2020/03/23 2021/09/24
【Photoshop】「ガイド」と「グリッド」の使い方

今回は、きれいに・正確に配置をしたいという方に向けて、「ガイド」と「グリッド」の使い方をご紹介していきます。
この記事の目次
1.「ガイド」:はじめに
■ガイドの特徴
・全体のバランスが見れる
・余白感がわかる
・整列がしやすくなる

2.「ガイド」の使い方
ガイド線の作成「通常パターン」
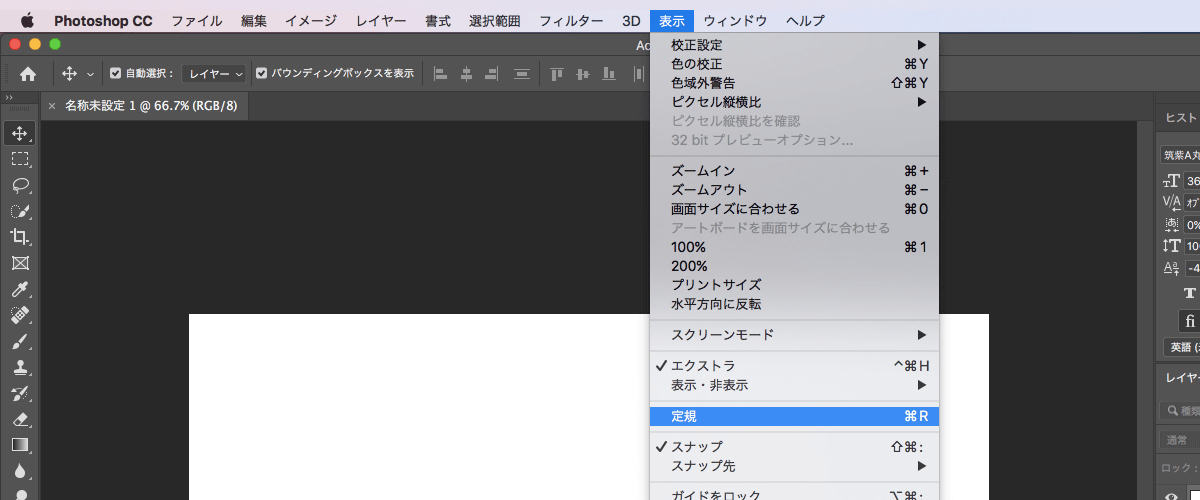
①「表示」→「定規」の順にクリック。

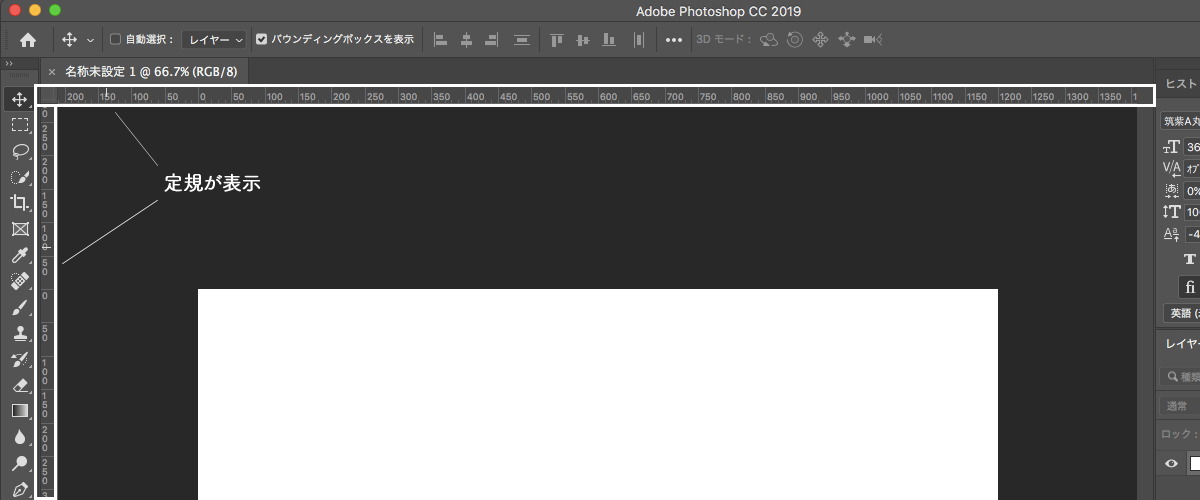
②上側と左側に「定規」が表示されます。

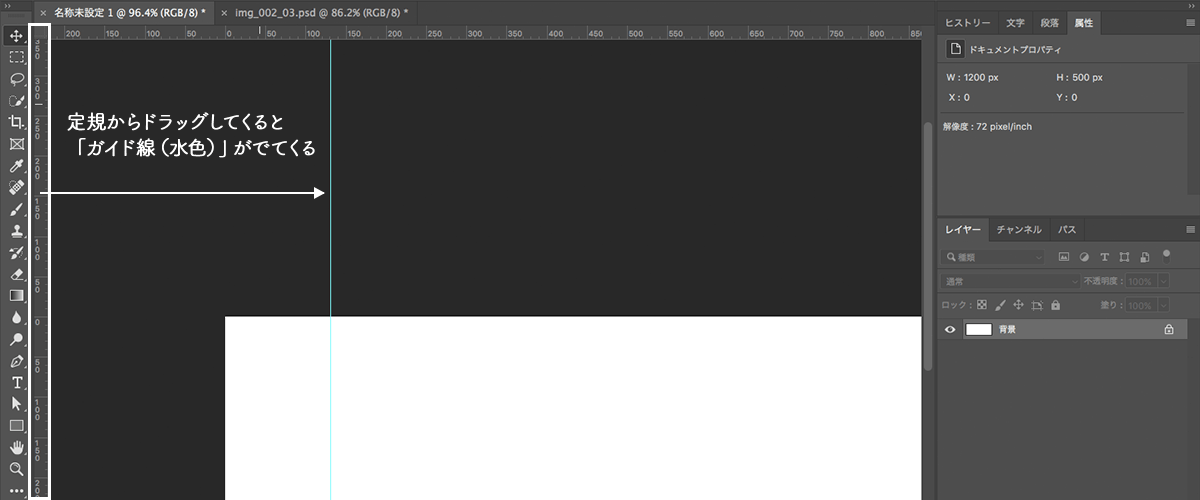
③定規の上にカーソルを置き、ドラッグで引っ張ってくると「ガイド線(水色)」がでてきます。

