2022/01/15 2022/02/05
【XD】「ボタンホバー」の作成方法


「ボタンホバー」を作成したいのですが、どう作ればいいんですか〜?

「5分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
1.今回作成する「ボタンホバー」
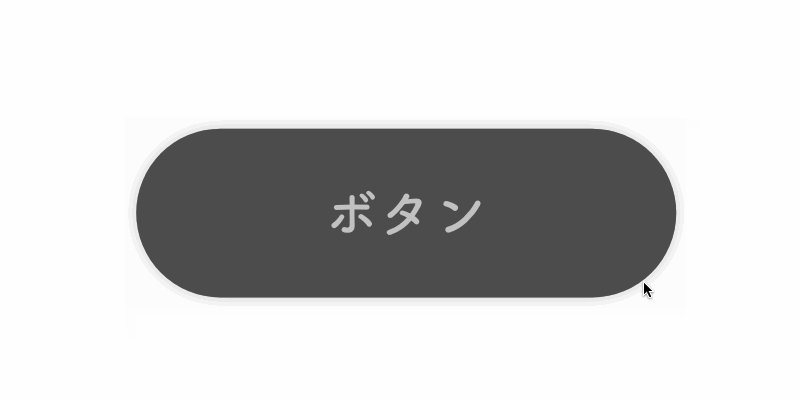
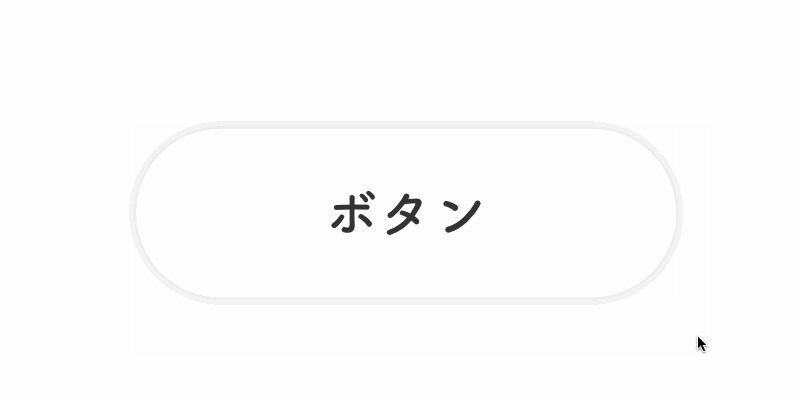
今回は、以下のような一般的なボタンホバーを作成していきます。

