2021/01/11 2021/09/24
【Photoshop】「アートボード」の使い方

今回は、一つのファイルで複数のデザインを作成・管理したいという方に向けて、「アートボード」の使い方をご紹介していきます。
この記事の目次
1.アートボードとは
1.アートボードとは
アートボードは、「一つのファイル」で「複数のデザインを作成・管理」できるのが特徴です。
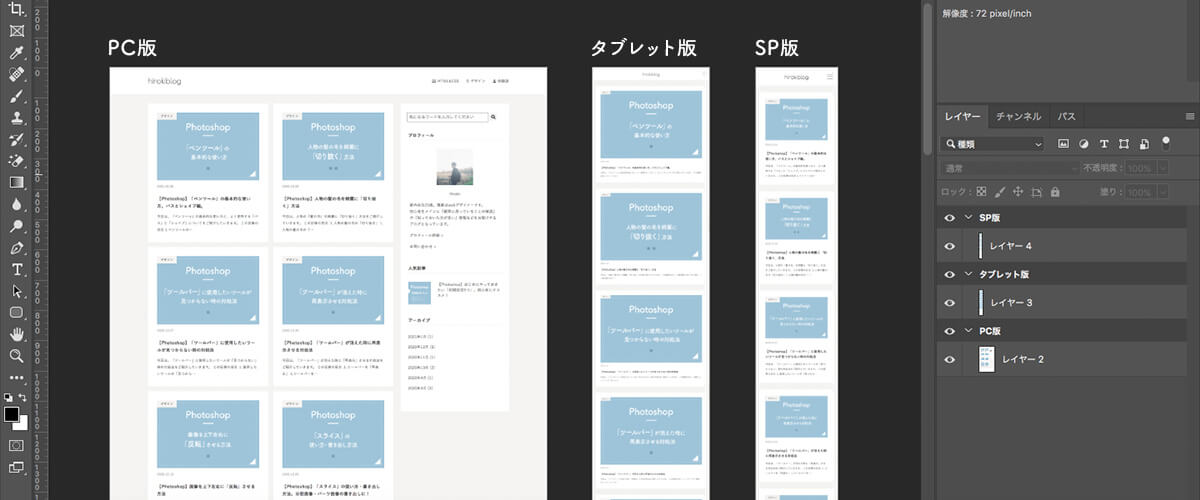
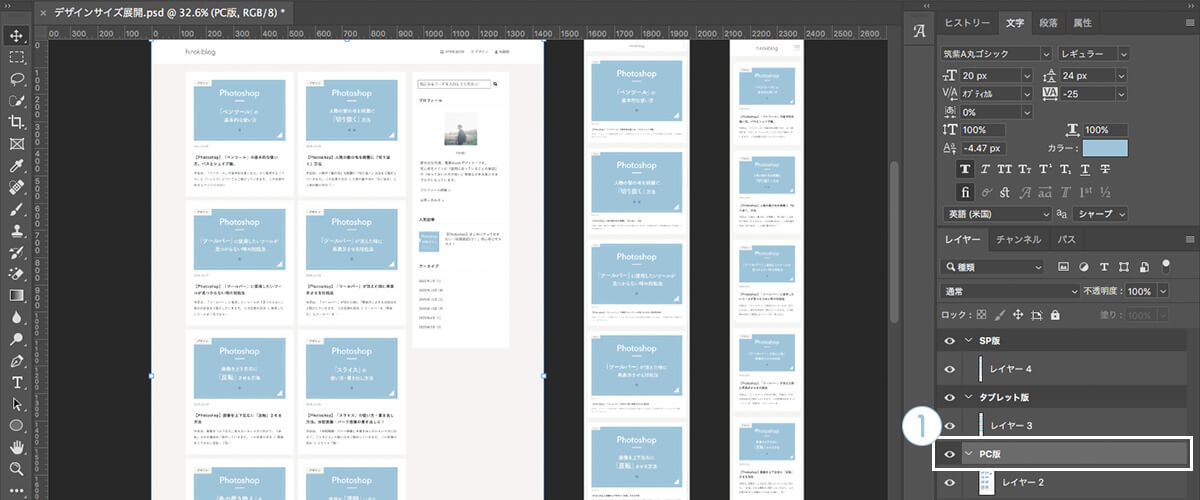
例えば、webページのデザインを作成する際、以下のようにPC版、タブレット版、SP版と一つのファイルで作成・管理することができます。

■注意
アートボードは、一つのファイルで複数のデザインを作成・管理できるが、デザインによっては「ファイル・作業動作」が「重く」なる場合がございます。
その場合は、「ファイルごとに管理」することをオススメします。
2.アートボード「新規作成」
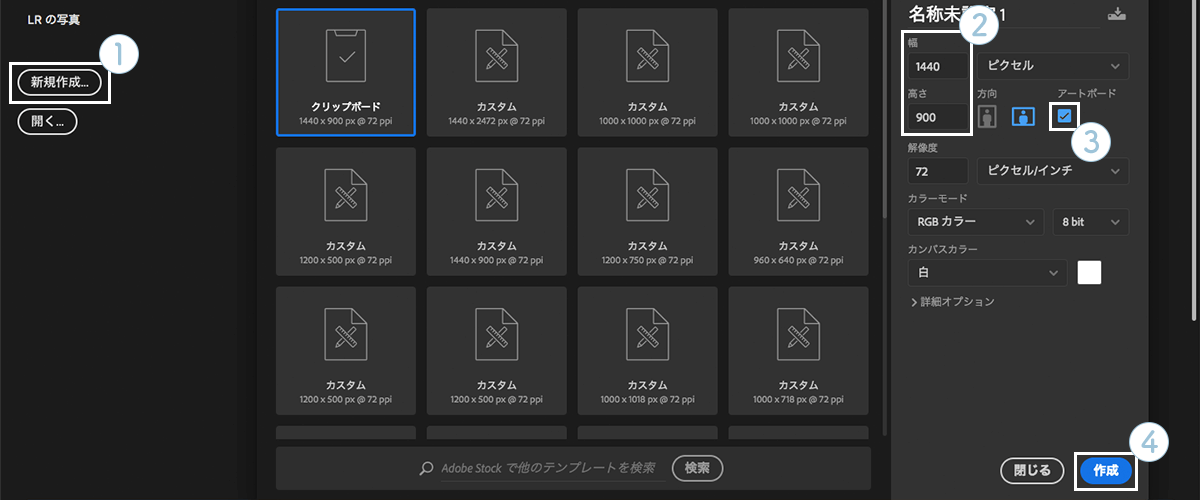
①Photoshopを開き「新規作成」をクリック。
②「サイズ」を任意入力。
③「アートボード」にチェック。
④「作成」をクリック。