ガイド線の作成「値指定パターン」
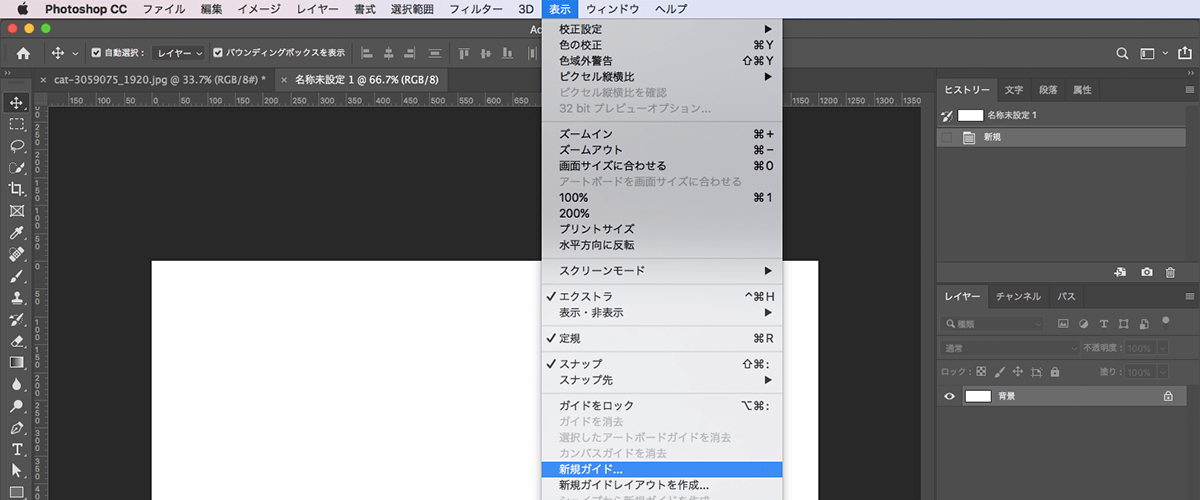
①「表示」→「新規ガイド」の順にクリック。

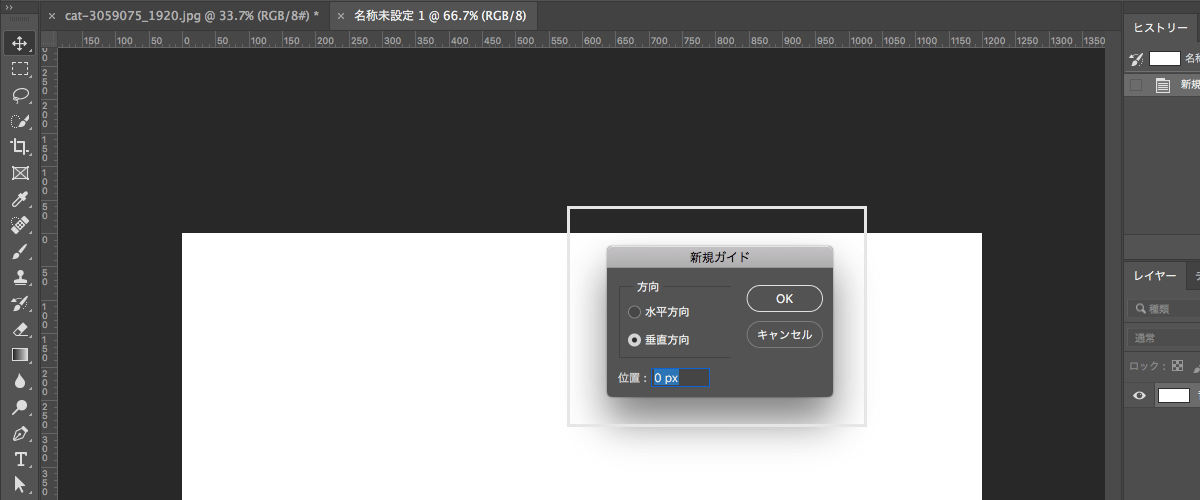
②「方向」のどちらかを選択→「位置」を入力→「OK」を選択。

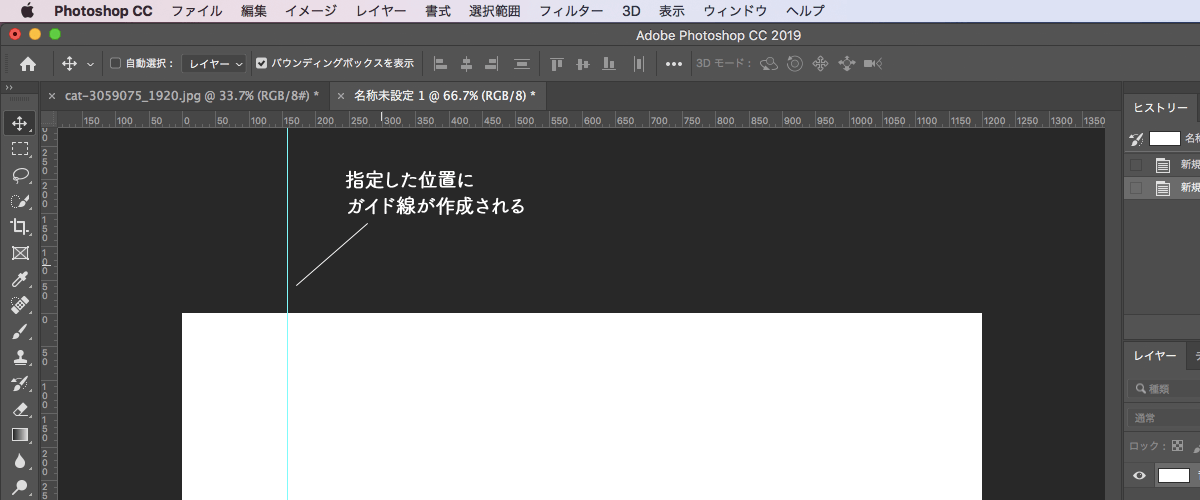
③「指定した位置」にガイド線が作成される。

ガイド線の作成「汎用性パターン」
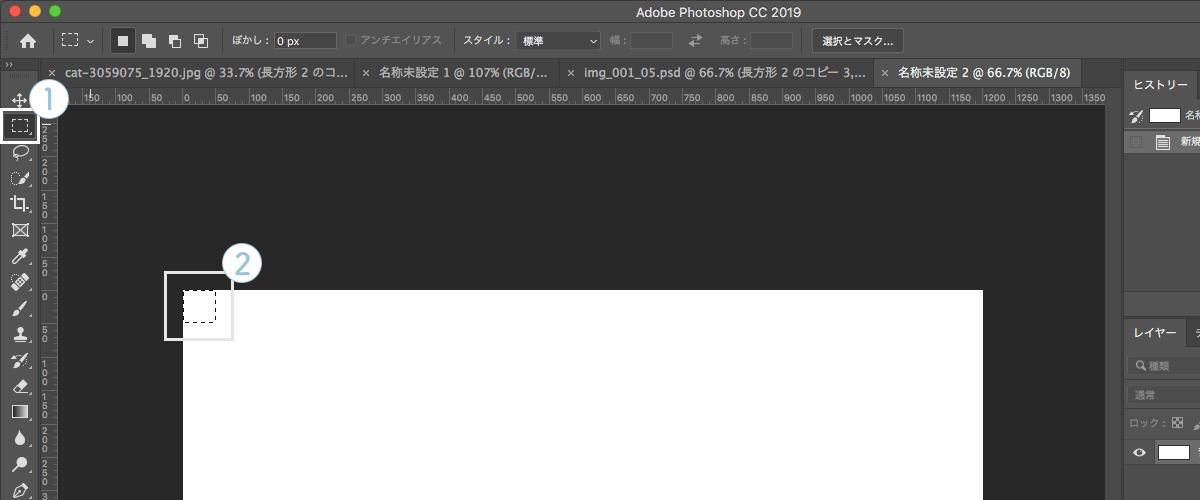
①ツールバーの「長方形選択ツール」を選択。
②カンバス上に「ドラッグ」しながら作成。