2.「ボタンホバー」の作成手順
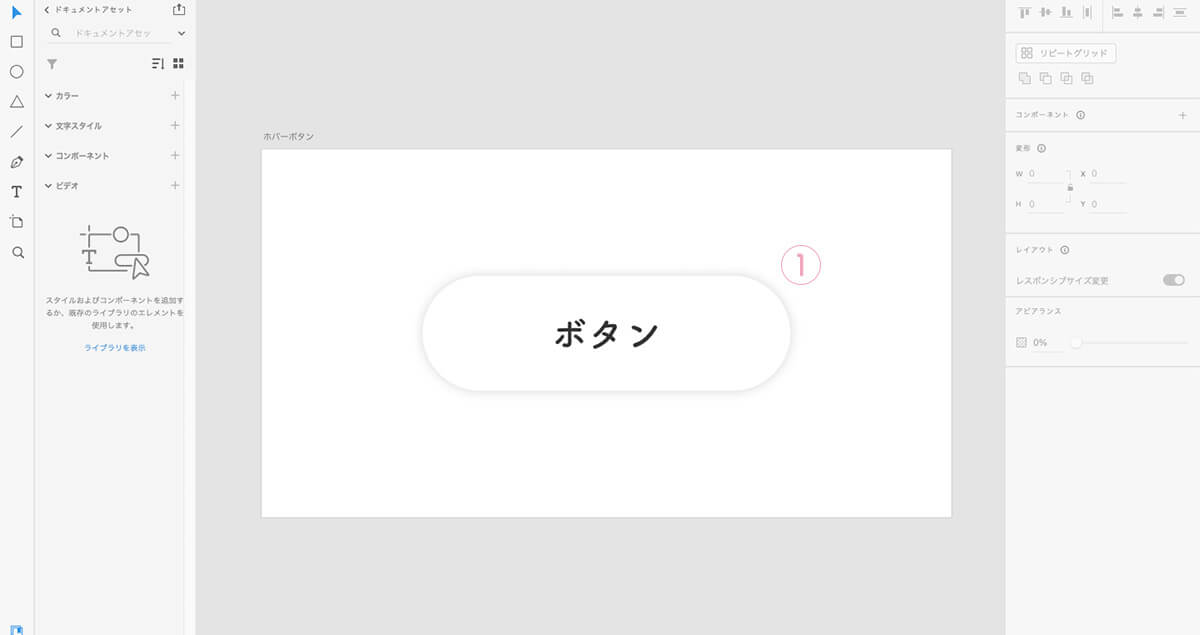
①「ボタン」を準備。

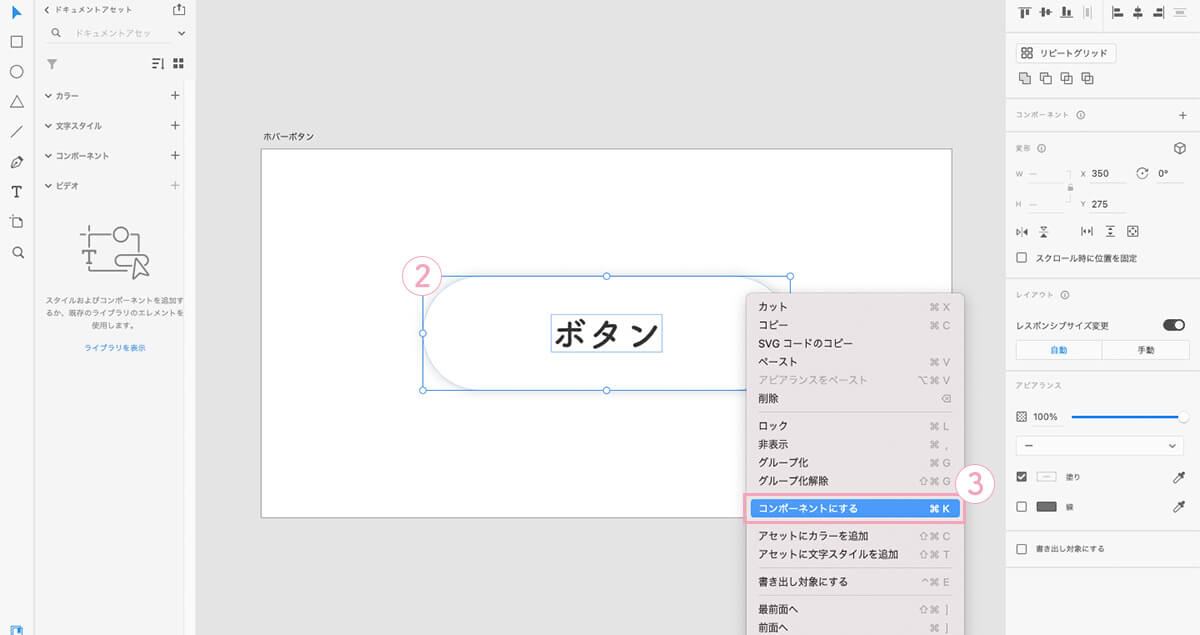
②「ボタン」を全選択。
※文字も含みます。
③右クリックで「コンポーネントにする」をクリック。

