2021/12/27 2022/01/09
【XD】「斜めストライプ」のパターン背景作成方法


「斜めストライプ」のパターン背景を作成したいのですが、どう作ればいいんですか〜?

「4分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
目次
1.「斜めストライプ」のパターン背景作成
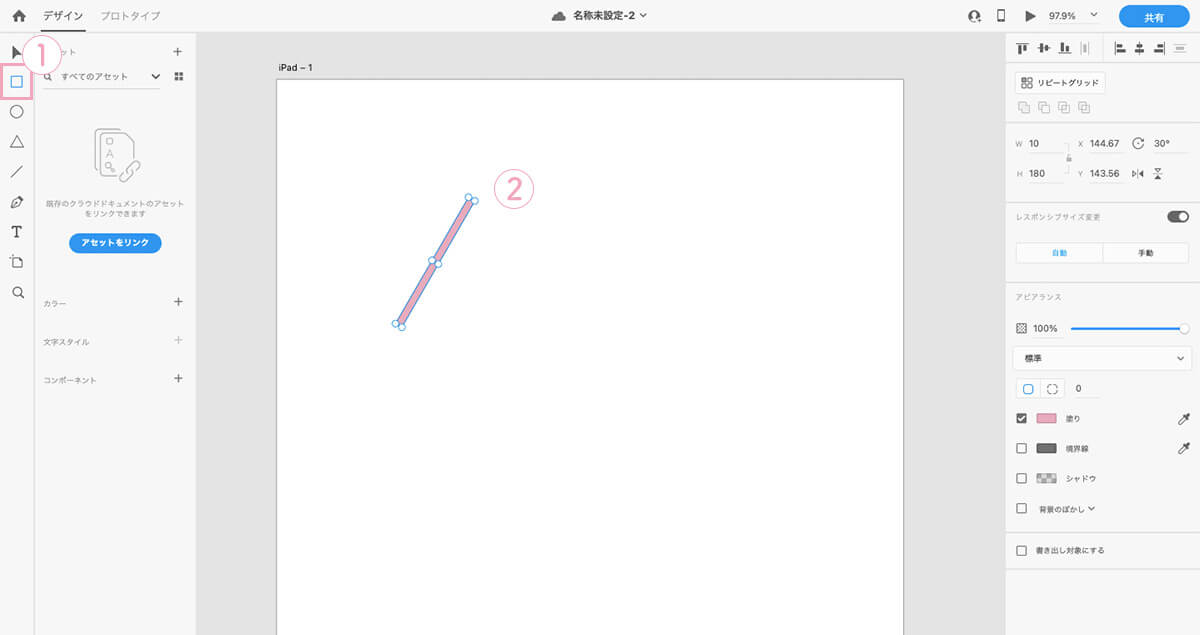
①四角の「図形(シェイプ)」を選択。
②「長方形」を一つ作成して、「斜め」にします。
※斜めの角度はお好みでOK。