※今回は左上角から「50px × 50px」の選択範囲を作成しています。

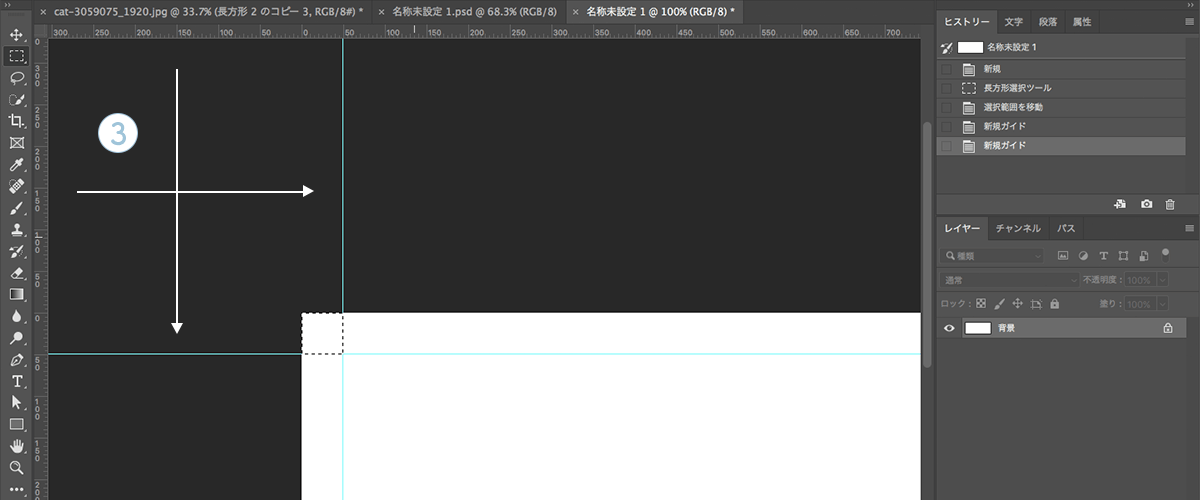
③定規から「ガイド線」をドラッグして、先ほど「作成した選択範囲」のところまでもってくると「吸着してガイド線が引けます」。
これで、左上角から「50pxずつ」のガイド線が引けたことになります。

④「作成した選択範囲」はwin「ctrl+D」、mac「⌘(command)+D」で「選択範囲を解除」できます。
ガイド線の「位置調整」
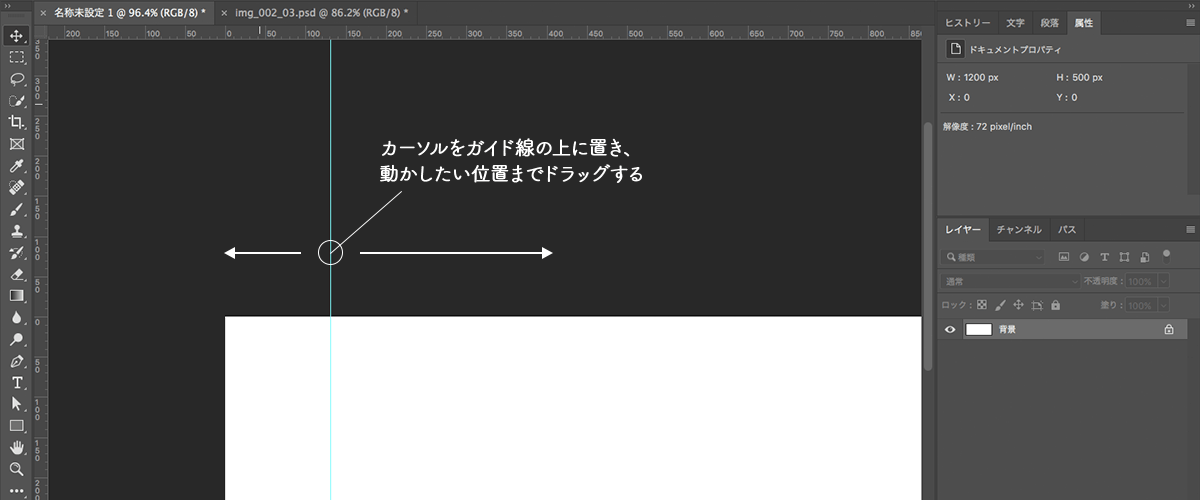
カーソルをガイド線の上に置き、「動かしたい位置までドラッグ」することで移動ができます。

