2020/04/19 2021/09/24
【Photoshop】「クリッピングマスク」の使い方

今回は、図形や文字の型に沿って画像を切り抜きたいという方に向けて、「クリッピングマスク」の使い方をご紹介していきます。
この記事の目次
1.「クリッピングマスク」とは
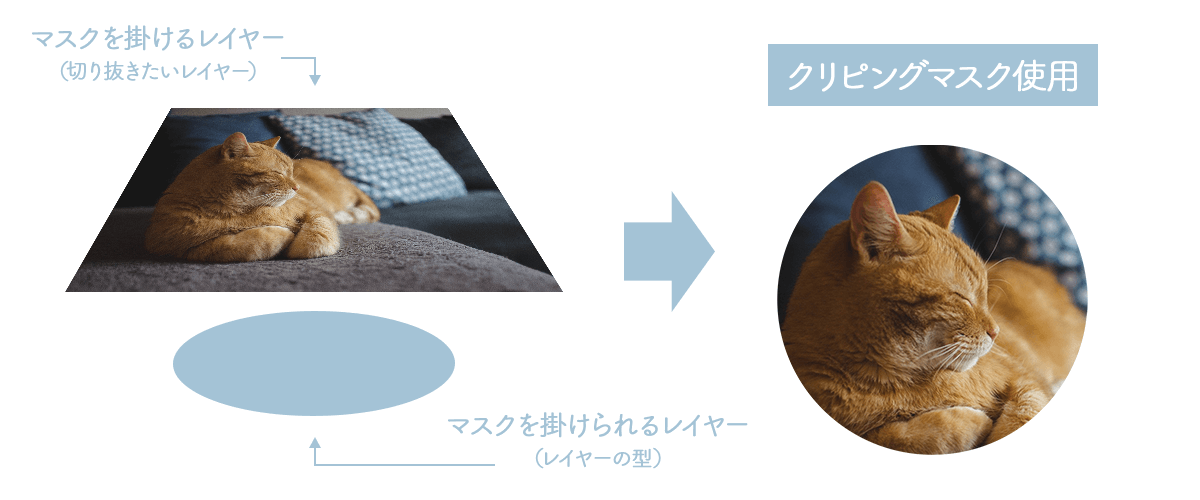
クリッピングマスクは、下にあるレイヤーの型に沿って、上のレイヤーを切り抜くことができる機能です。
下にある画像を見てもらったほうが、わかりやすいかと思います。

2.クリッピングマスクの「使い方」
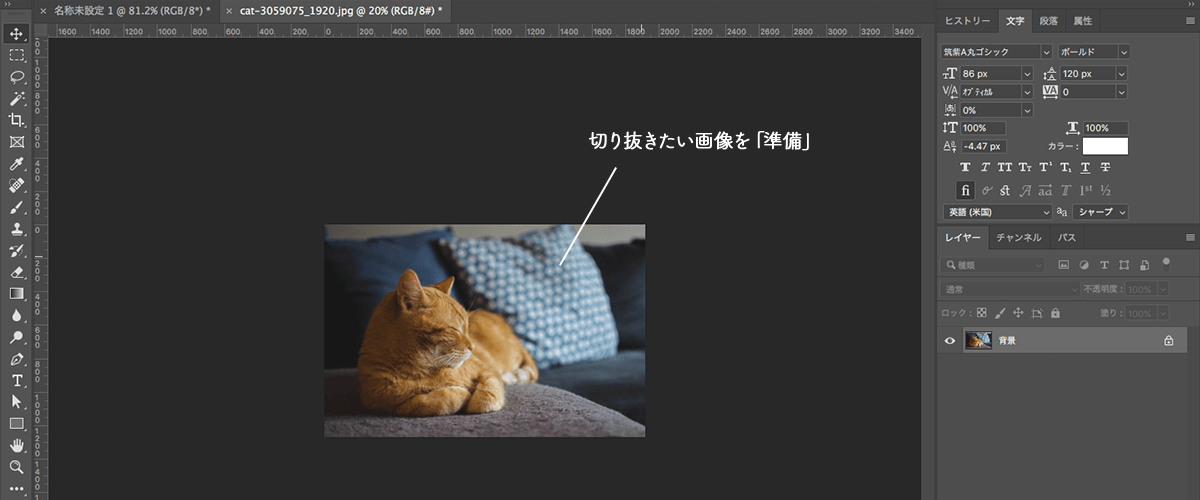
手順1:切り抜きたい「画像を準備」
①切り抜きたい「画像を準備」します。

