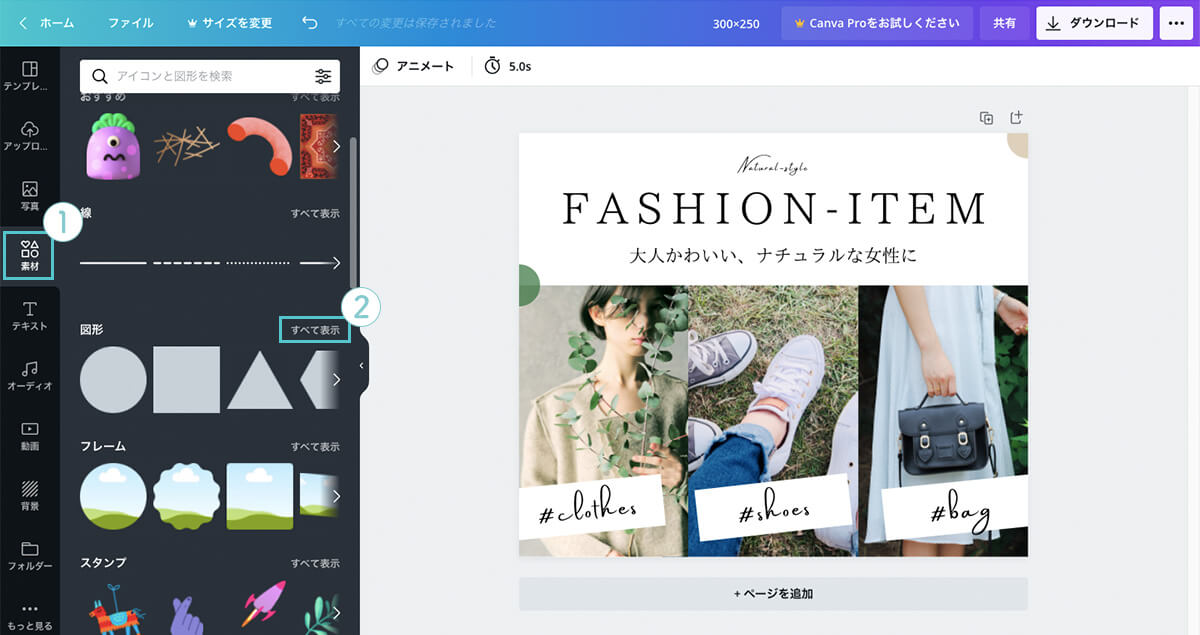
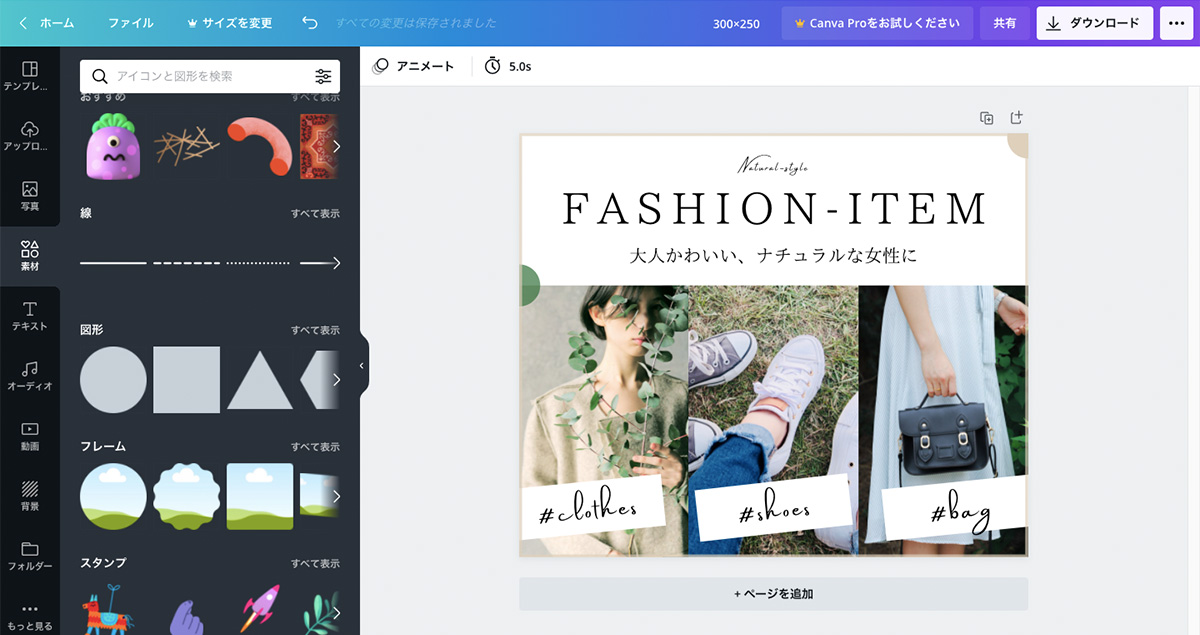
①「素材」をクリック。
②「図形」の「すべて表示」を選択。