ガイド線の「削除」
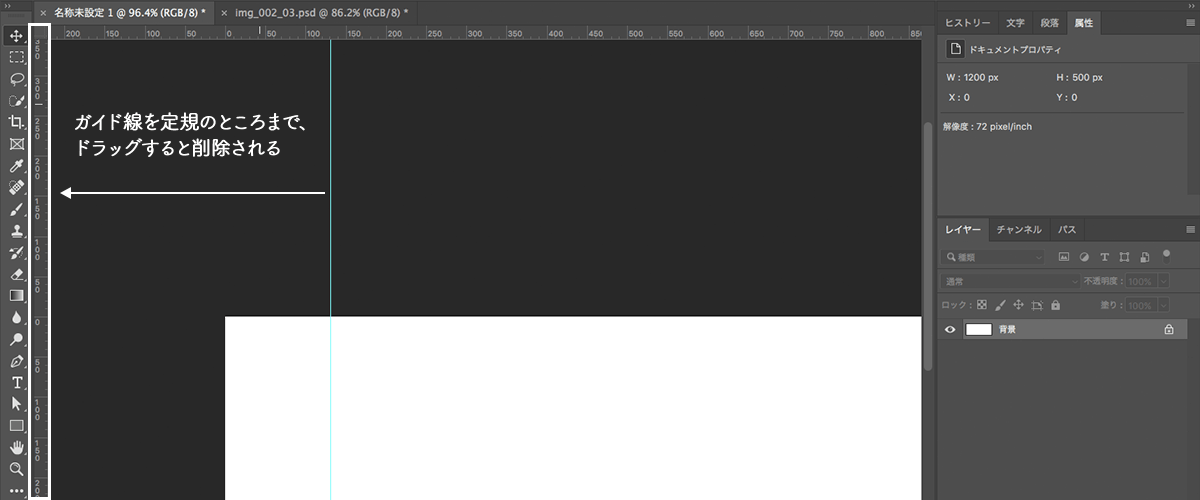
ガイド線を「定規のところまでドラッグ」すると削除されます。

ガイド線を「全て削除」
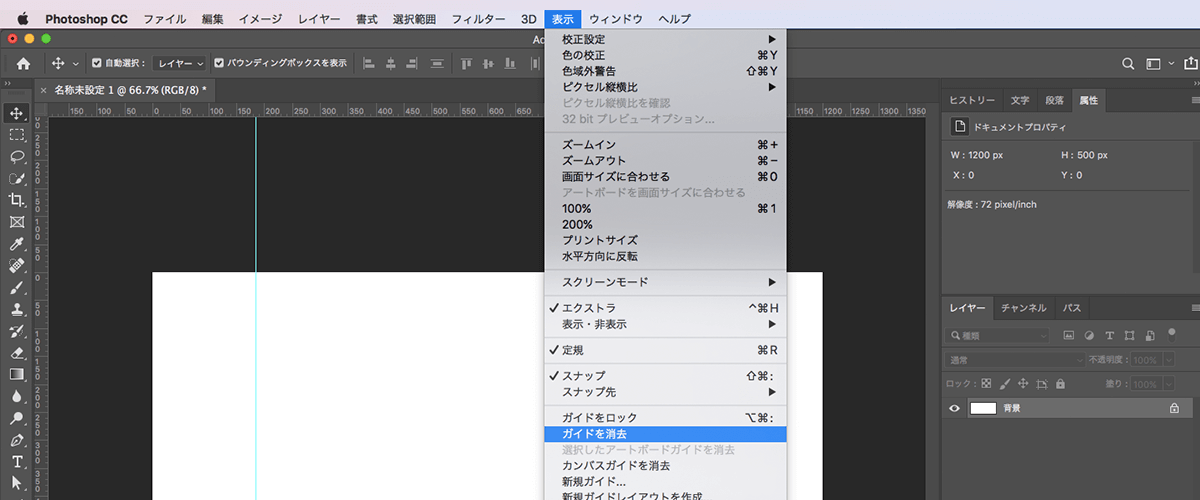
「表示」→「ガイドを消去」で、全てガイドが削除されます。