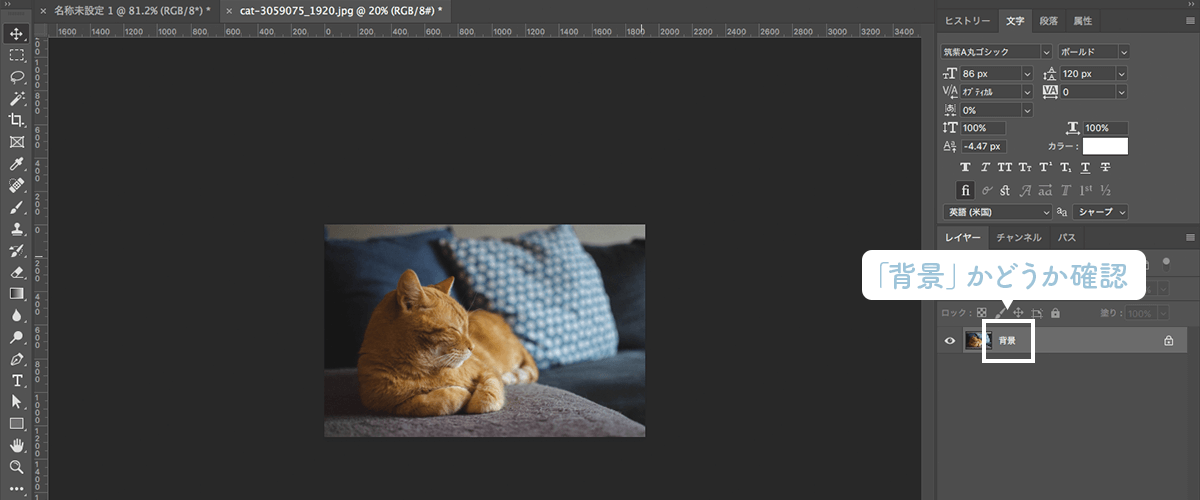
②準備した画像が、「背景」になっていますと「クリッピングマスクが掛けられない」ので確認します。
・背景で「ある」場合 → 「手順1:③」に進む
・背景で「ない」場合 → 「手順2」に進む

