2022/01/23 2022/02/05
【XD】「ページ内スクロール」の実装方法


「ページ内スクロール」を実装したいのですが、どう実装すればいいんですか〜?

「3分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
1.今回実装する「ページ内スクロール」
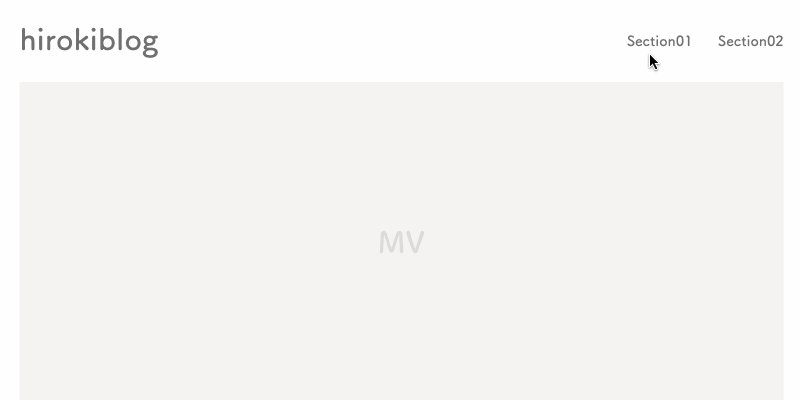
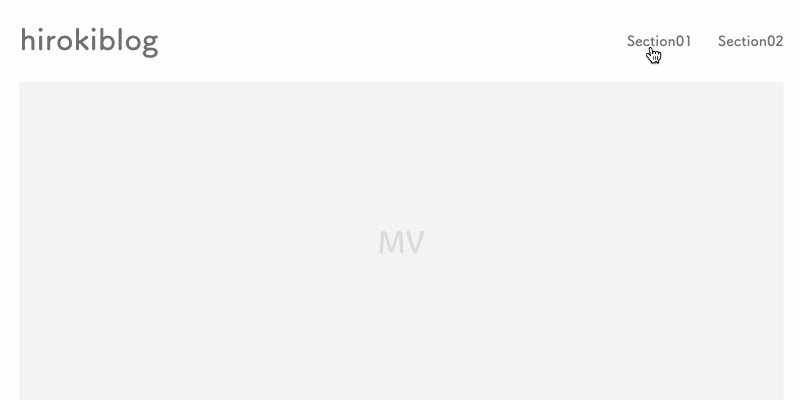
今回は、以下のようなページ内スクロールを実装していきます。

2.「ページ内スクロール」の実装手順
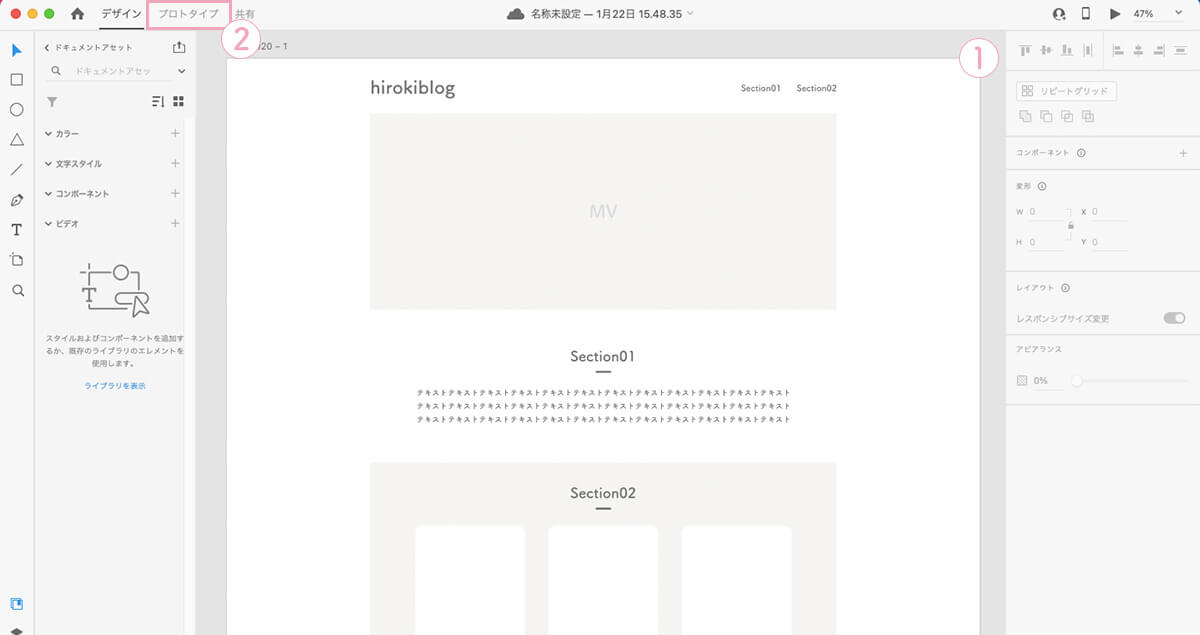
①「ページ」を準備。
②「プロトタイプ」をクリック。