ガイド線の「表示・非表示」
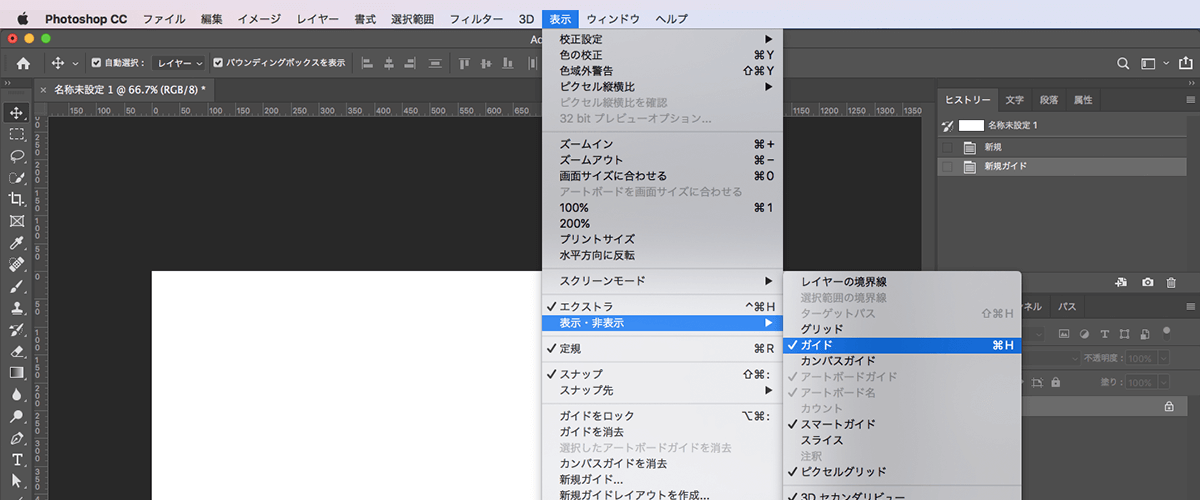
「表示」→「表示・非表示」→「ガイド」で、ガイド線を表示・非表示にできます。

ガイド線を「固定(ロック)」
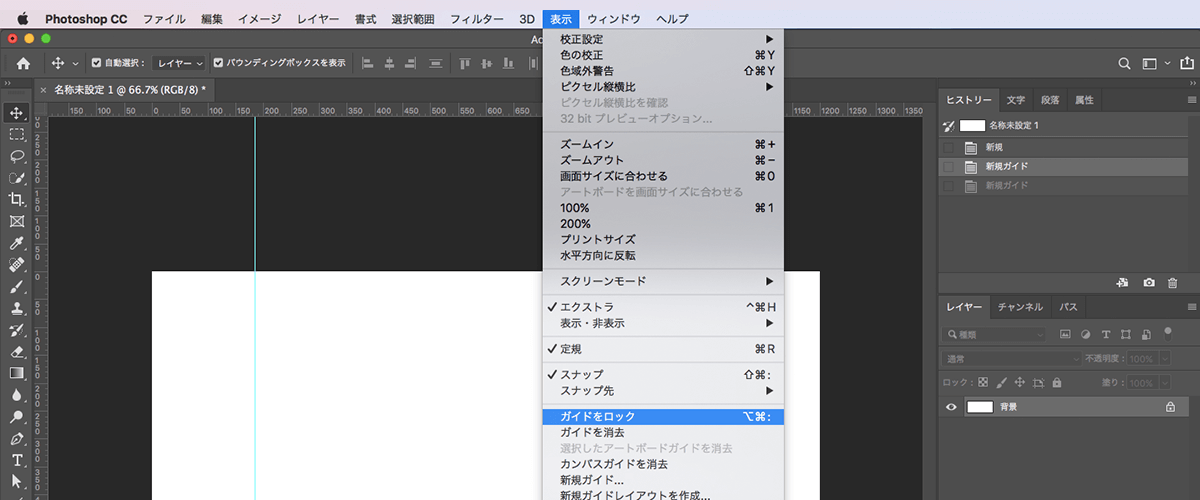
「表示」→「ガイドをロック」で、ガイド線が固定(ロック)されます。