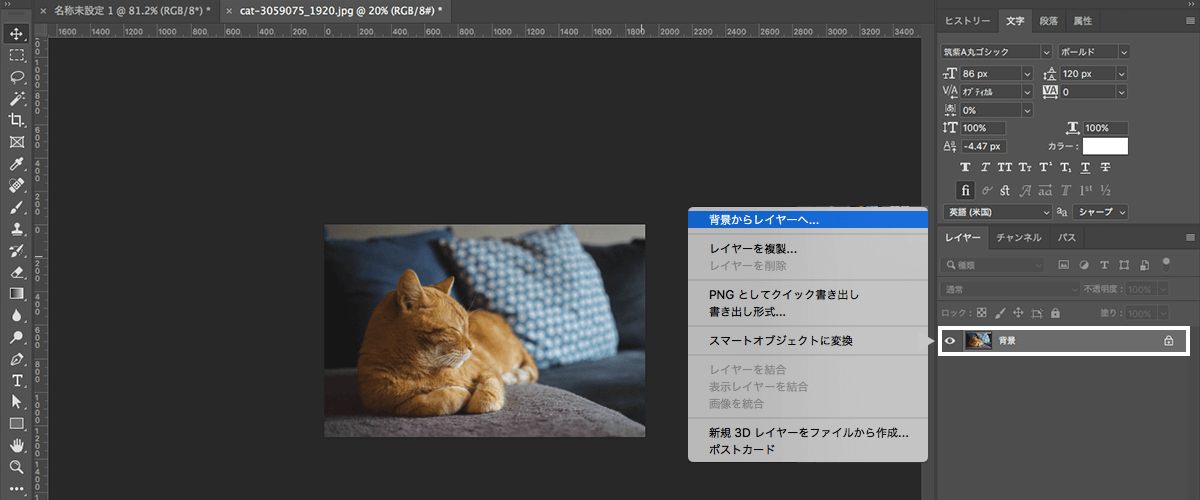
③「背景」の上で右クリック→「背景からレイヤーへ」の順にクリック。

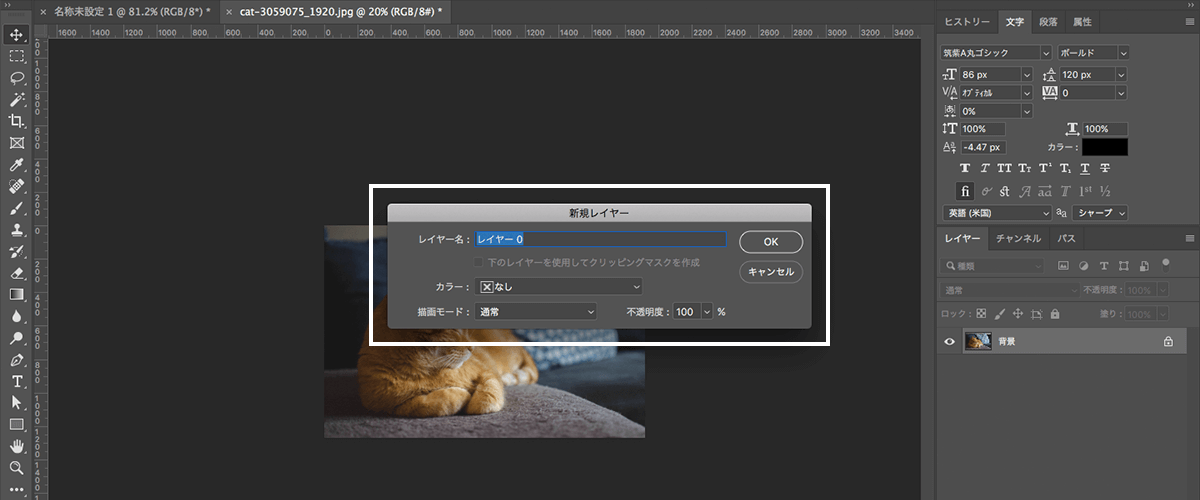
④好きな「レイヤー名」を入力→「OK」をクリック。

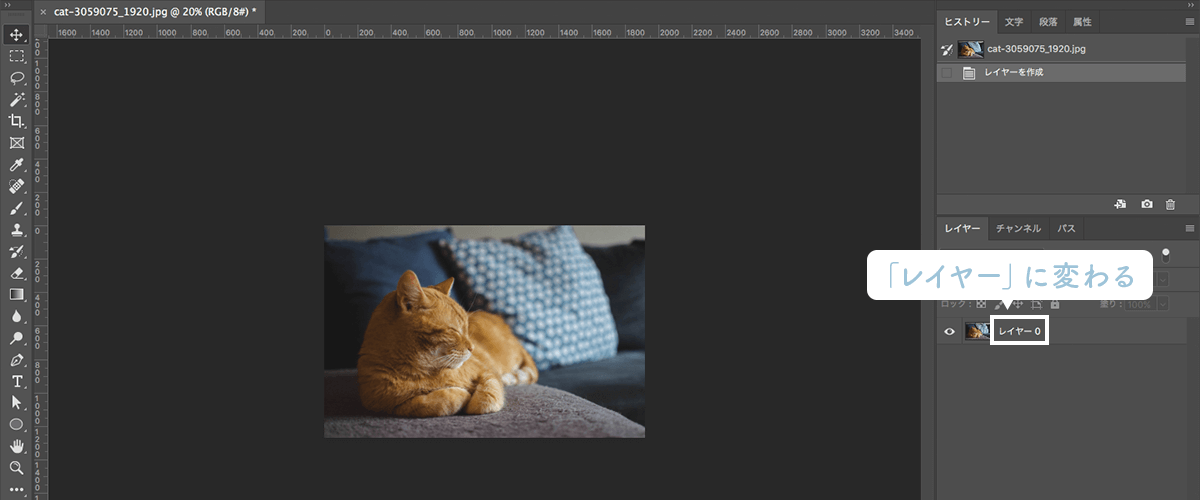