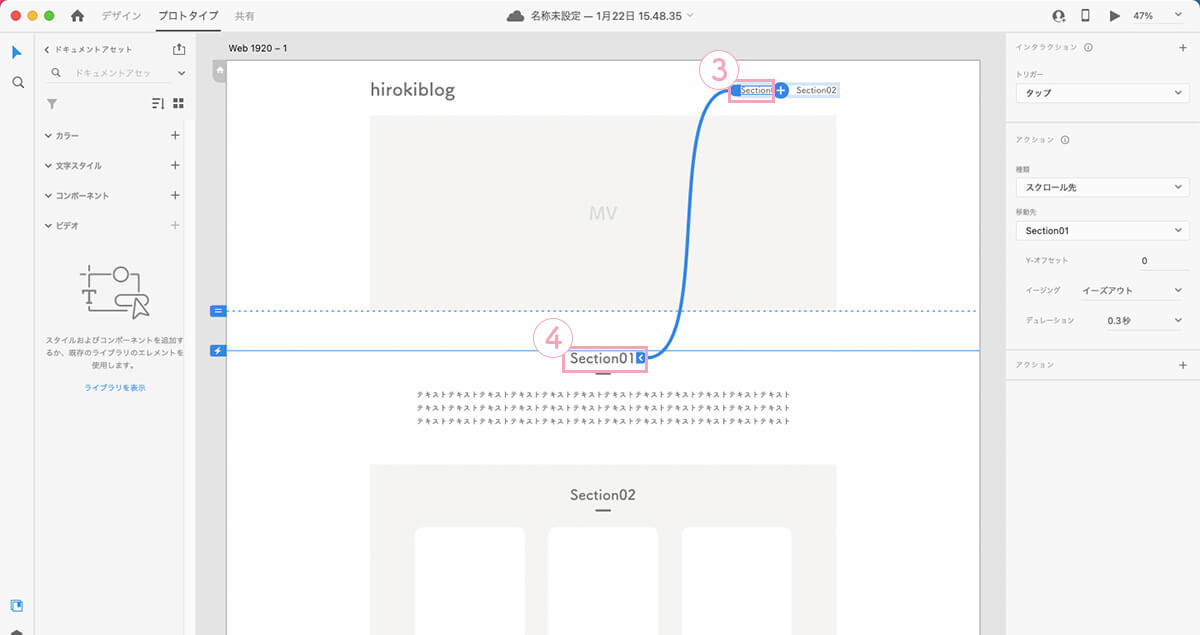
③ページ内スクロールを実装させる「クリック要素」を選択。
④③で選択した「クリック要素」の右横にある「青いアイコンマーク」をページ内スクロールさせる「コンテンツ」まで引っ張る。
※③④で繋がれている青い線のように繋げる。

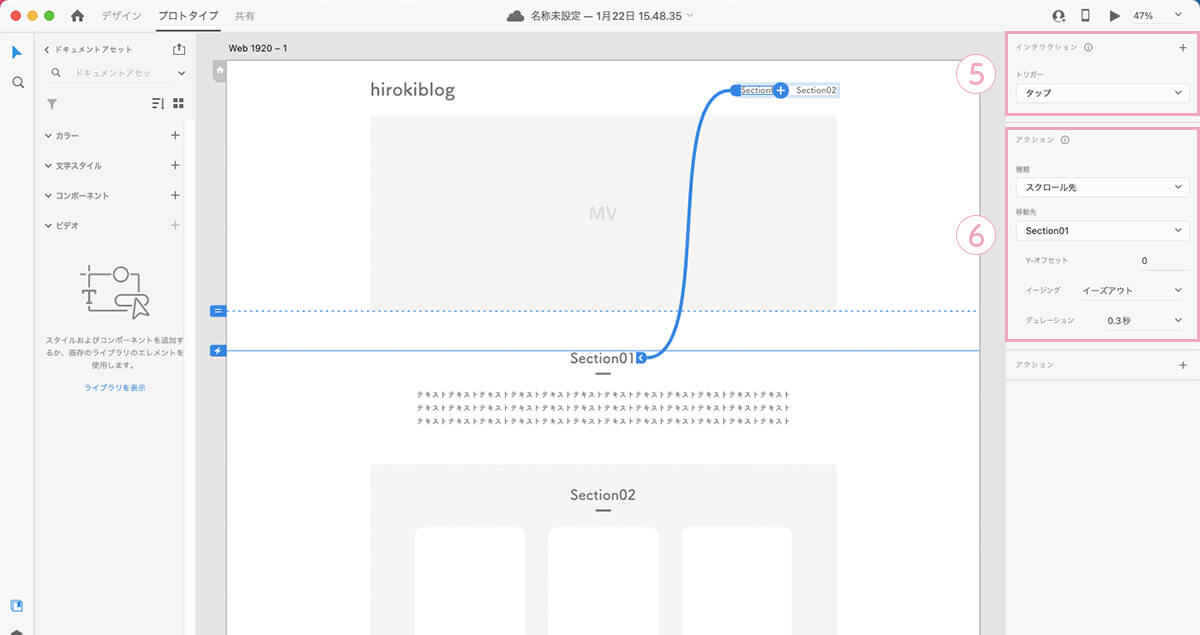
⑤インタラクションの「トリガー:タップ」になっていることを確認。
⑥アクションの「種類:スクロール先」「移動先:Section01(※人によって指定した名前が違います)」「Y-オフセット:0」「イージング:イーズアウト」「デュレーション:0.3秒」になっていることを確認。

