2022/04/09 2022/04/09
【XD】「タブ切り替え」の作成方法


「タブ切り替え」を作成したいのですが、どう作ればいいんですか〜?

「6分」ほどで、わかる内容にまとめたのでさっそく解説していきますね〜
1.今回作成する「タブ切り替え」
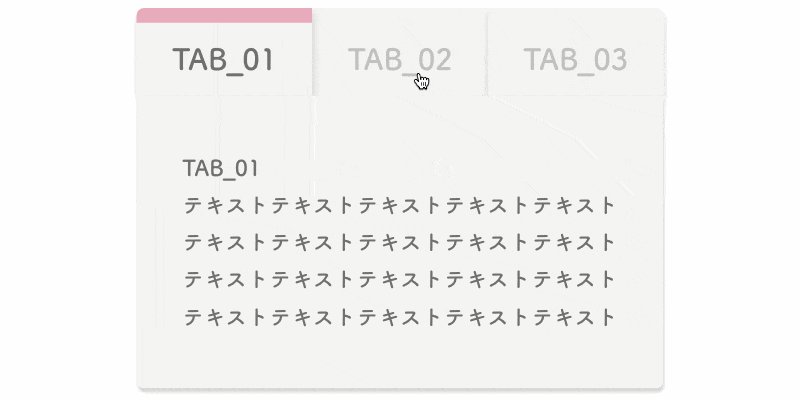
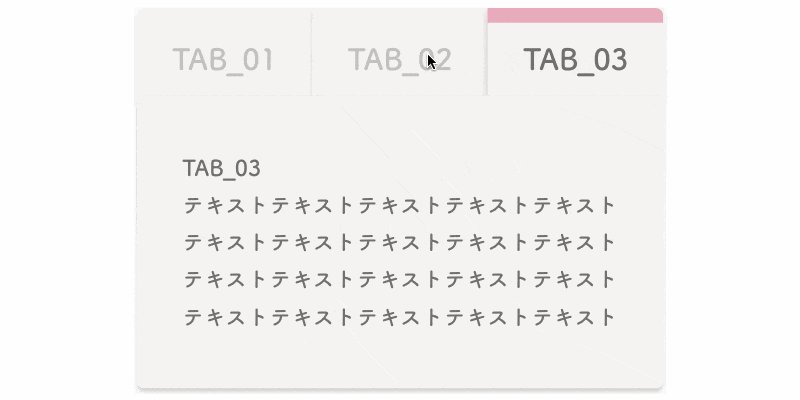
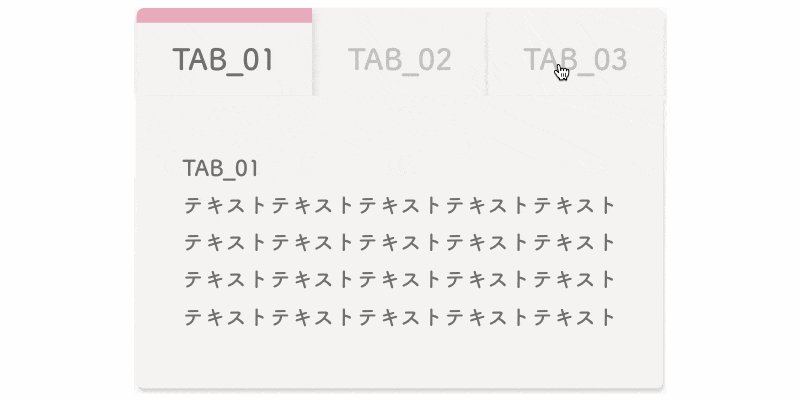
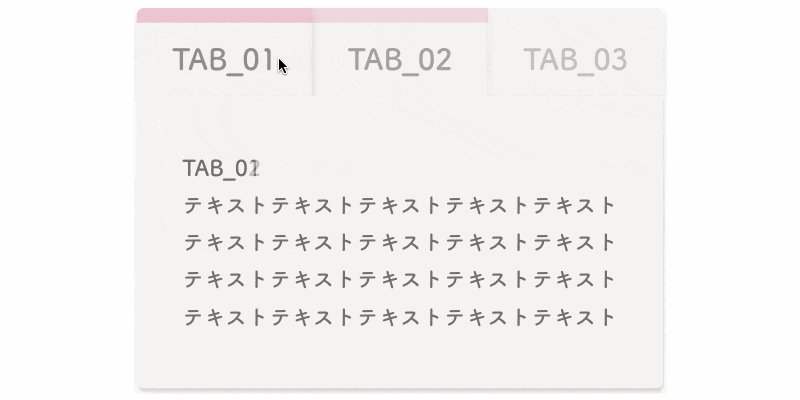
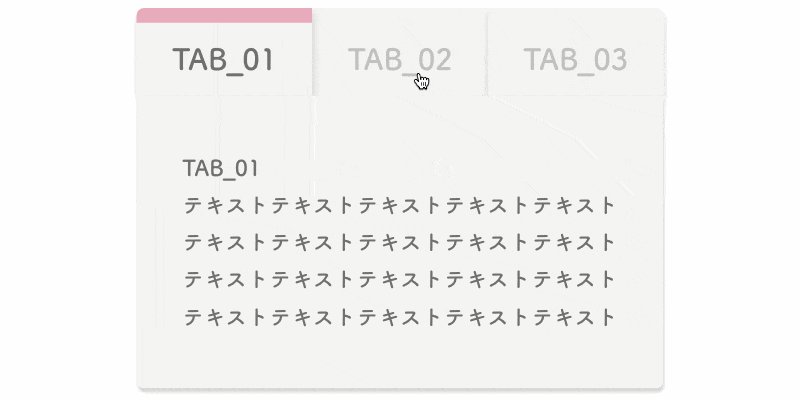
今回は、以下のようなタブ切り替えを作成していきます。