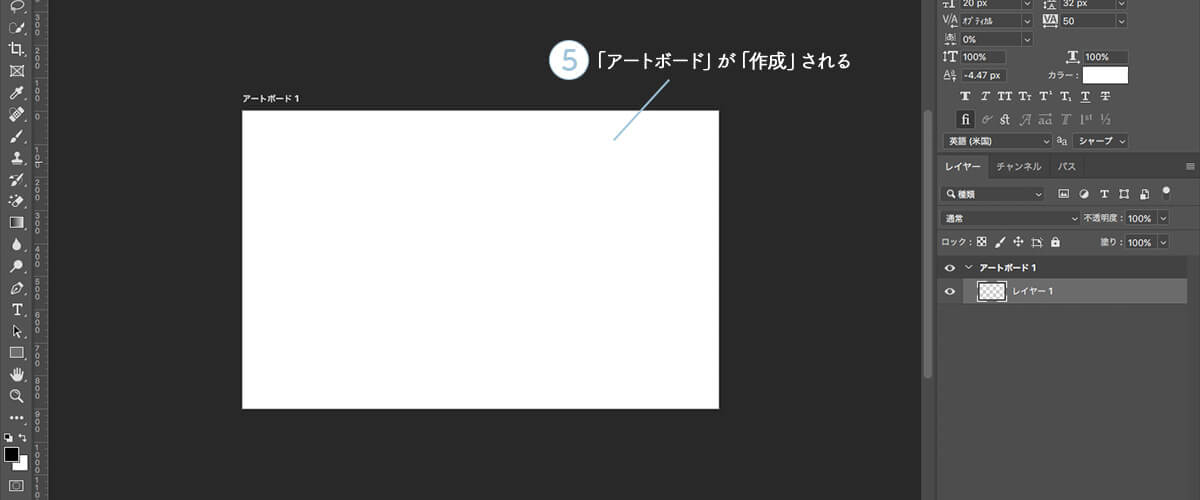
⑤「アートボード」が「作成」されます。

3.アートボード「追加」
方法1:「レイヤーパネルのメニュー」から追加
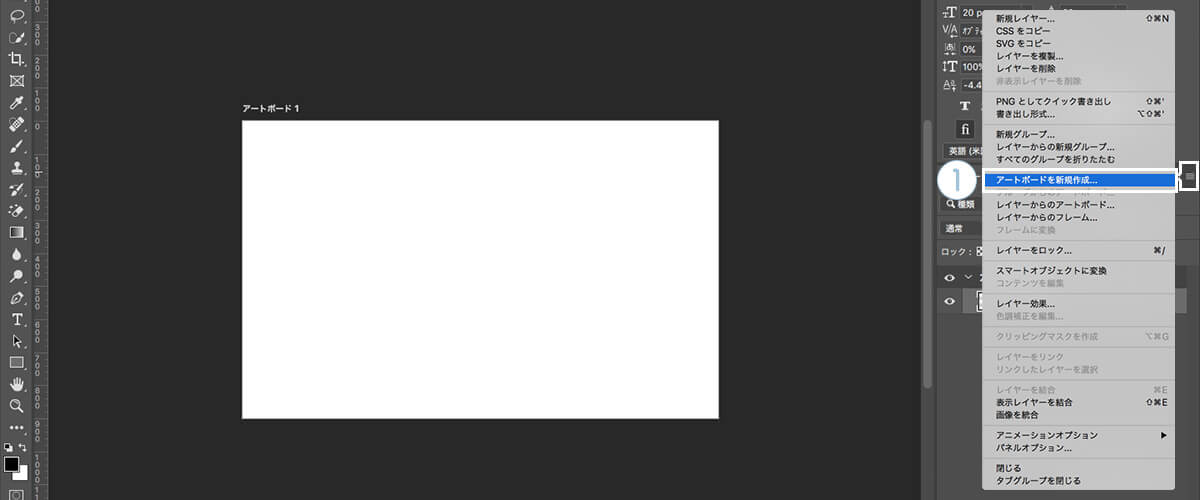
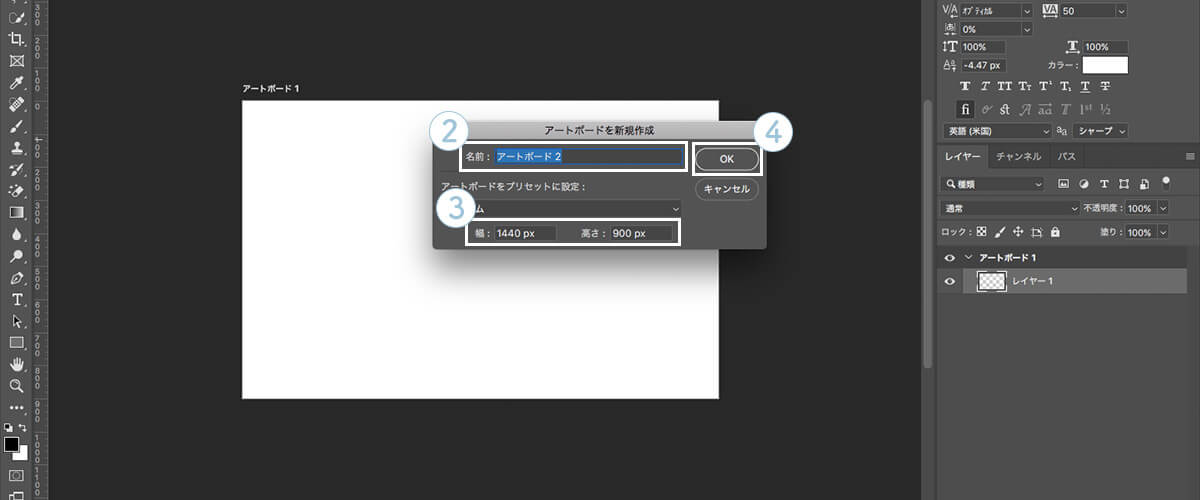
①「レイヤーパネルのメニュー」→「アートボードを新規作成」をクリック。

②「名前」を任意入力。
③「サイズ」を任意入力。
④「OK」をクリック。

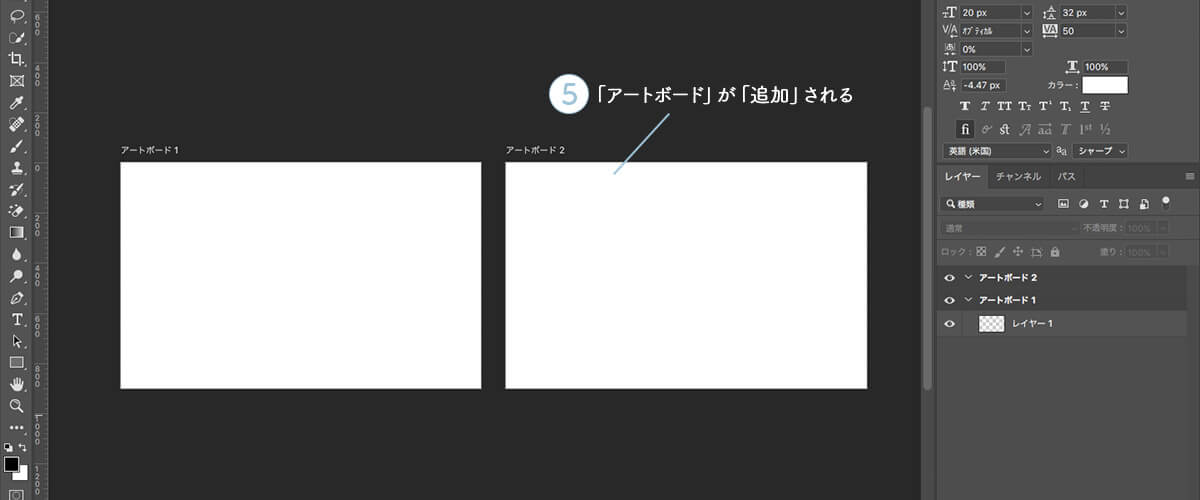
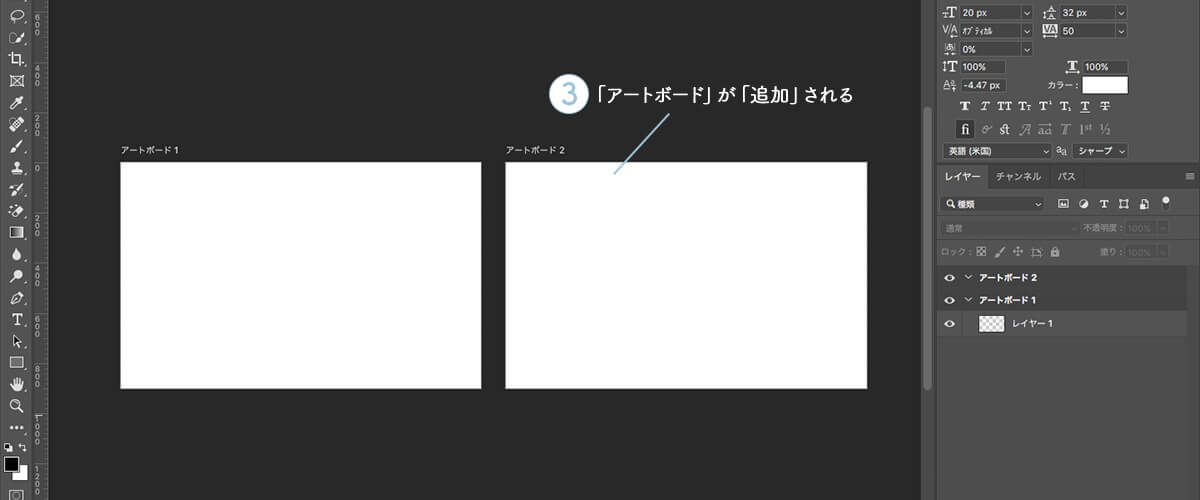
⑤「アートボード」が「追加」されます。