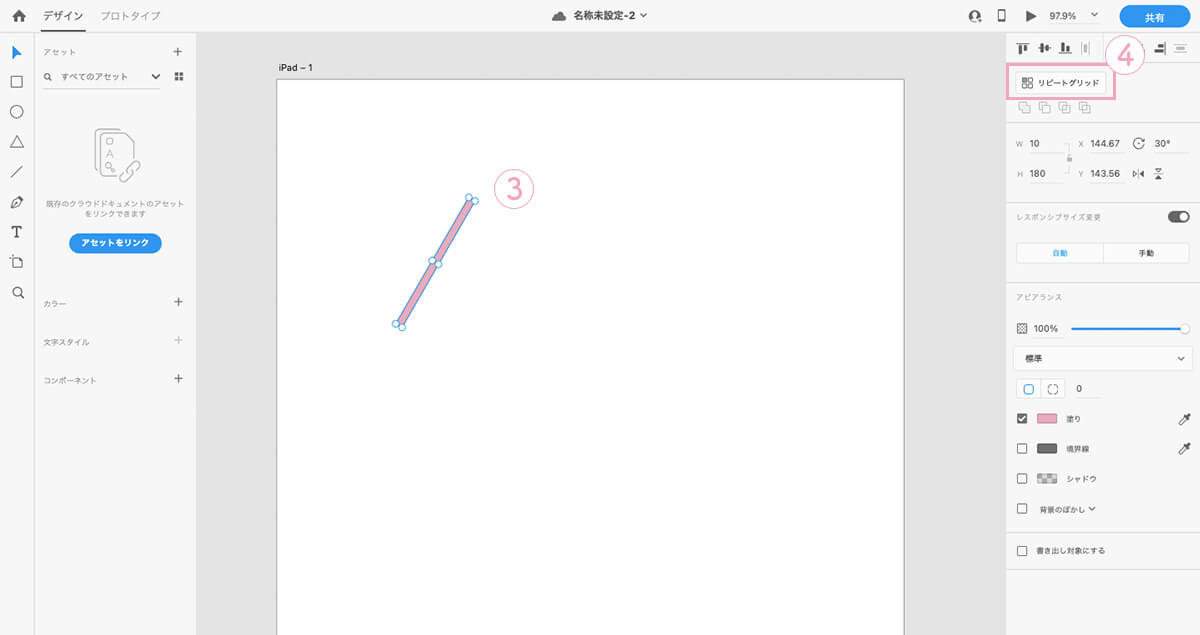
③「長方形」を選択。
④「リピートグリッド」をクリック。

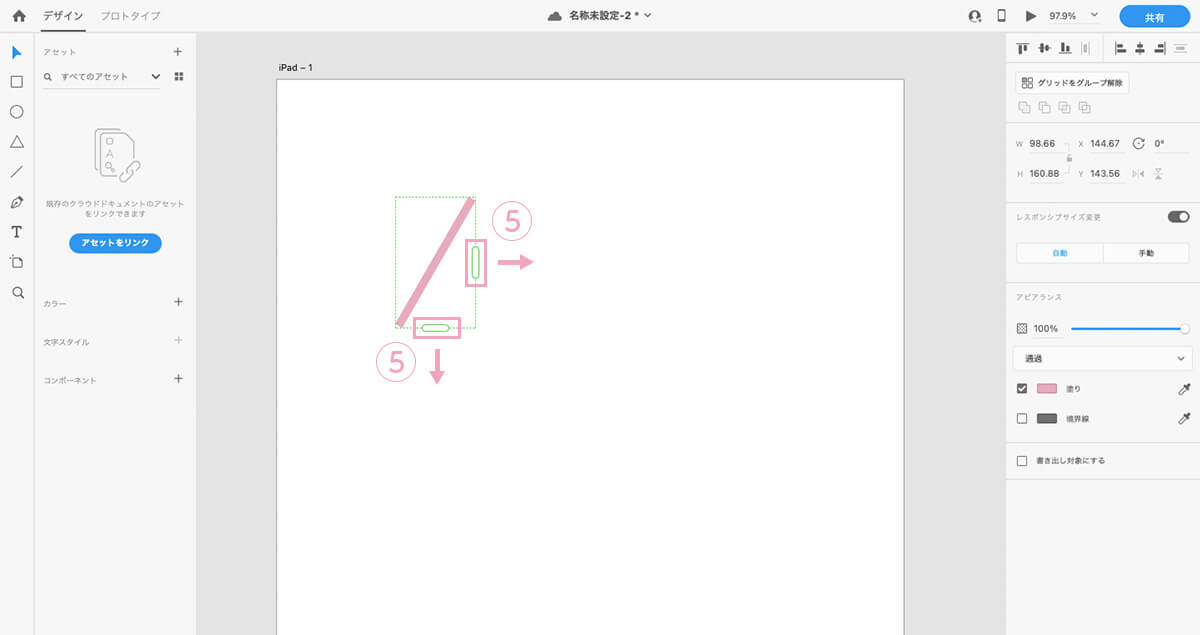