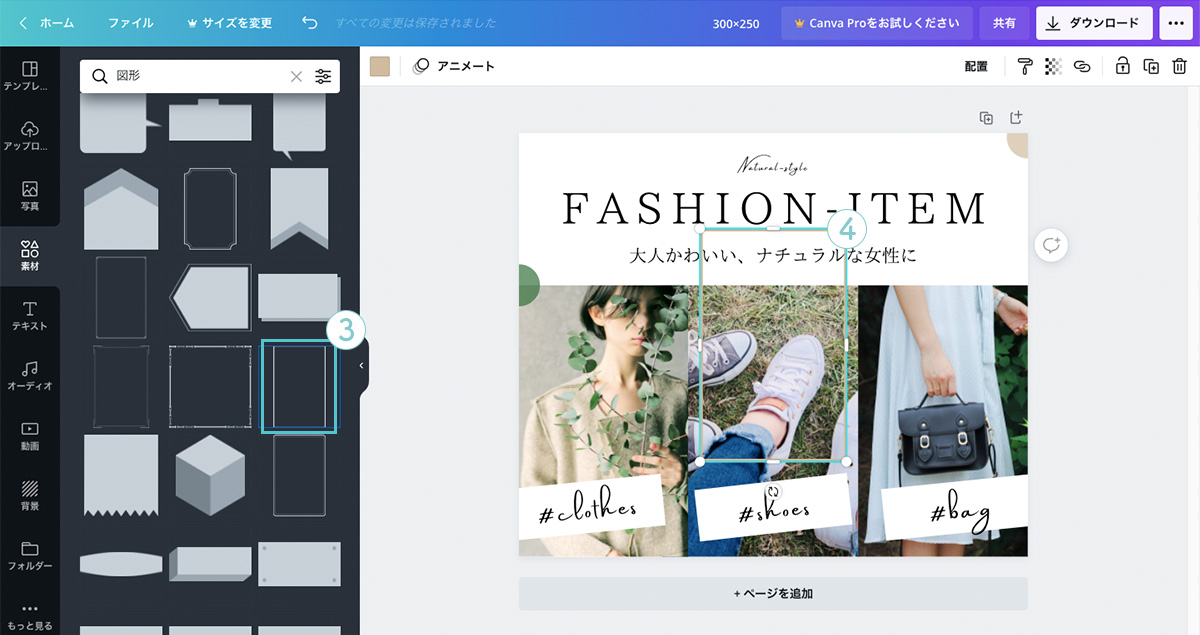
③下にスライドしていき、線の細い「枠線」をクリック。
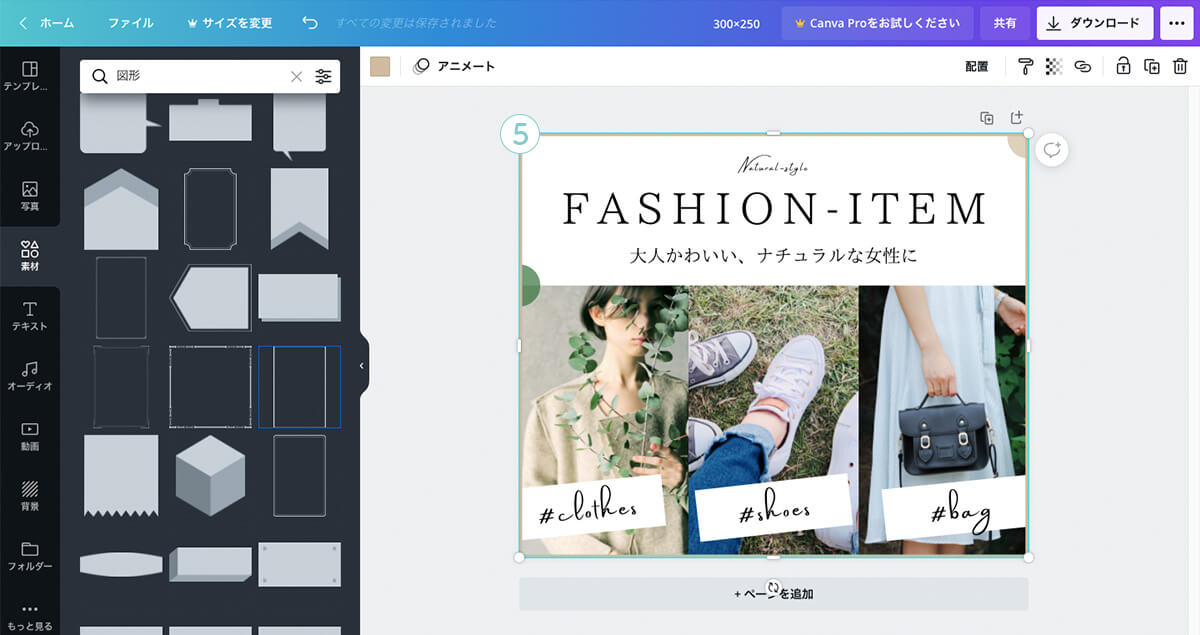
④カンバスに選択した「枠線」が「挿入」されます。