方法2:「アートボードツール」から追加
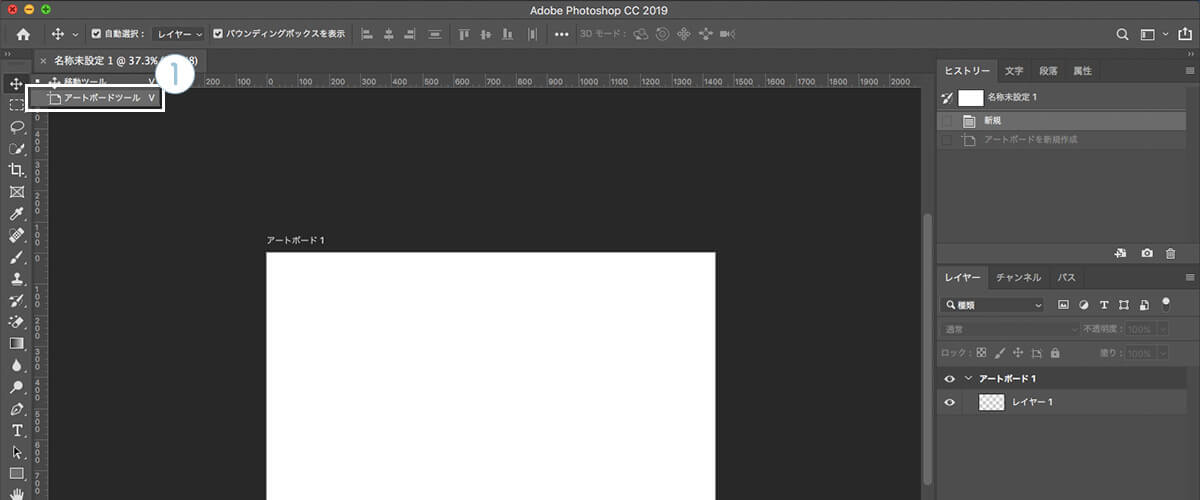
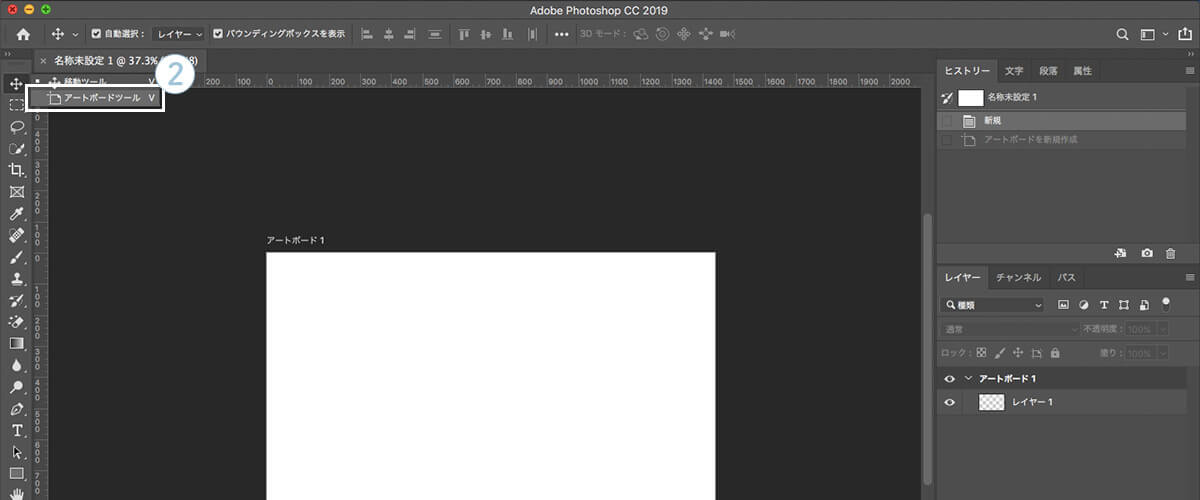
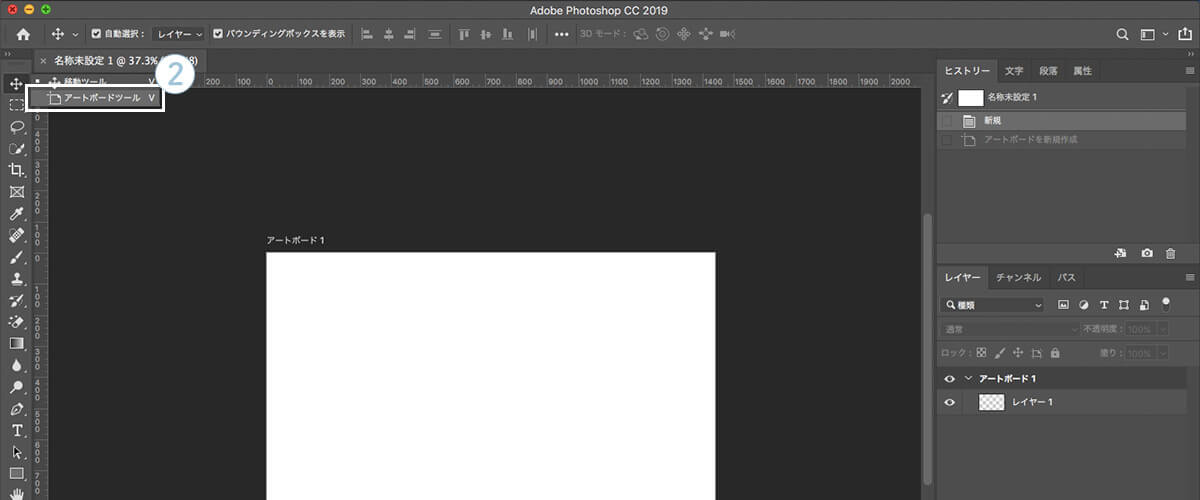
①「アートボードツール」を選択。