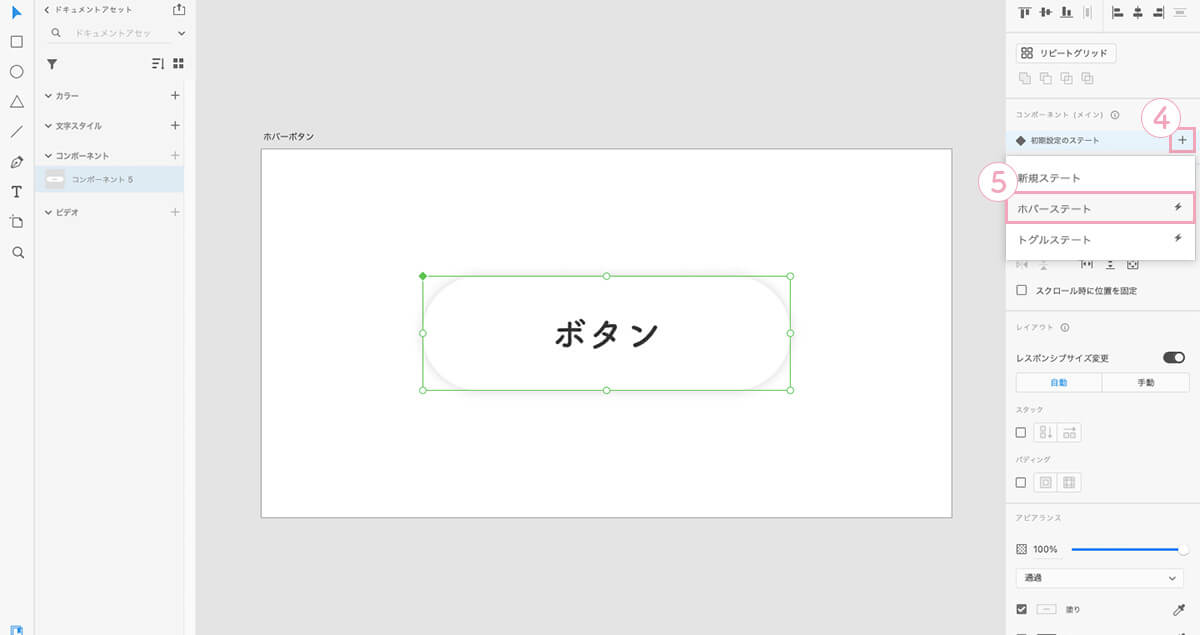
④初期設定のステートの「+」をクリック。
⑤「ホバーステート」をクリック。

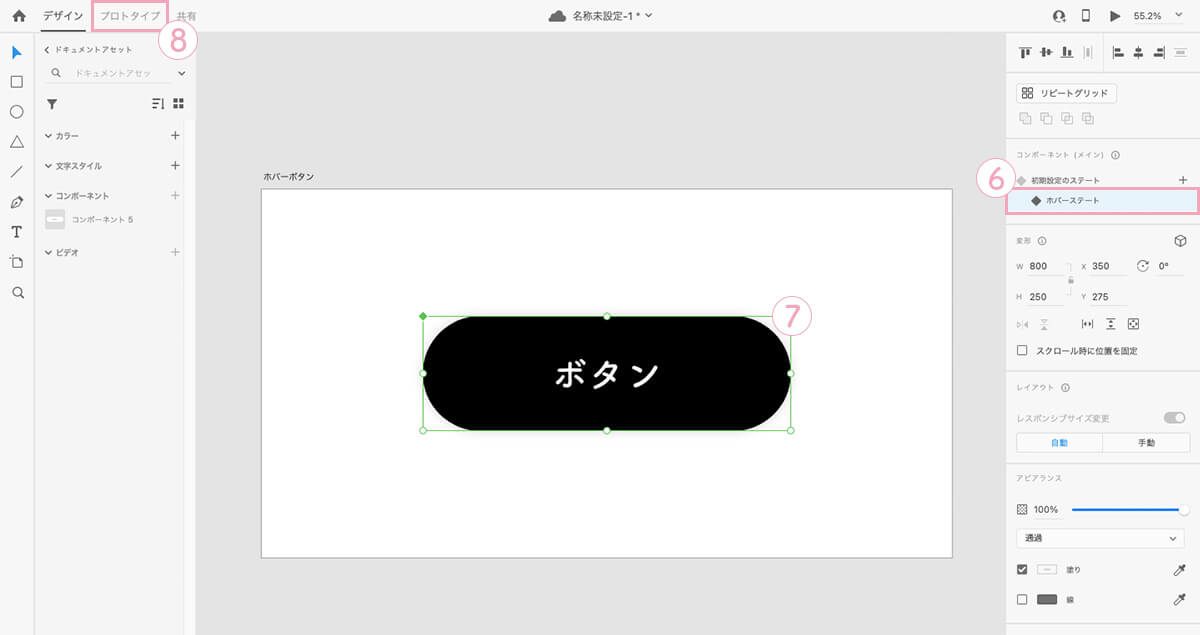
⑥「ホバーステート」を選択。
⑦ボタンを「ホバー時」に編集。
⑧「プロトタイプ」をクリック。