⑤「右方向・下方向」のハンドルをドラッグして増やす。

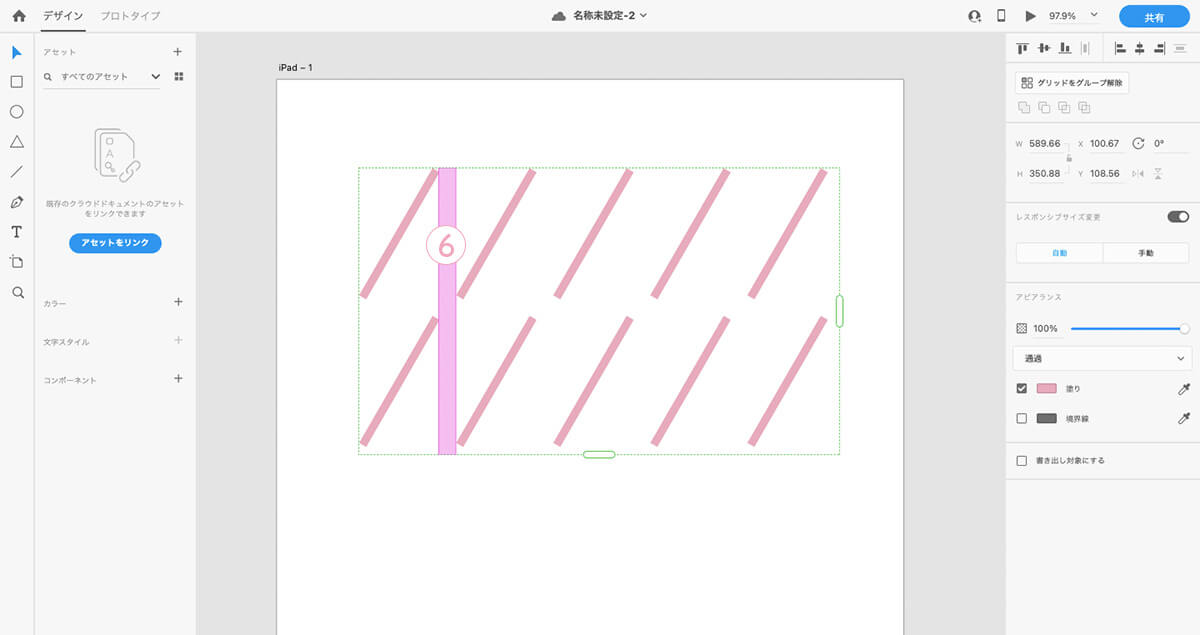
⑥「線と線の間(横)」にカーソルを置く。