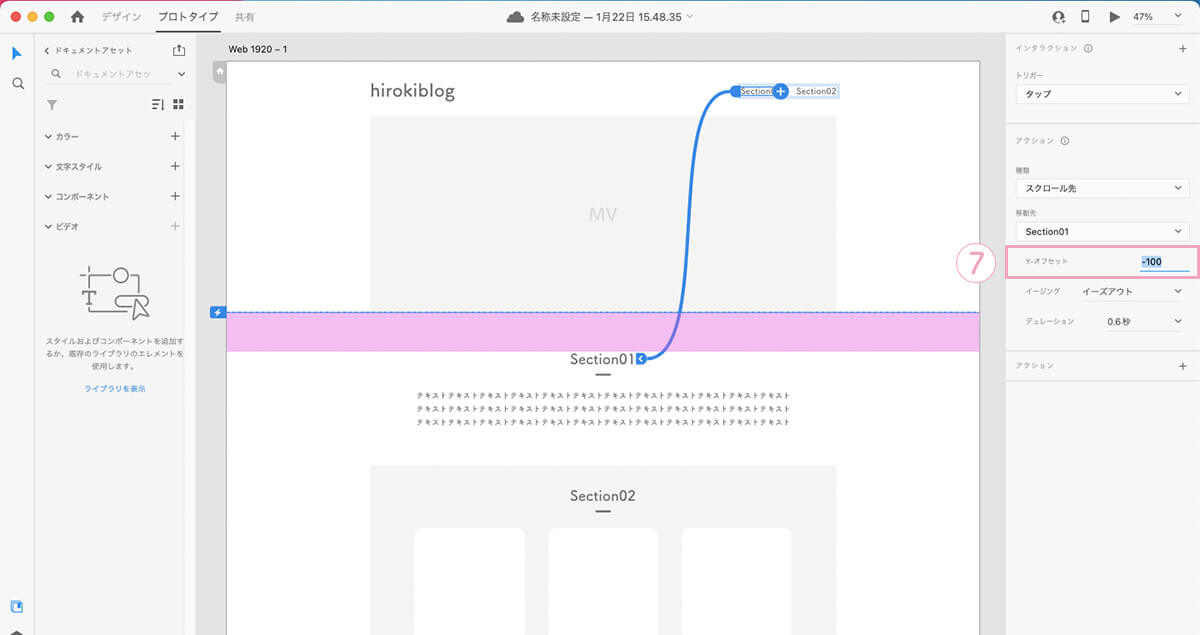
⑦スクロール先で止まる位置を変更したい場合は、「Y-オフセット」の値を変更します。
※今回は「Y-オフセット:-100」にしております。上の余白を100で取っているため。