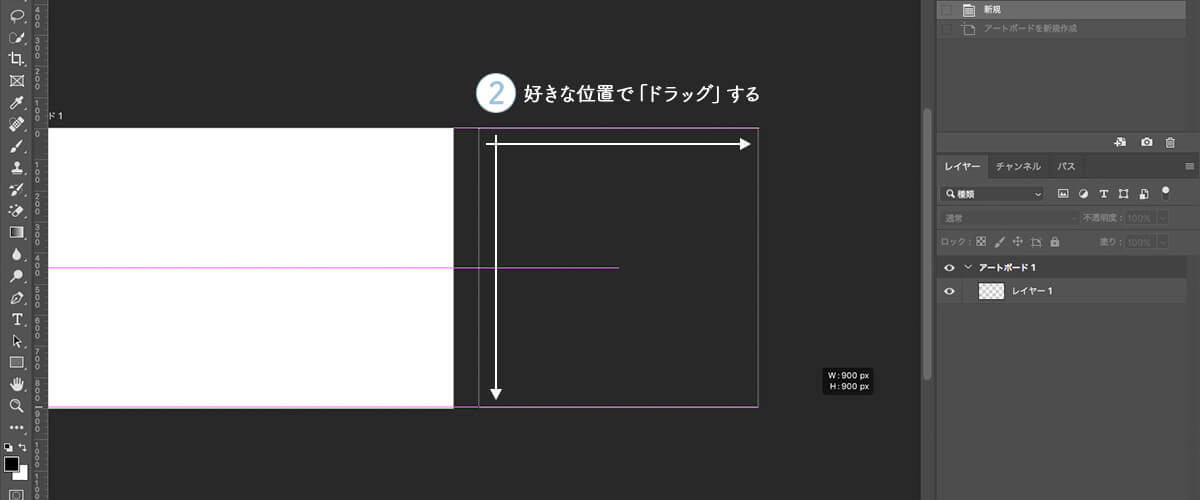
②好きな位置で「ドラッグ」する。

③「アートボード」が「追加」されます。

方法3:「アートボードツール」から追加
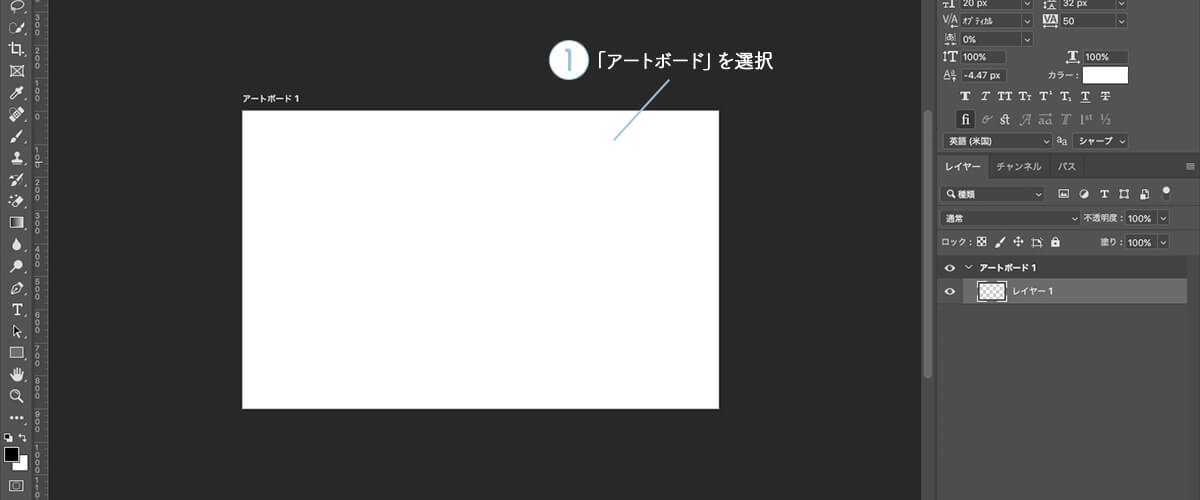
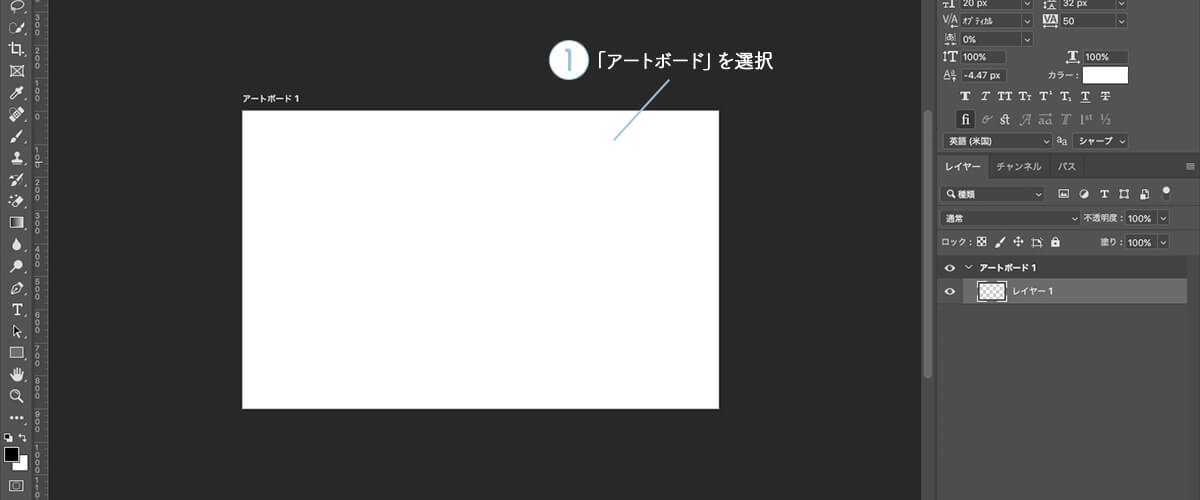
①「アートボード」を選択。

②「アートボードツール」を選択。

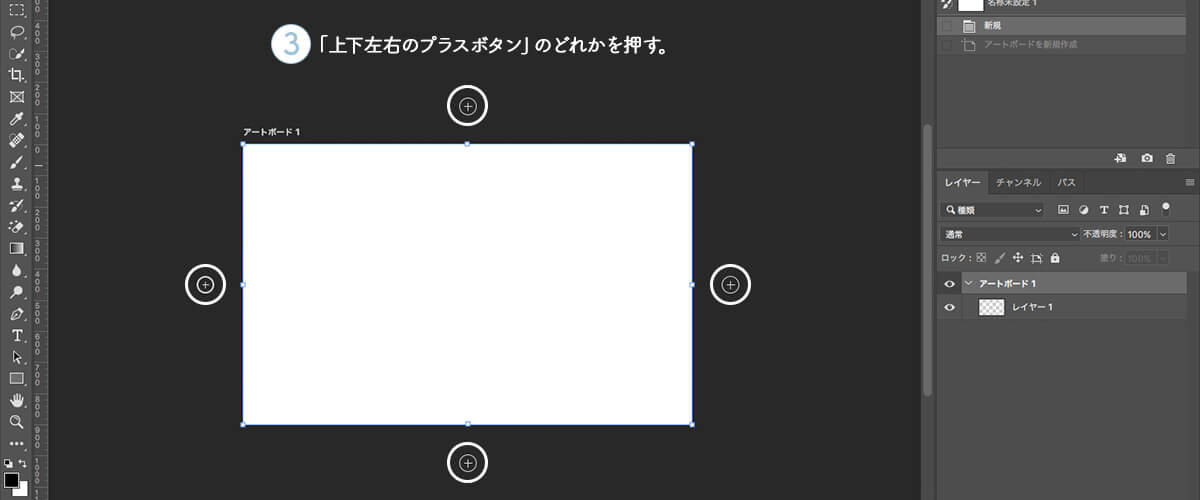
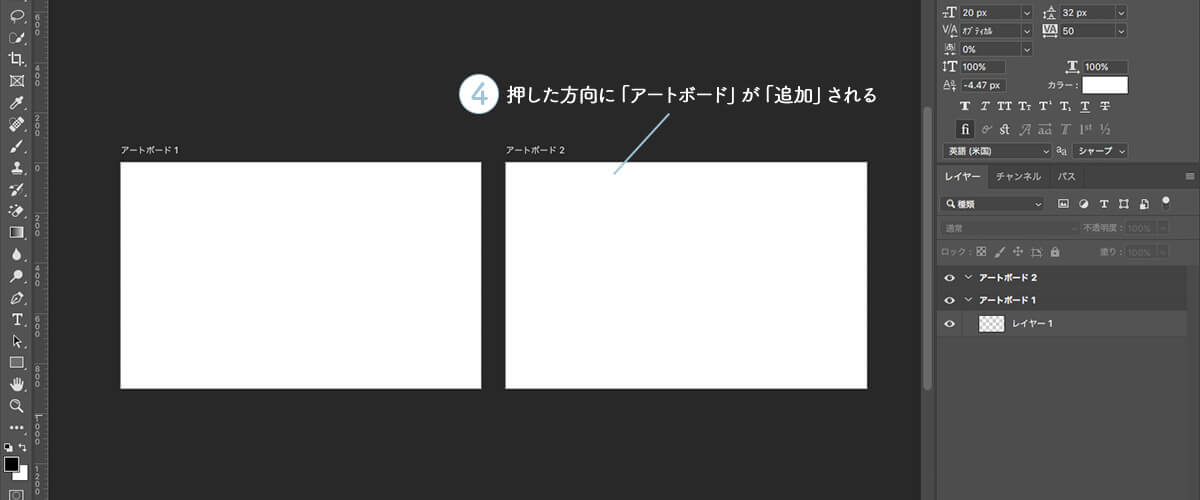
③「上下左右のプラスボタン」のどれかを押す。

④押した方向に「アートボード」が「追加」されます。

4.アートボード「サイズ変更」
方法1:「バウンディングボックスを引っ張り」サイズ変更
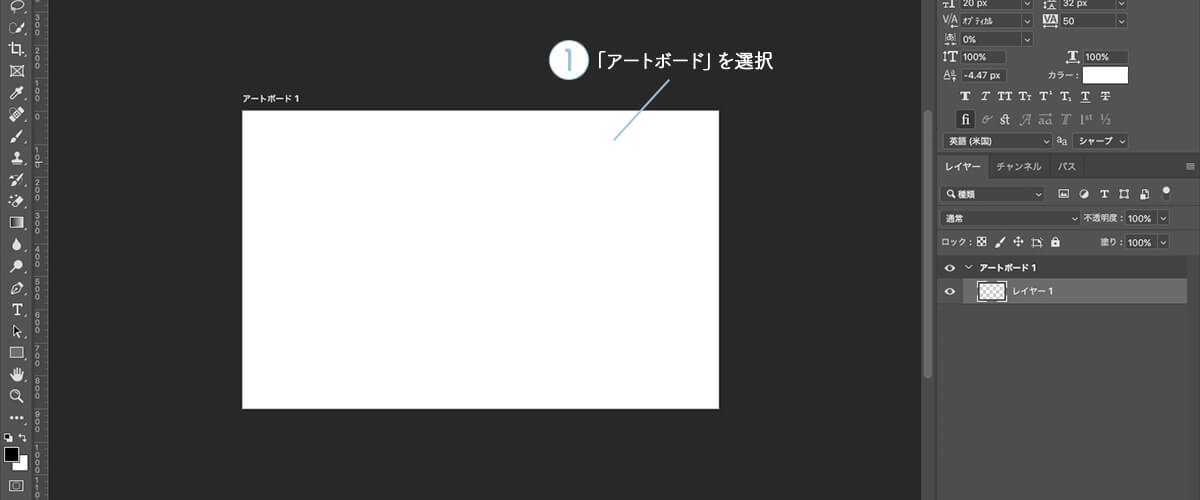
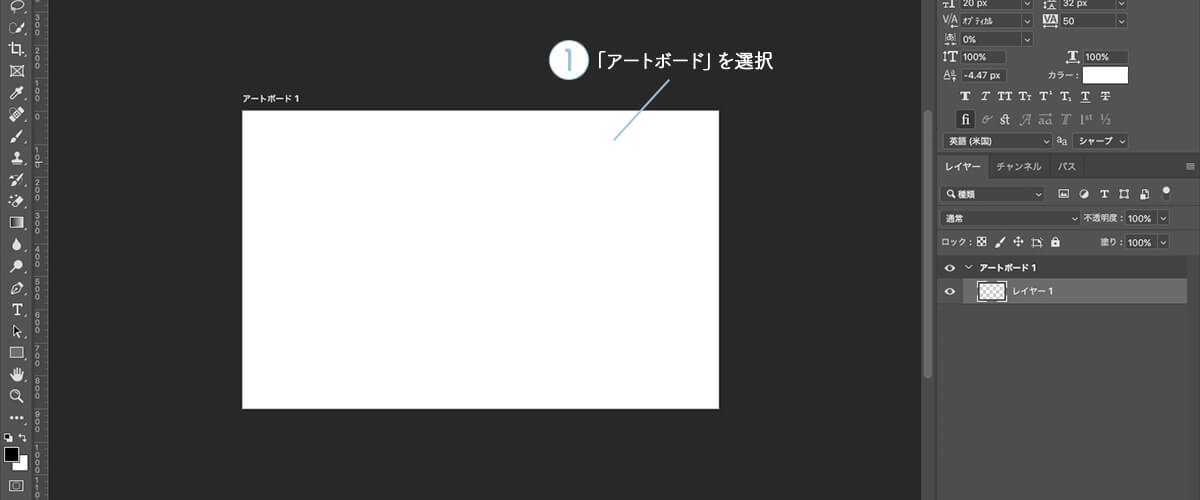
①「アートボード」を選択。