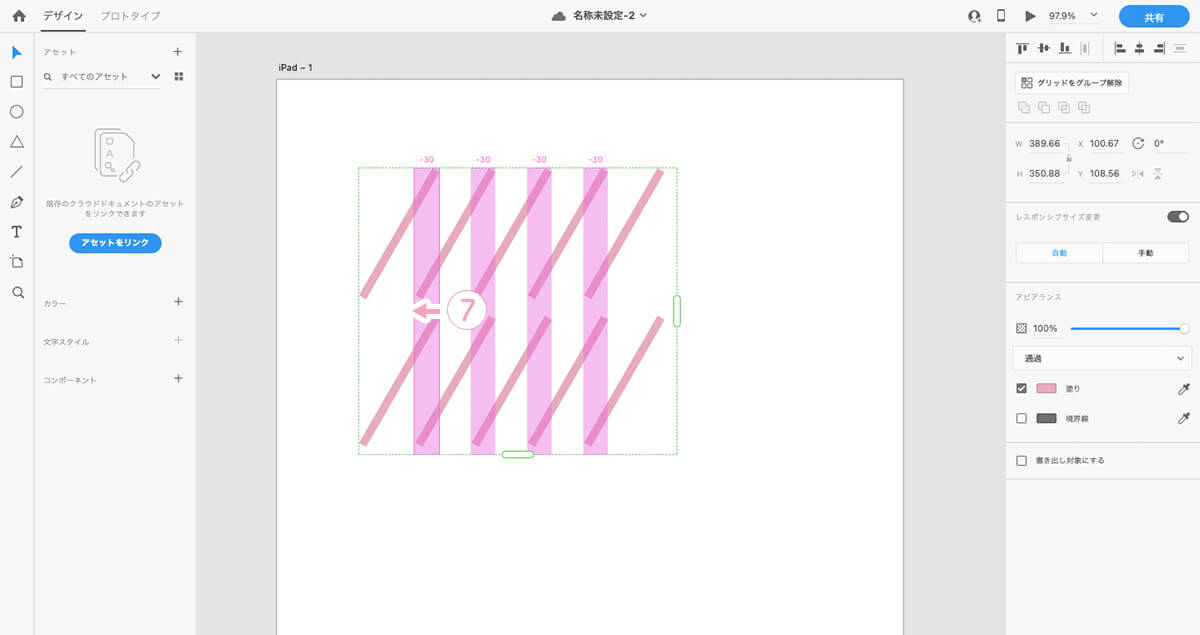
⑦「横の間隔」を「マイナス数値」までもっていく。
※ある程度のマイナス数値であればOK。