ガイド線の「色・線の種類」の変更
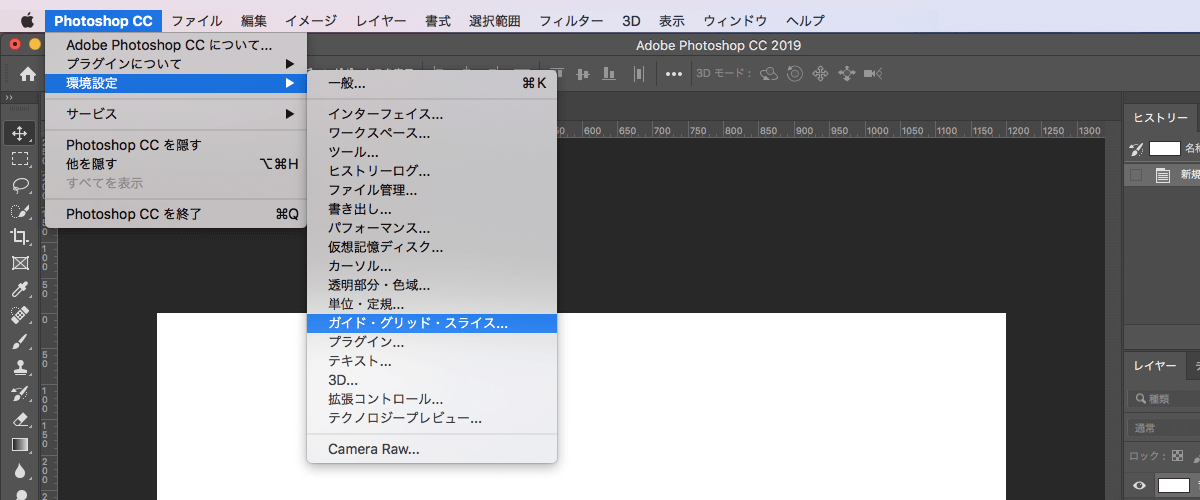
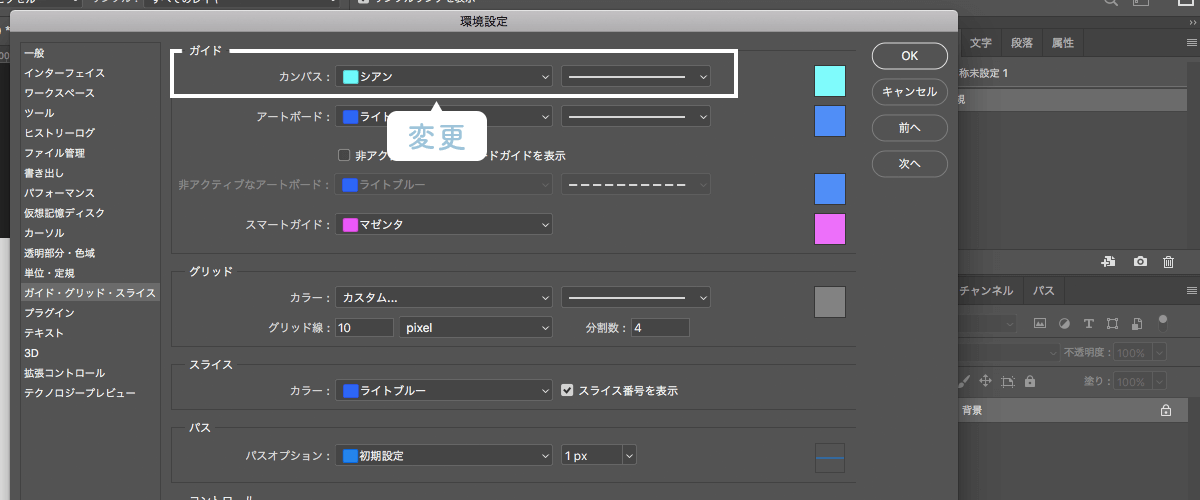
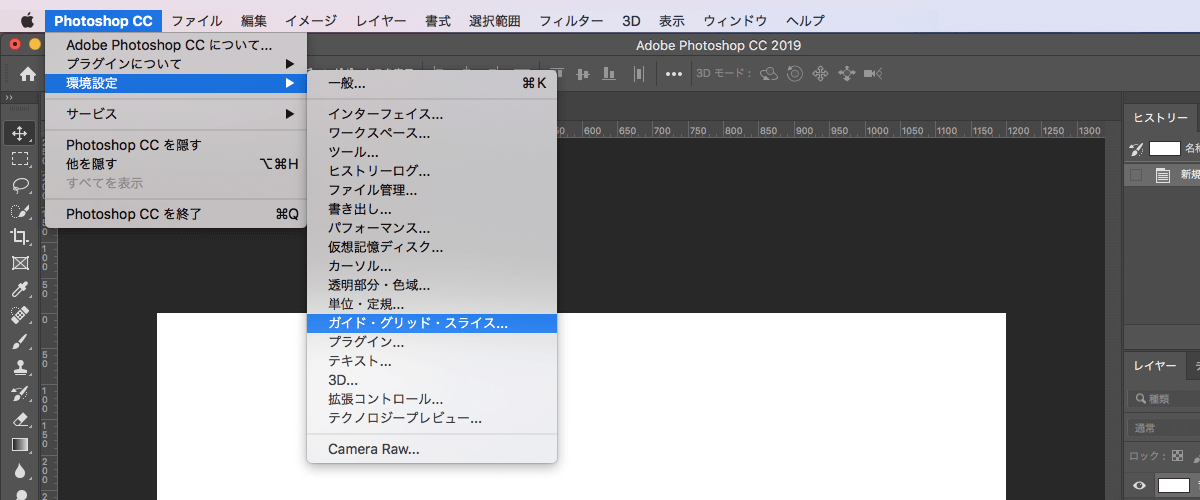
①「Photoshop cc」→「環境設定」→「ガイド・グリッド・スライス」の順にクリック。

②「ガイド」というカテゴリ欄の、「カンバス」の設定を変更すると「色」や「線の種類」が変わります。

3.「グリッド」:はじめに
■グリッドの特徴
・全体のバランスが細かく見れる
・細かなレイアウト・調整ができる
・正確な配置がしやすくなる

4.「グリッド」の使い方
グリッドを「表示」
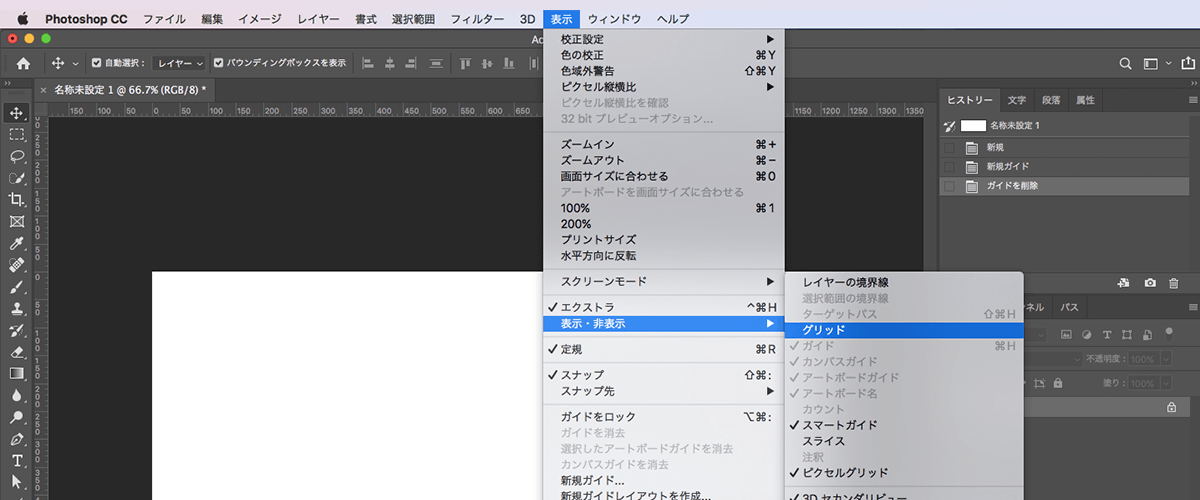
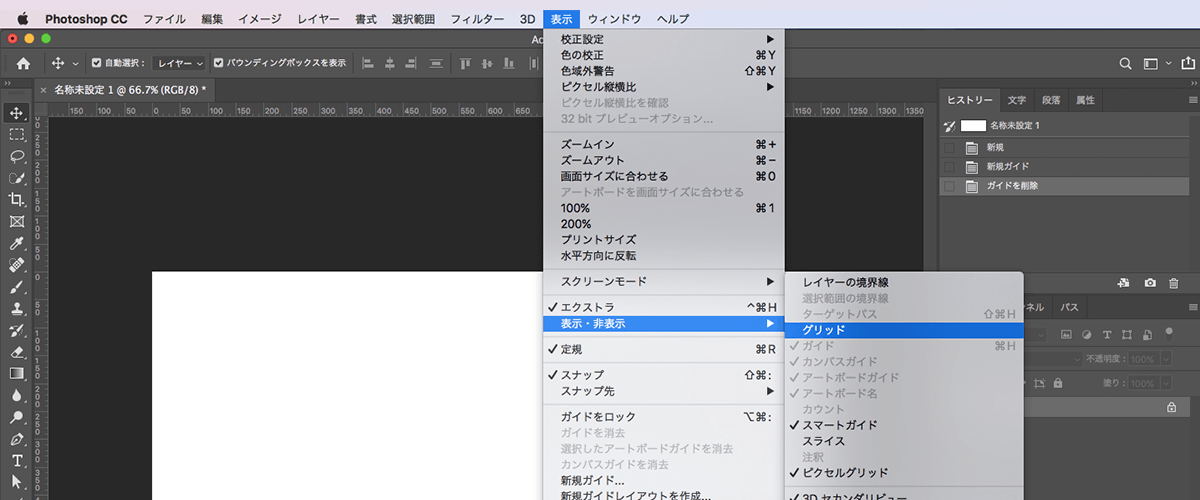
①「表示」→「表示・非表示」→「グリッド」の順にクリック。