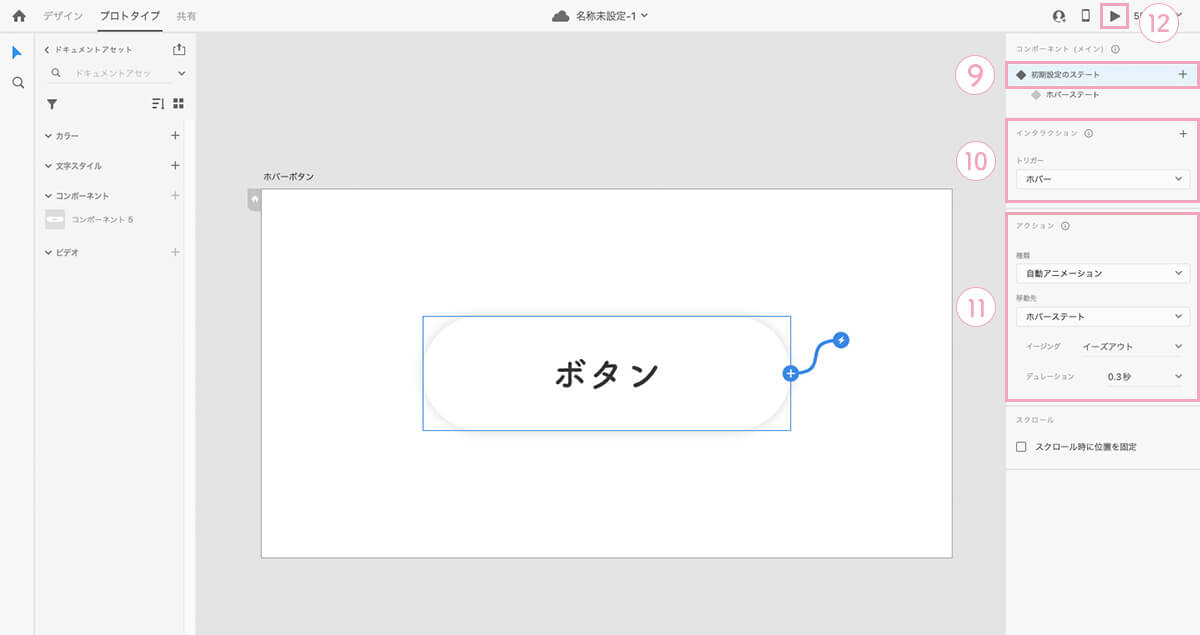
⑨「初期設定のステート」を選択。
⑩インタラクションの「トリガー:ホバー」に選択。
⑪アクションの「種類:自動アニメーション」「移動先:ホバーステート」「イージング:イーズアウト」「デュレーション:0.3秒」に選択。
※今回はデフォルトの設定にしております。
⑫「プレビュー」ボタンをクリック。

⑬「ホバーアクション」を確認。

3.その他の「ホバーアクション」例
以下のように、ボタンをふわっと切り替えるアクションも可能です。
2.⑪アクションの種類を「トランジション」に変更するとできます。

さいごに

「ボタンホバー」をつくることができました〜

今回のボタンホバーの作り方を参考にして、いろんなパターンのホバーアクションもチャレンジしてみてください〜
キーワード
#XD