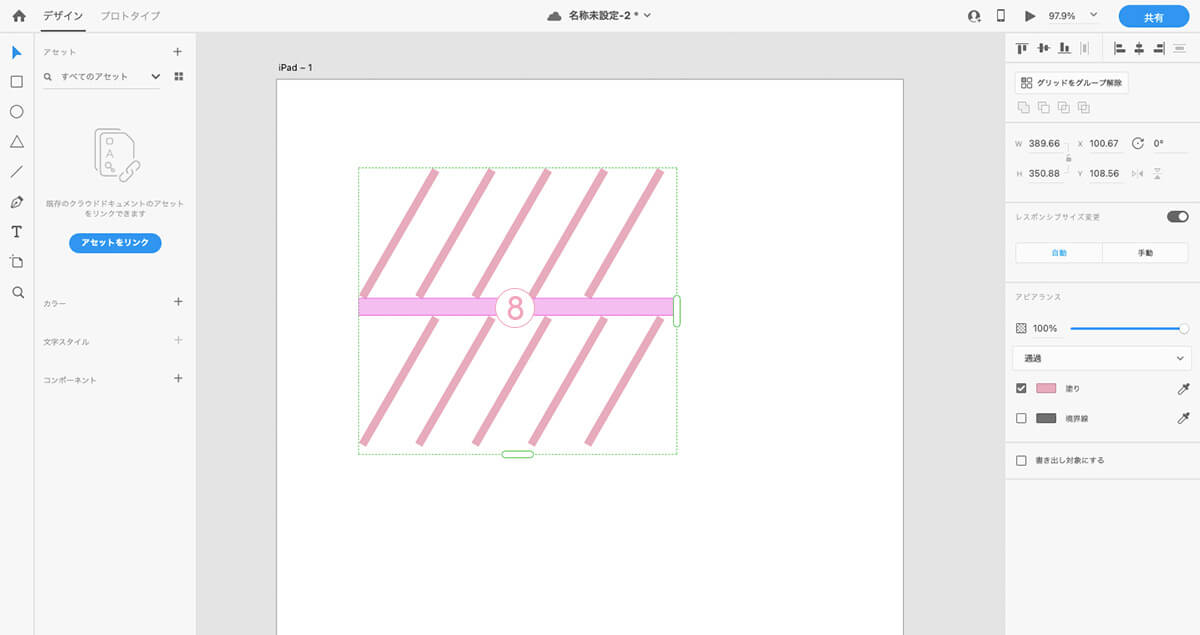
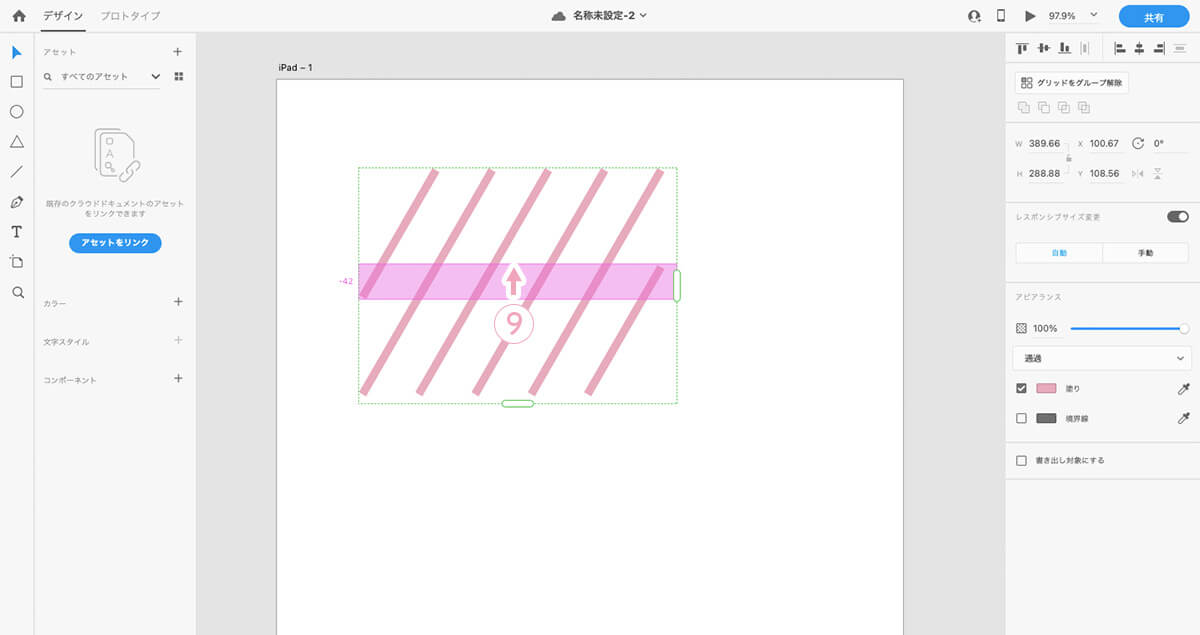
⑧「線と線の間(縦)」にカーソルを置く。