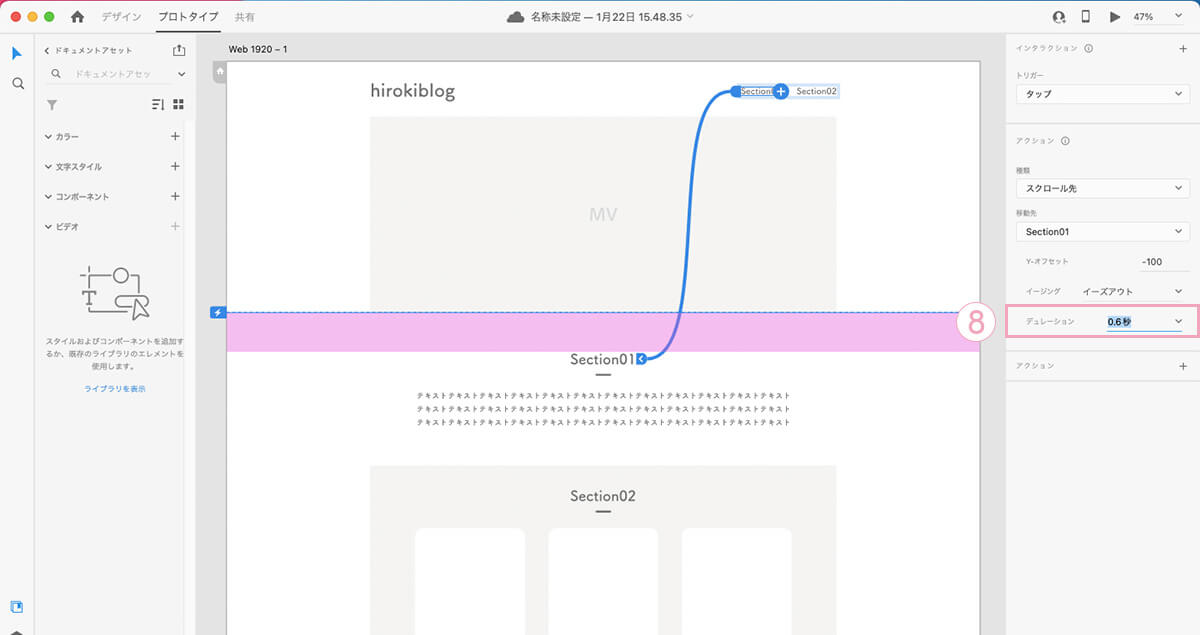
⑧スクロールの速さを変更したい場合は、「デュレーション」の値を変更します。
※今回は「デュレーション:0.6秒」にしております。

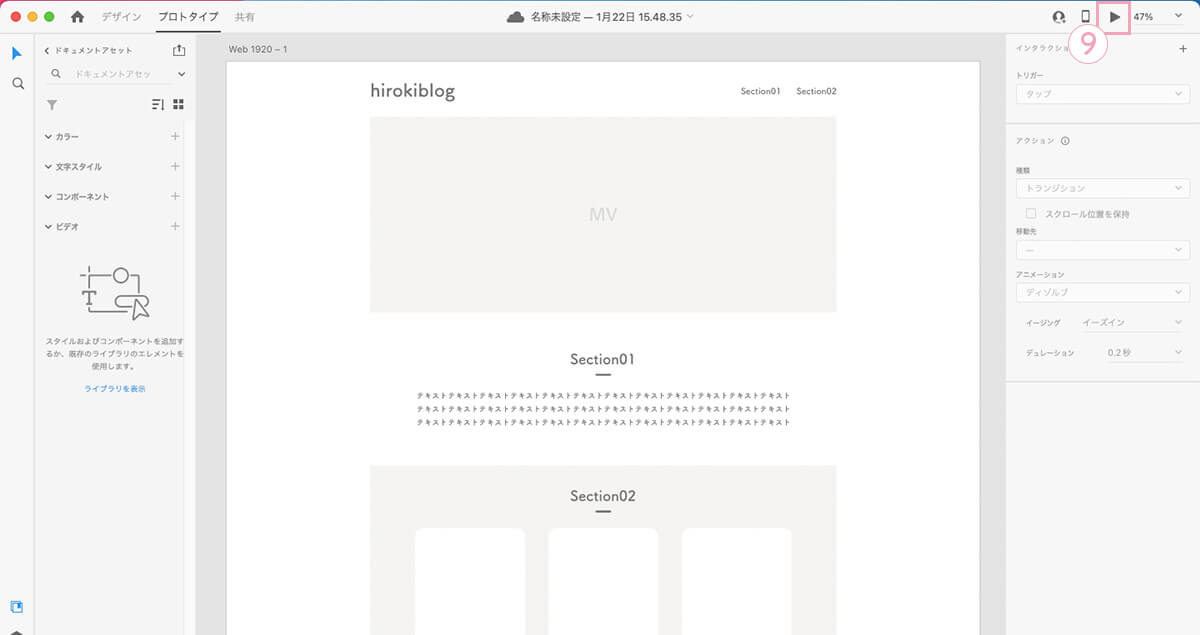
⑨「プレビュー」ボタンをクリック。

⑩「ページ内スクロールアクション」を確認。

さいごに

「ページ内スクロール」を実装することができました〜

また実装してみてください〜
キーワード
#XD