⑤「背景」から「レイヤー」に変わります。

手順2:切り抜き用の「型を準備」
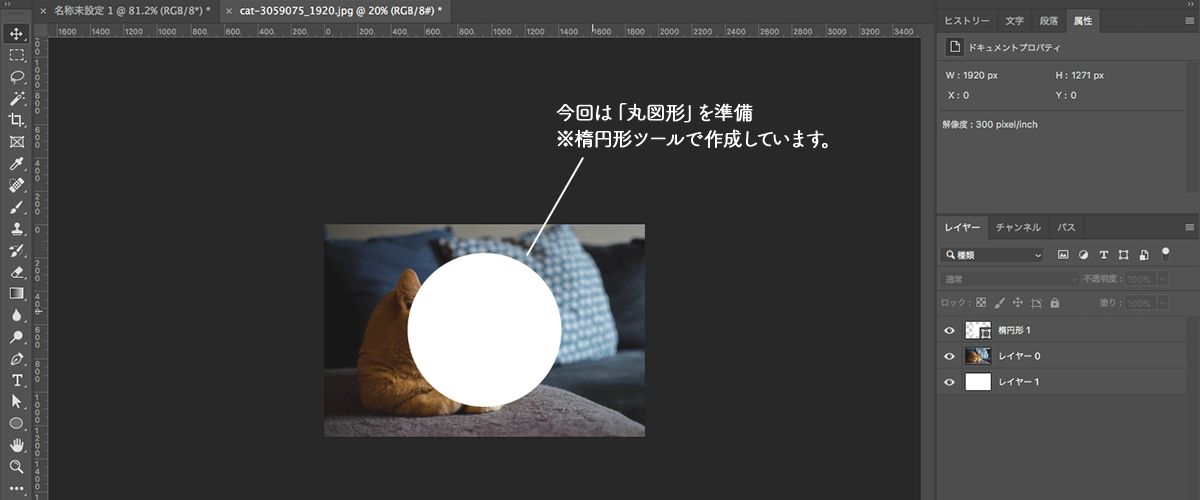
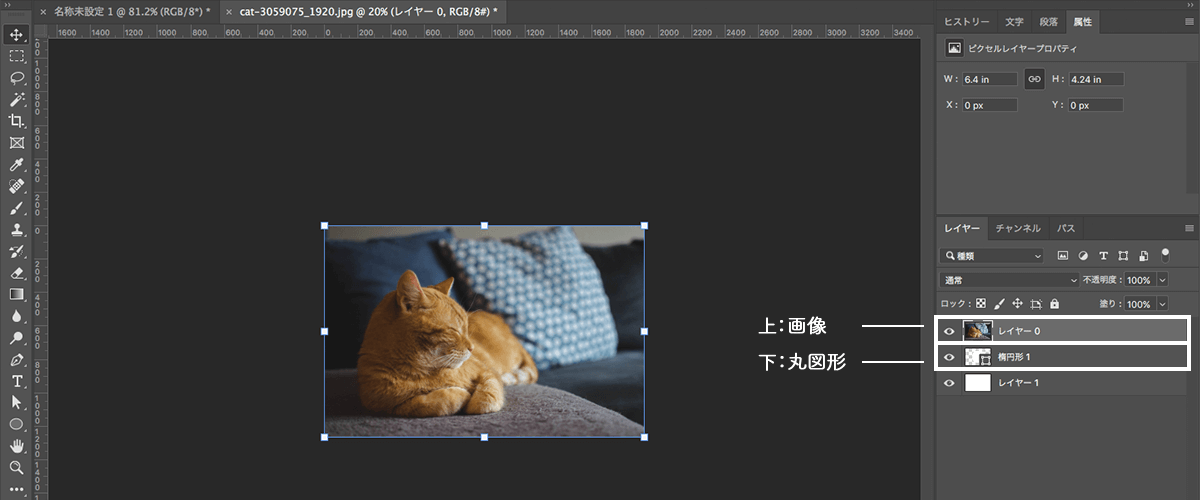
①今回は画像のような「丸図形」を準備しました。
※楕円形ツールで作成しています。