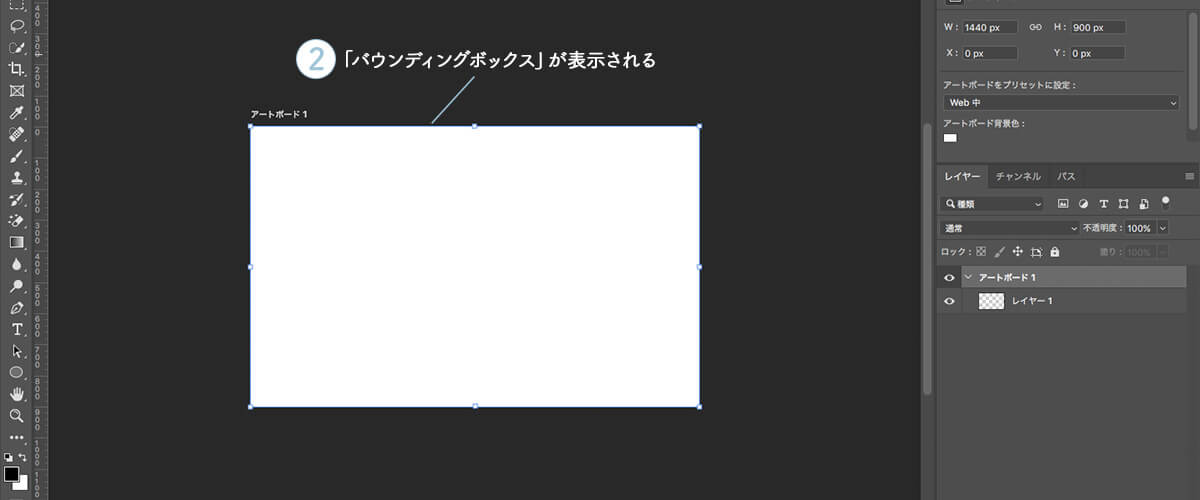
②「バウンディングボックス」が表示される。

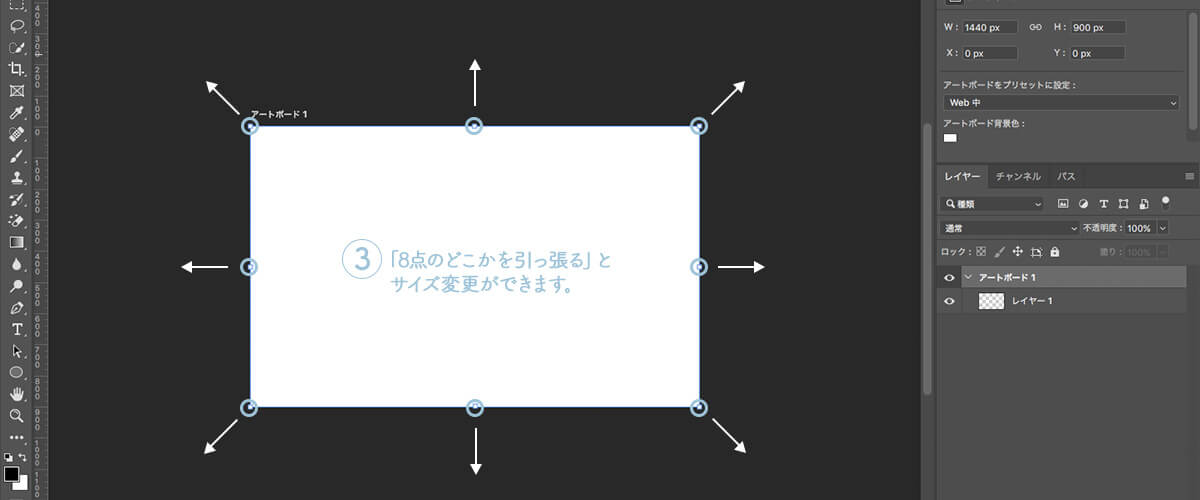
③「8点のどこかを引っ張る」とサイズ変更ができます。

方法2:「属性」からサイズ変更
①「アートボード」を選択。

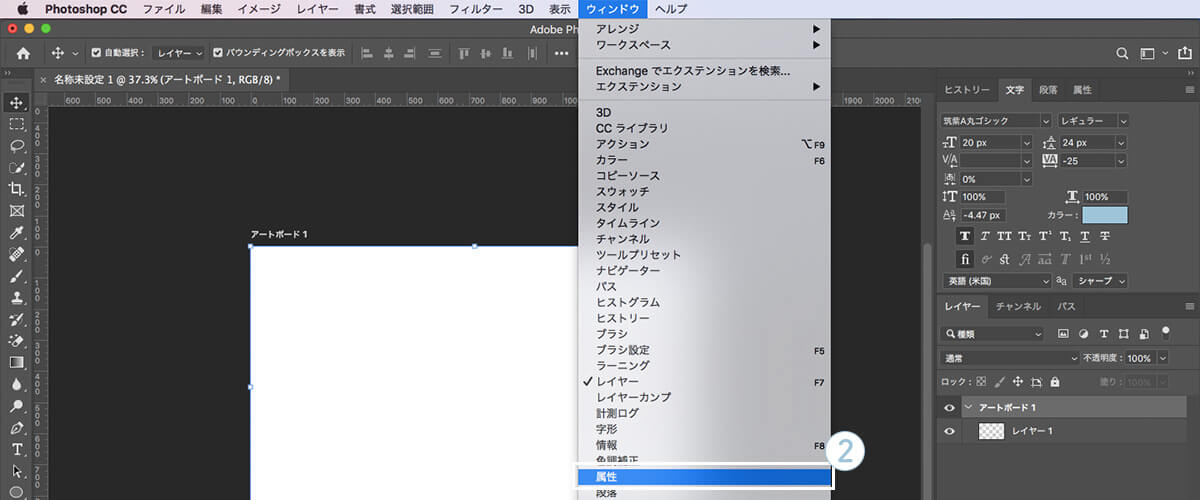
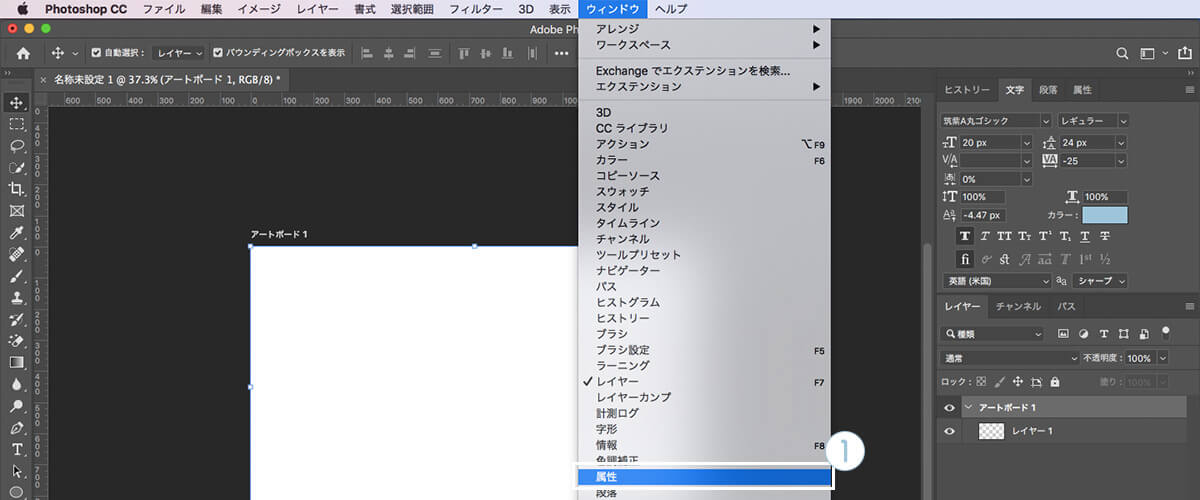
②「ウィンドウ」→「属性」の順にクリック。