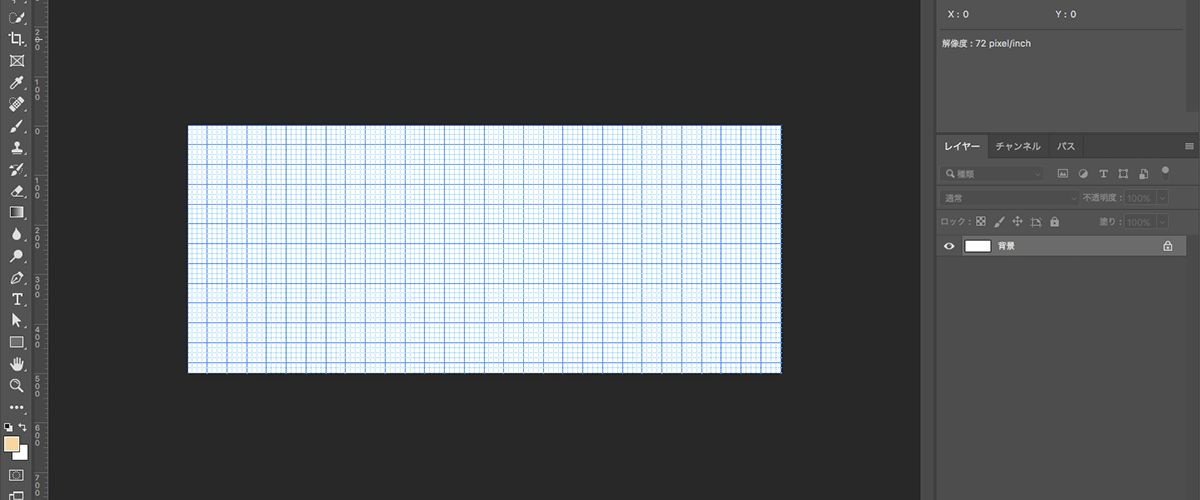
②カンバス上に「グリッド」が表示されます。

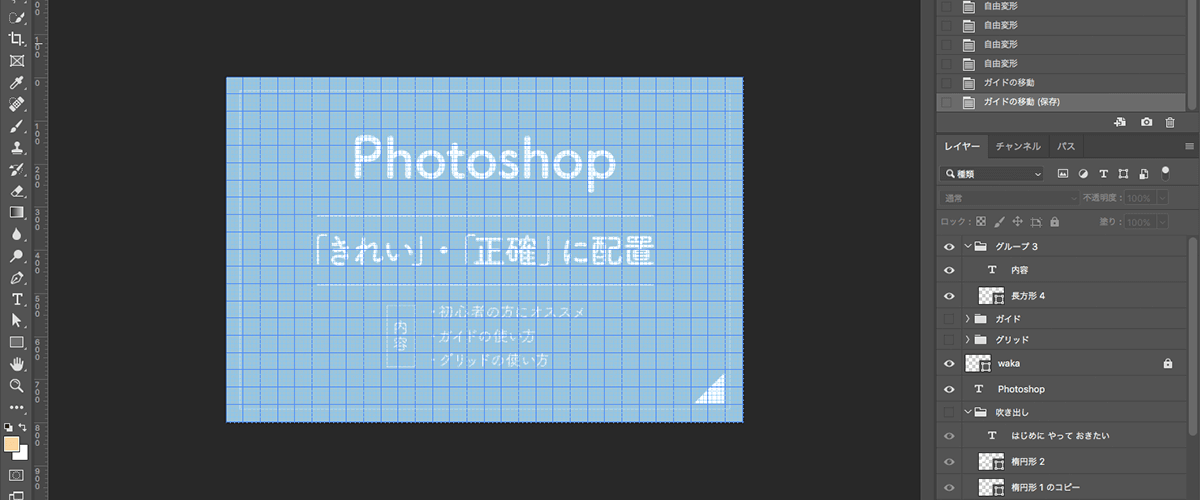
グリッドに沿って「きれいに揃える」
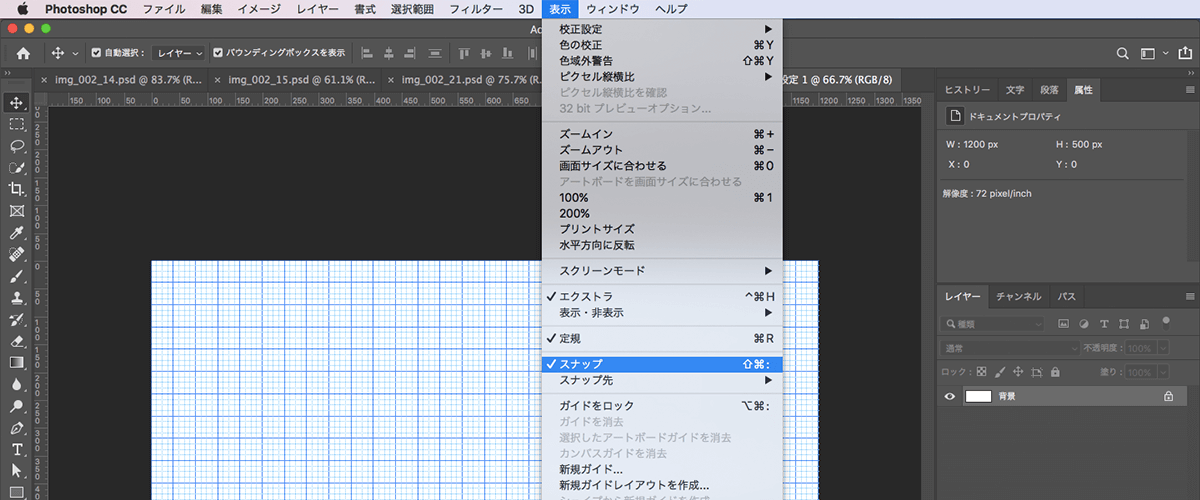
①「表示」→「スナップ」の順にクリック。