②レイヤーパネルから、「切り抜きたい(画像)」を「切り抜く型(丸図形)」の上に配置します。

手順3:「クリッピングマスク」をかける
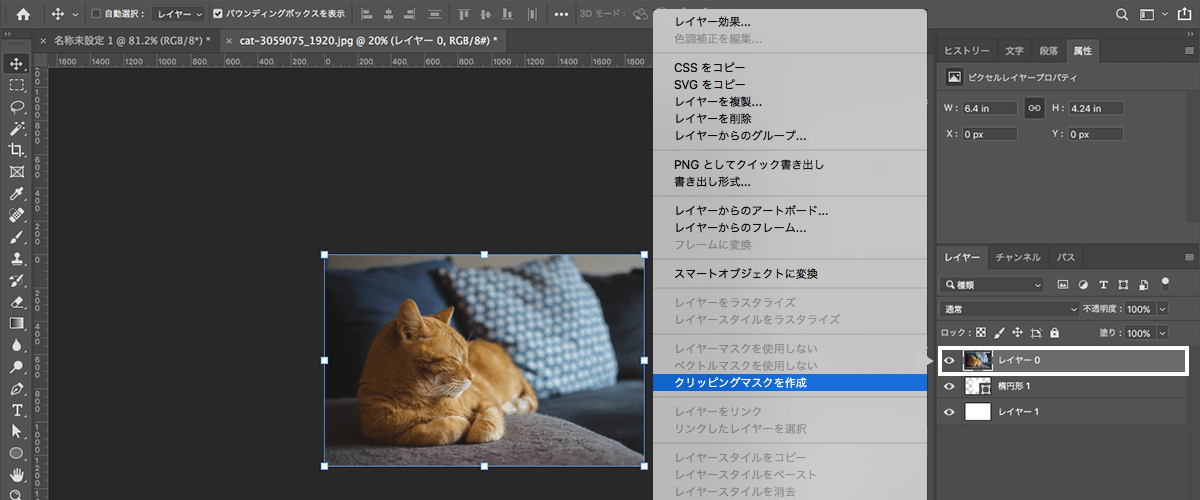
①「画像」を右クリック→「クリッピングマスクを作成」にクリック。