⑤枠線を上下左右「ぴったし」にくっつける。

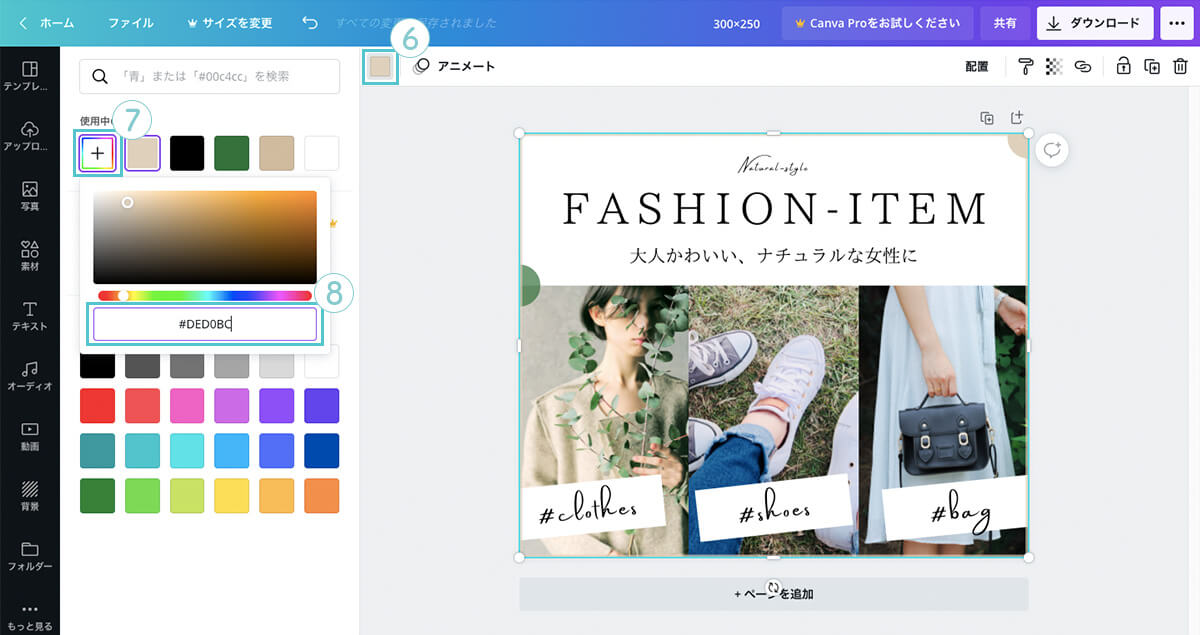
⑥「カラー」をクリック。
⑦「+(新しい色)」を選択。
⑧以下の「カラーコード」を入力。
・カラーコード(ベージュ):「#DED0BC」

7-4.最終調整
最後に「テキスト・写真、あしらい」などの「大きさ・傾き・位置など」を確認し、調整を行い完了。

まとめ
今回作成した「バナー」はファッションをテーマに作成しましたが、その他のテーマでも写真や文言を変えることで活用できると思いますので、ぜひデザインを少し変えて作成してみてください。
以上となります。
ご参考になって頂けましたら幸いです。
キーワード
#Canva