⑨「縦の間隔」を「マイナス数値」にもっていき、上のストライプと交わらせる。

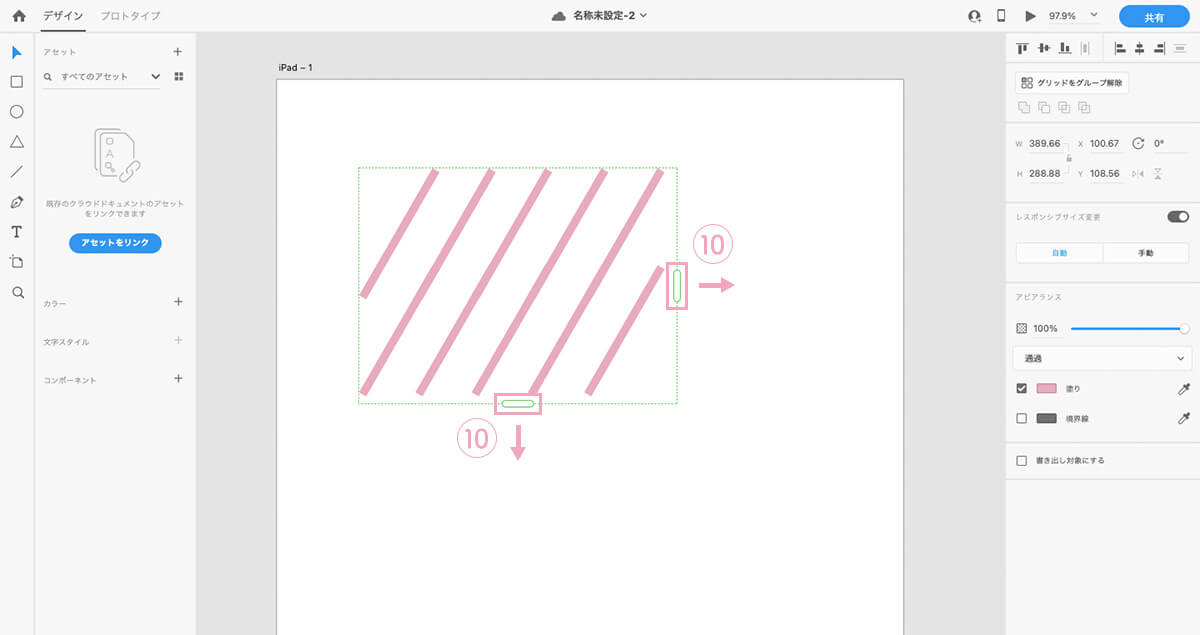
⑩再度、「右方向・下方向」のハンドルをドラッグする。

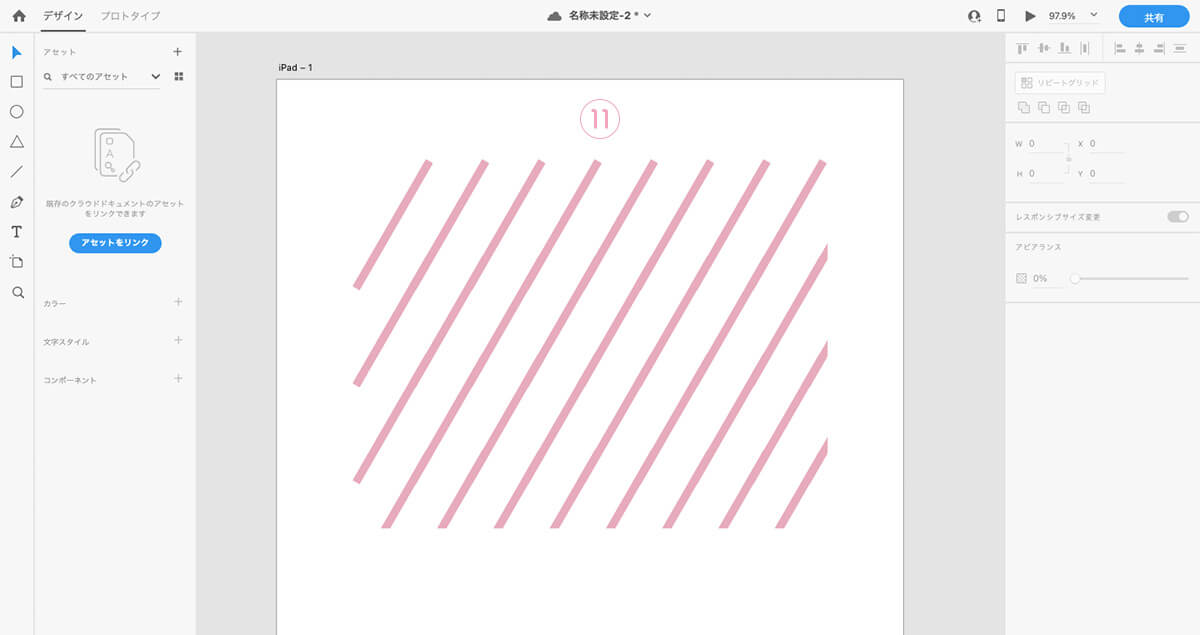
⑪綺麗に「斜めストライプ」のパターン背景ができていれば完成。

さいごに

「斜めストライプ」のパターン背景がつくれました〜

リピートグリッド機能を使って、また違ったパターン背景もつくるとおもしろいですよ〜
キーワード
#XD