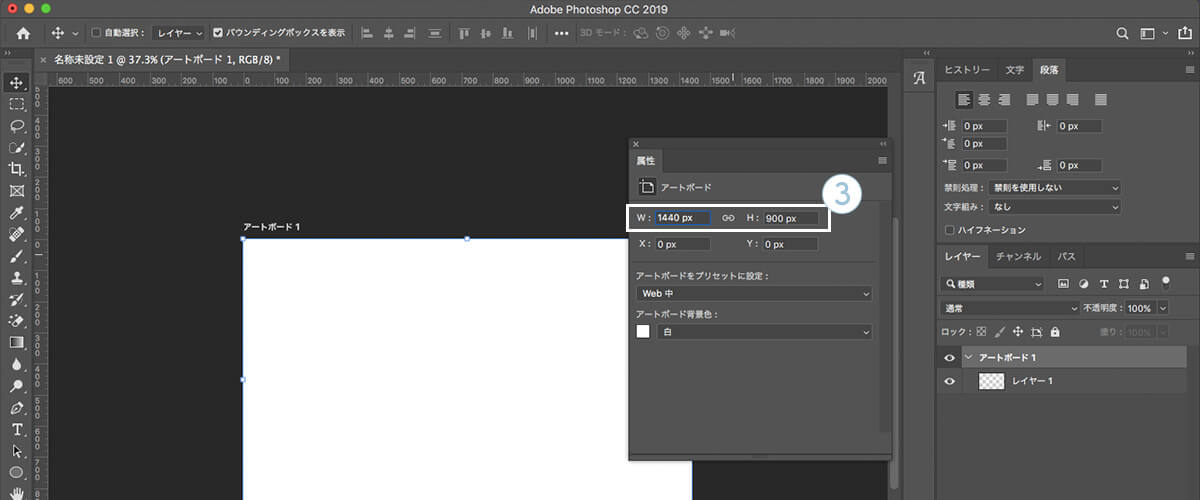
③「属性パネル」が表示され、「サイズの値を任意で入力」するとサイズが変更されます。

5.アートボード「移動」
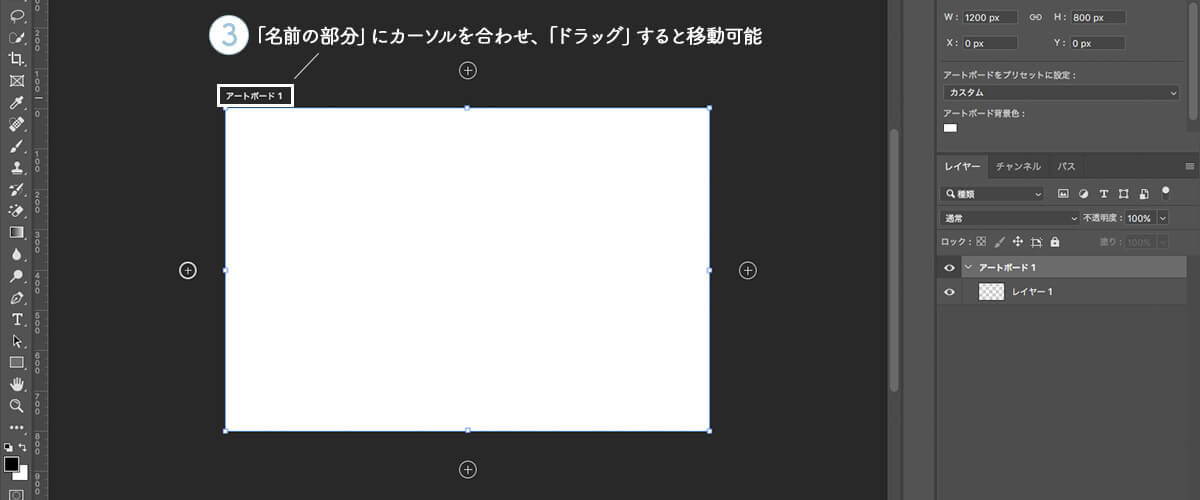
①「アートボード」を選択。

②「アートボードツール」を選択。

③「名前の部分」にカーソルを合わせ、「ドラッグ」すると移動可能。

6.アートボード「背景透明」
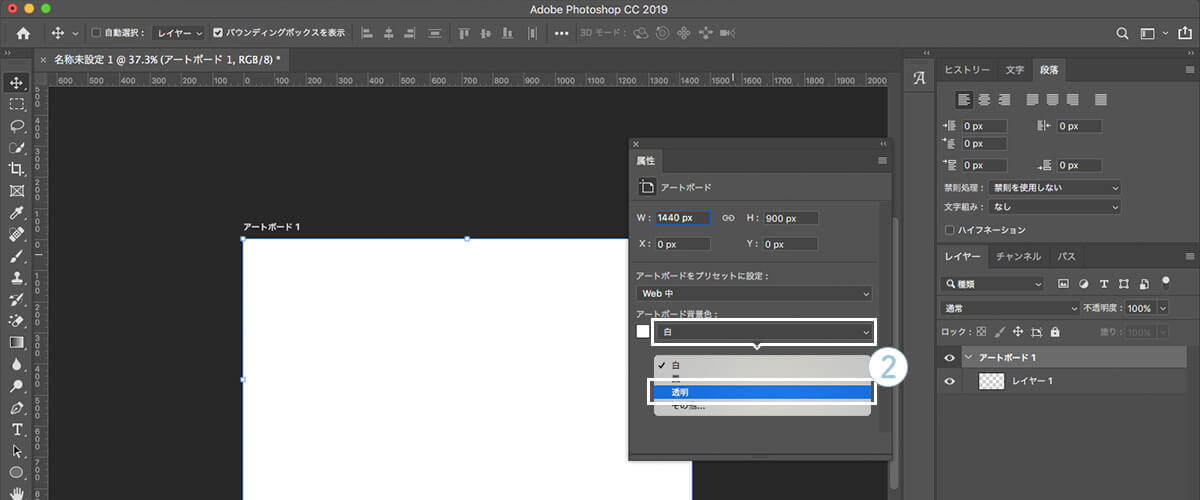
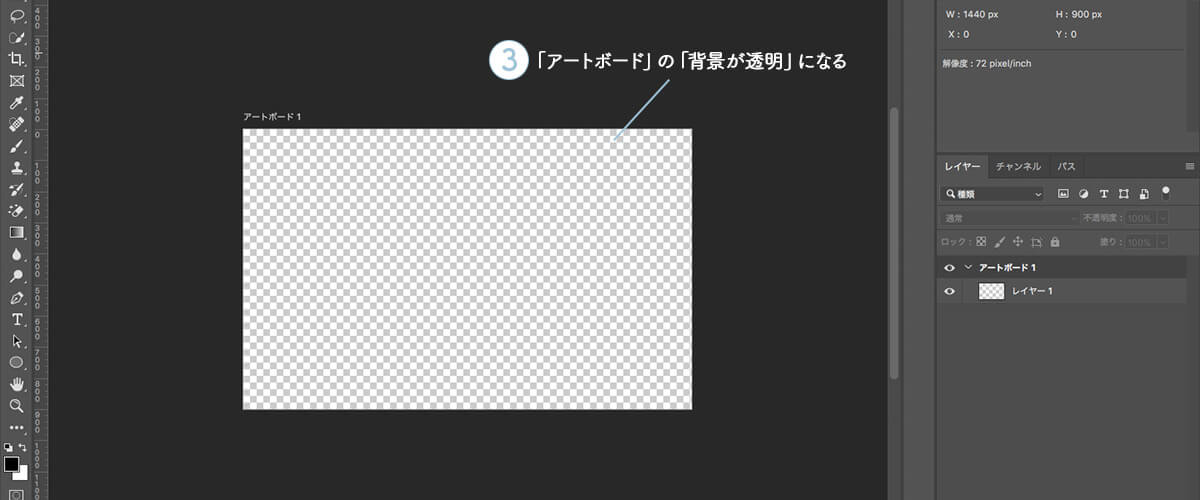
①「ウィンドウ」→「属性」の順にクリック。