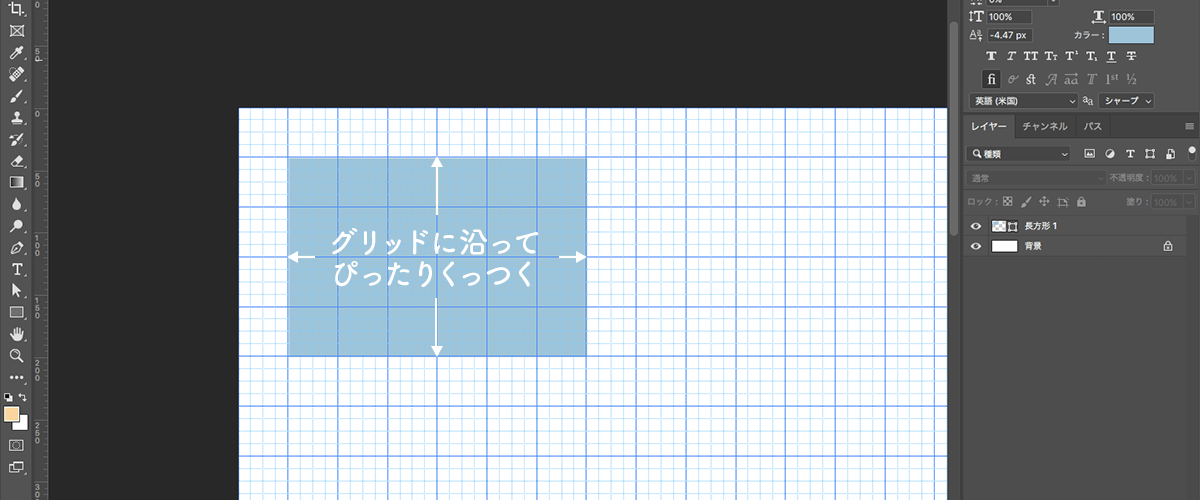
②「スナップ」を適用したことにより、グリッドに沿って自動的に「ぴったり」くっつき、揃えてくれる。

グリッドの「表示・非表示」
「表示」→「表示・非表示」→「グリッド」で、グリッドを表示・非表示にできます。

グリッドの「大きさ・間隔・色」の変更
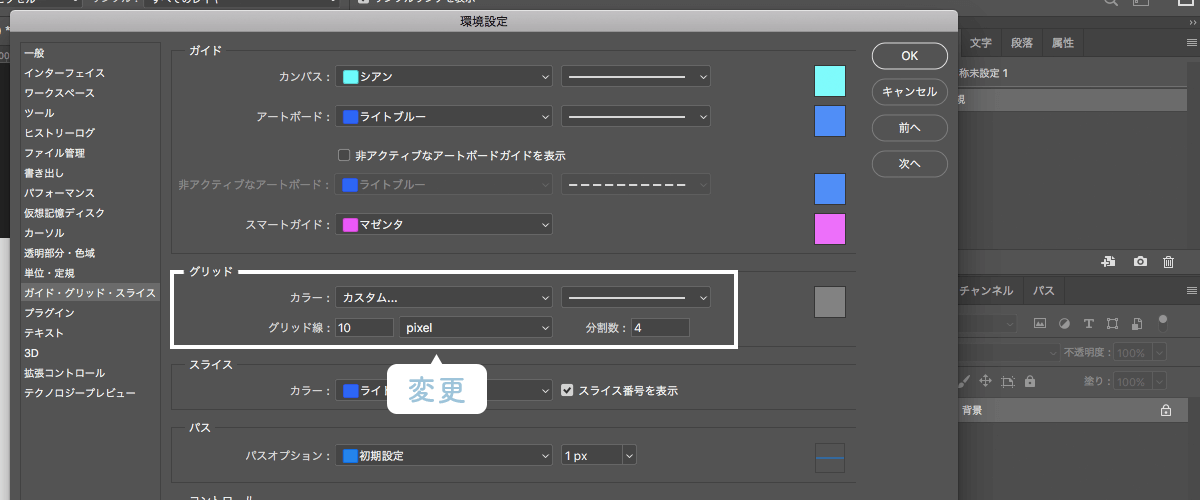
①「Photoshop cc」→「環境設定」→「ガイド・グリッド・スライス」の順にクリック。

②「グリッド」というカテゴリ欄の、「カラー」「グリッド線」「分割数」の設定を変更すると「大きさ・間隔・色」などが変更できます。

まとめ
「ガイド」や「グリッド」を使うと、きれいに・正確に配置をすることができます。
デザインの仕上がりも綺麗になりますのでぜひ活用してみてください。
以上となります。
ご参考になっていただけましたら、幸いです。
キーワード
#Photoshop