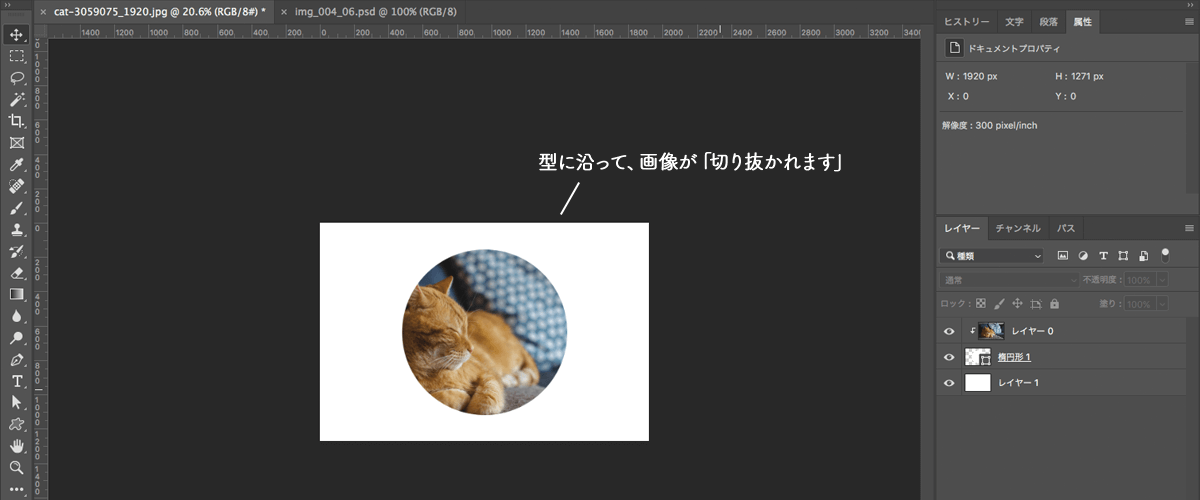
②型に沿って、画像が「切り抜かれます」。

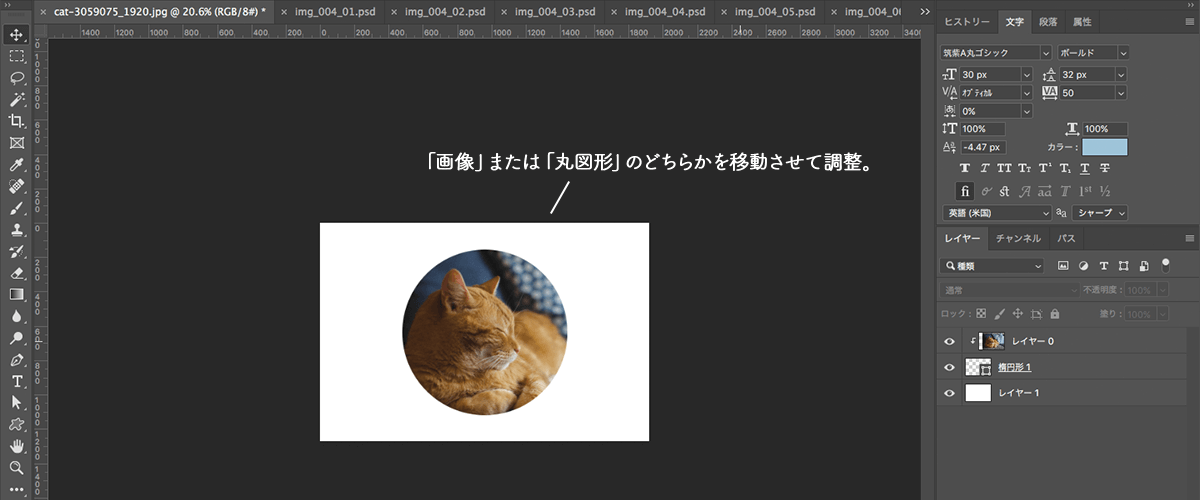
③「画像」または「丸図形」のどちらかを「移動させて調整」。
※今回は丸図形の中心に猫の顔がくるように、画像を移動させています。

3.「文字」で画像を切り抜く
手順は上記と同様の流れで、「切り抜きたい(画像)」を「切り抜き用(文字)」の上に配置して「クリッピングマスク」をかけます。
そうすると、以下のように「文字で画像を切り抜いた」ようなデザインになります。