②「アートボード背景色」を「透明」にする。

③「アートボード」の「背景が透明」になります。

7.アートボード「書き出し」
方法1:「すべて」書き出し
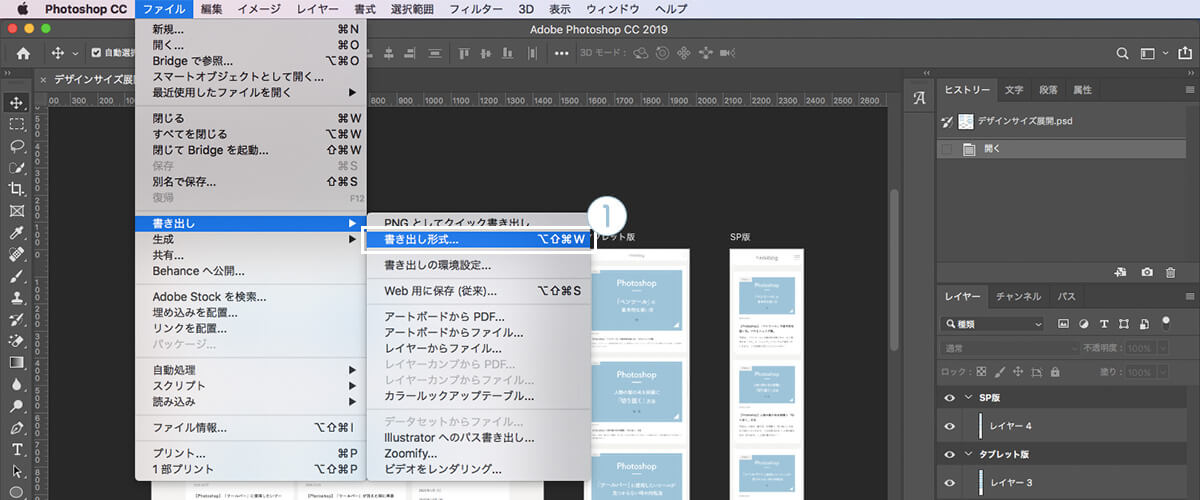
①「ファイル」→「書き出し」→「書き出し形式」の順にクリック。

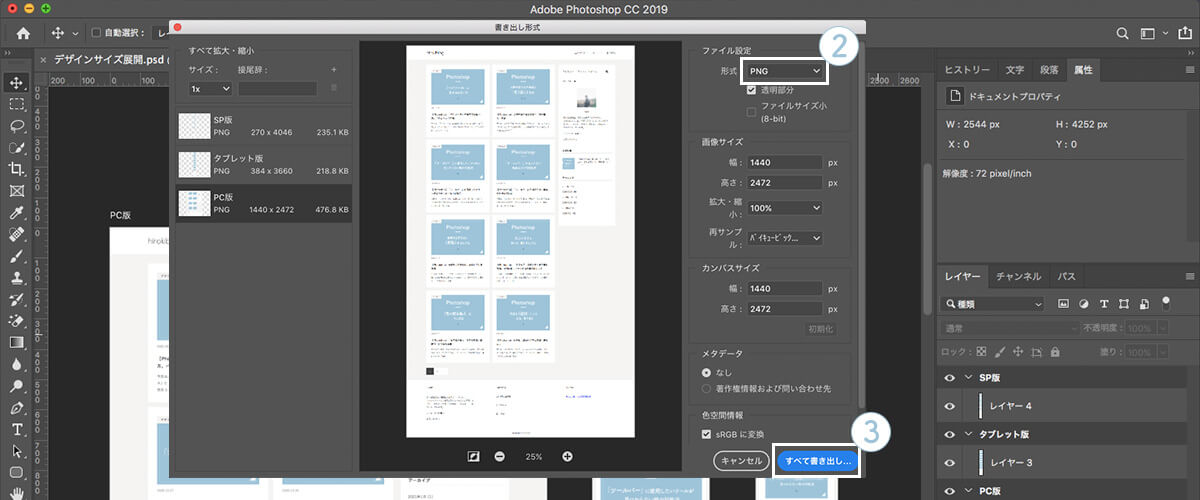
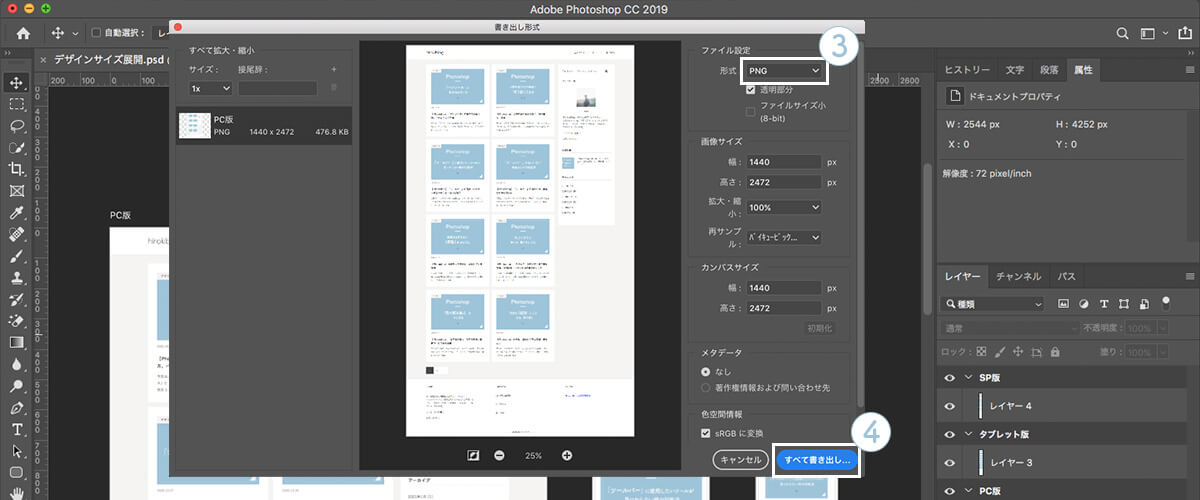
②「形式」を任意で選択。
③「すべて書き出し」をクリック。

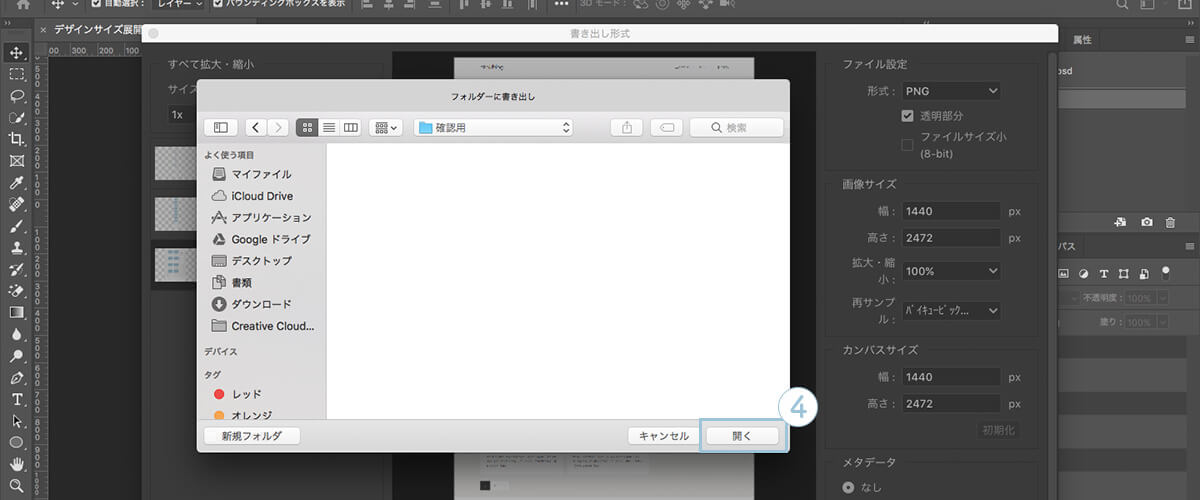
④「書き出し先」を指定→「開く」をクリック。

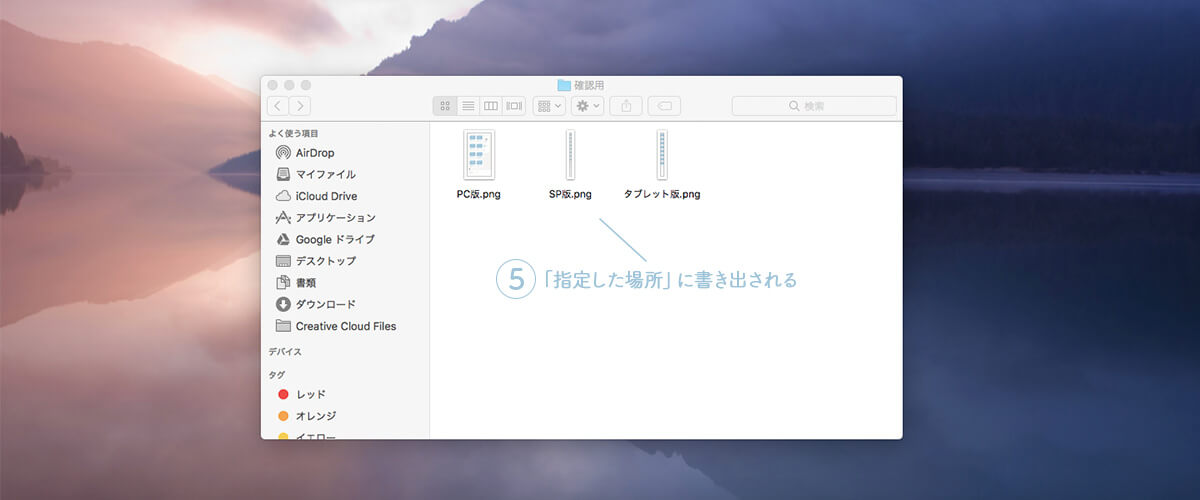
⑤「指定した場所」に書き出されます。

方法2:「個別」書き出し
①「書き出したい」アートボードを選択。

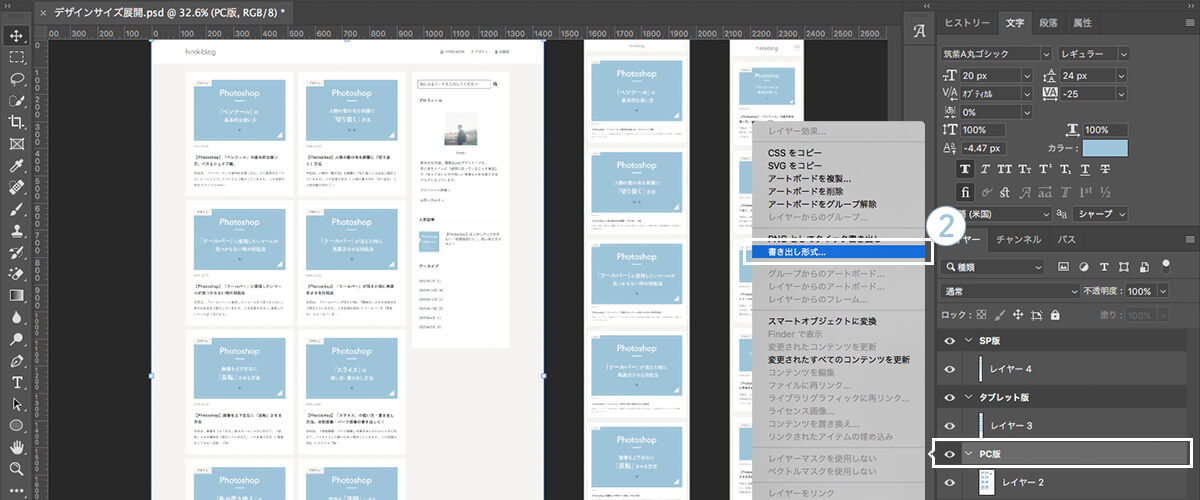
②選択した上で、右クリック→「書き出し形式」を選択。

③「形式」を任意で選択。
④「すべて書き出し」をクリック。

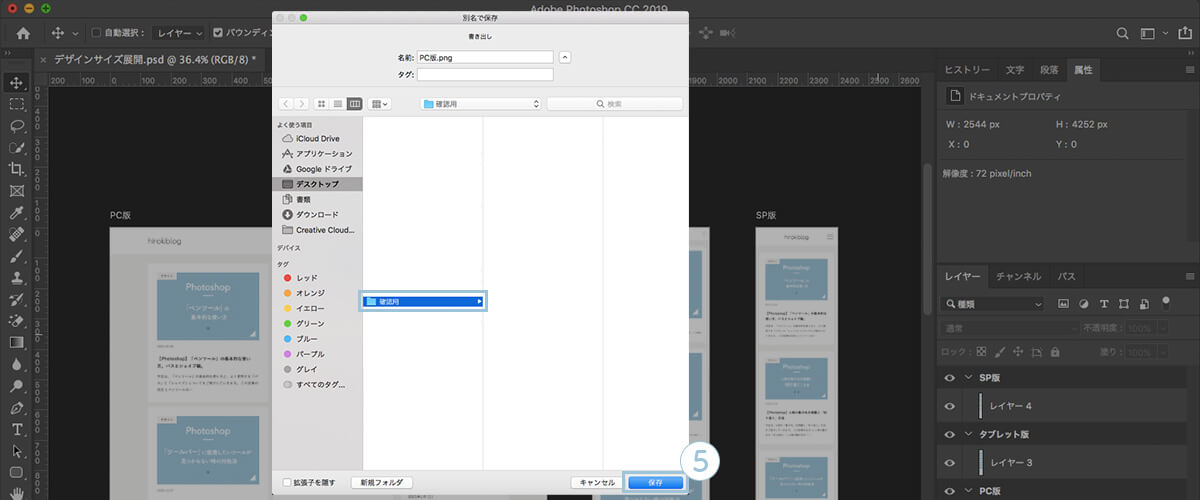
⑤「書き出し先」を指定→「保存」をクリック。

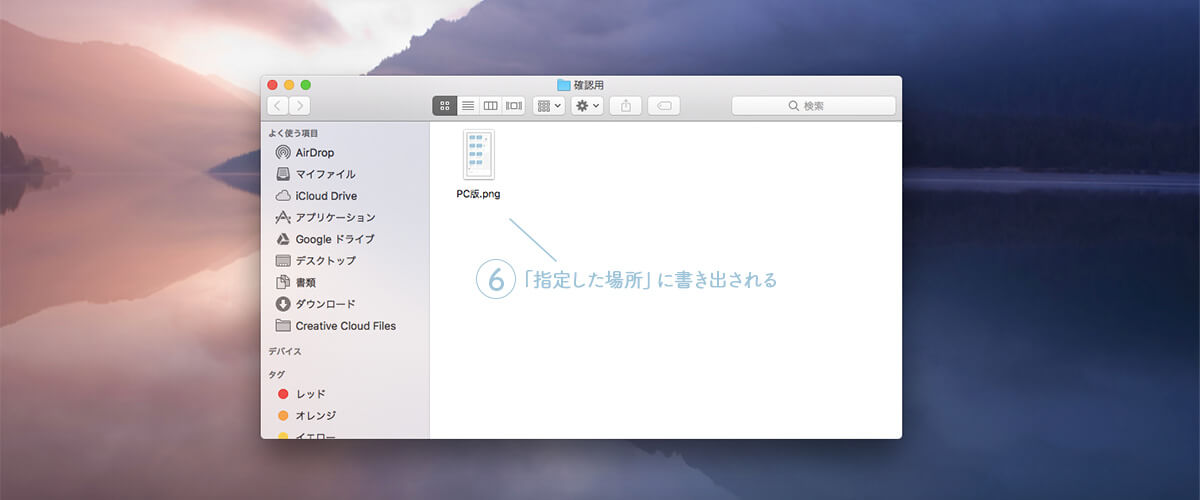
⑥「指定した場所」に書き出されます。

まとめ
デザインをサイズ展開する際は、「アートボード」機能を使い、一つのファイルで作成・管理するとよいでしょう。
しかし、ファイル・作業動作が重いと感じた場合は、ファイルごとに分けて作業することをオススメします。
以上となります。
ご参考になって頂けましたら幸いです。
キーワード
#Photoshop





![【Canva】一から「バナー」の作り方。テンプレート使用なし![vol.1]](https://hirokiblog.site/wp-content/uploads/wordpress-popular-posts/1115-featured-75x75.png)