4.クリッピングマスクを「解除」したい場合
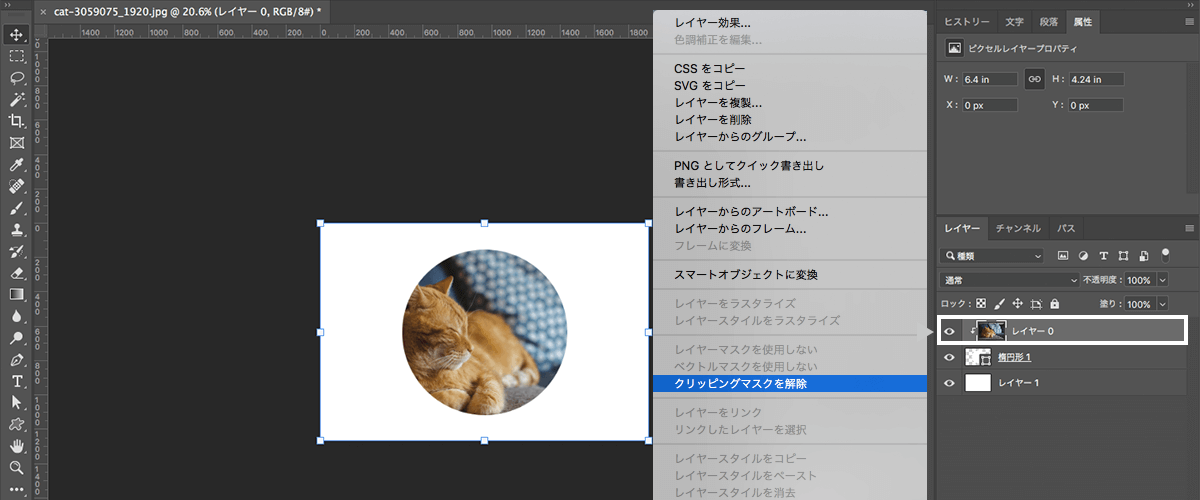
①「クリッピングマスクを作成」したレイヤー(画像)を右クリック→「クリッピングマスクを解除」をクリック。

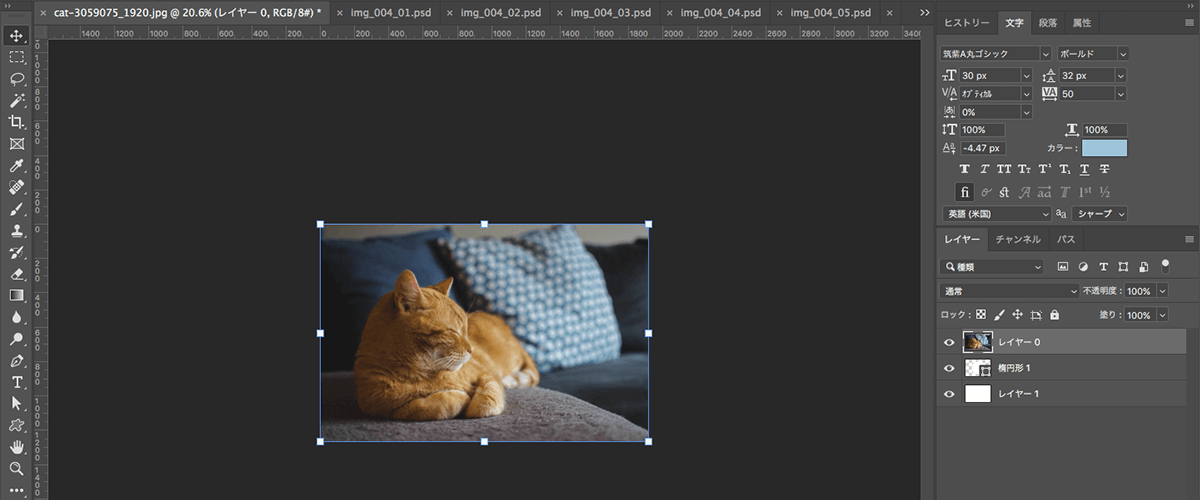
②クリッピングマスクが「解除」されます。

まとめ
「クリピングマスク」は、図形や文字の型に沿って画像を切り抜くことができる便利な機能です。
デザインの幅も広がりますので、ぜひ活用してみてください。
以上となります。
ご参考になっていただけましたら、幸いです。
キーワード
#Photoshop