2.「タブ切り替え」の作成手順
2-1.素材作成
※はじめに※
素材作成の段階で、見やすいように角丸とドロップシャドウを追加しております。
角丸とドロップシャドウは次の工程「2-2.角丸・ドロップシャドウの追加」で作業を行います。
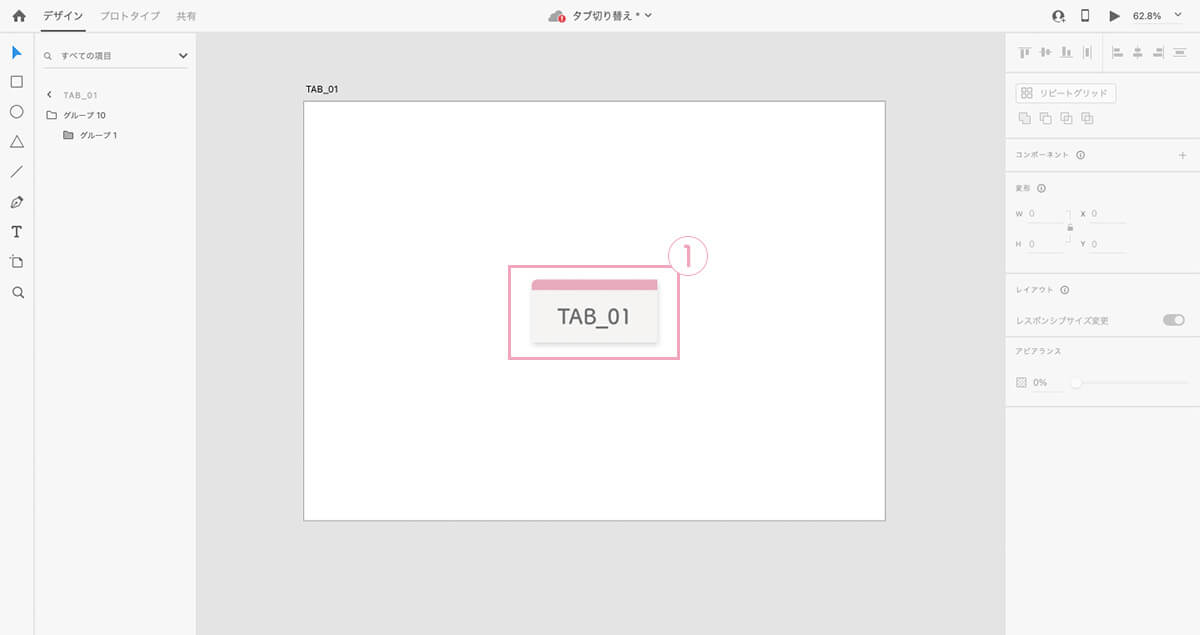
①タブ切り替え用の「ボタン(TAB_01)」を作成し、「グループ化」にする。

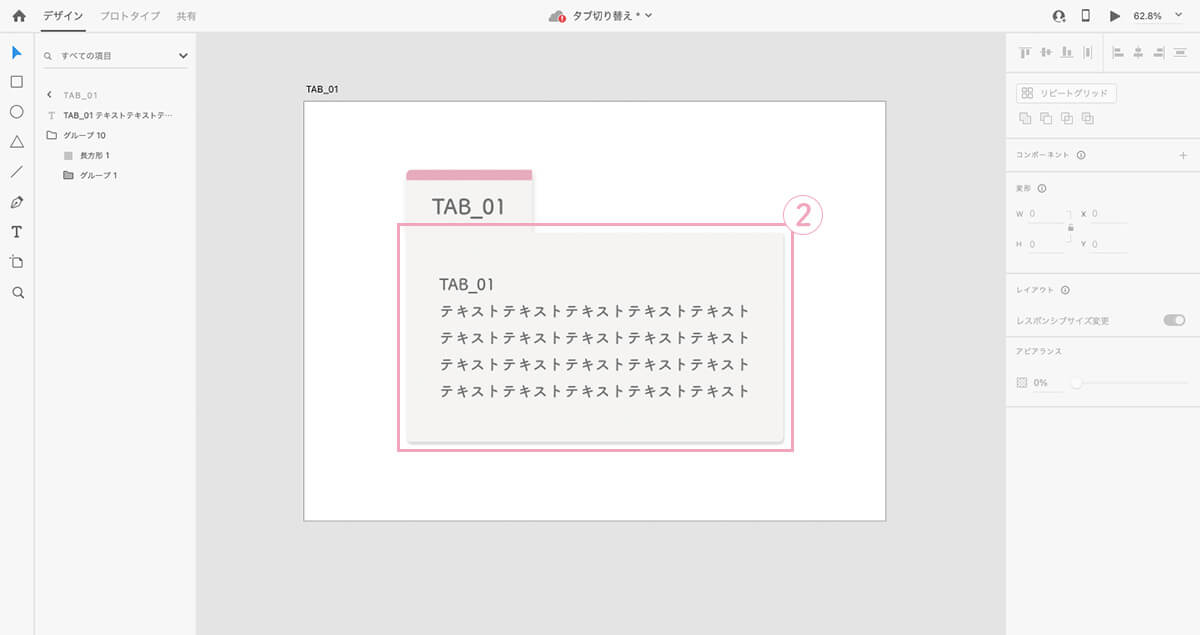
②「コンテンツ」を作成し、「ボタン(TAB_01)」とくっつ付ける。

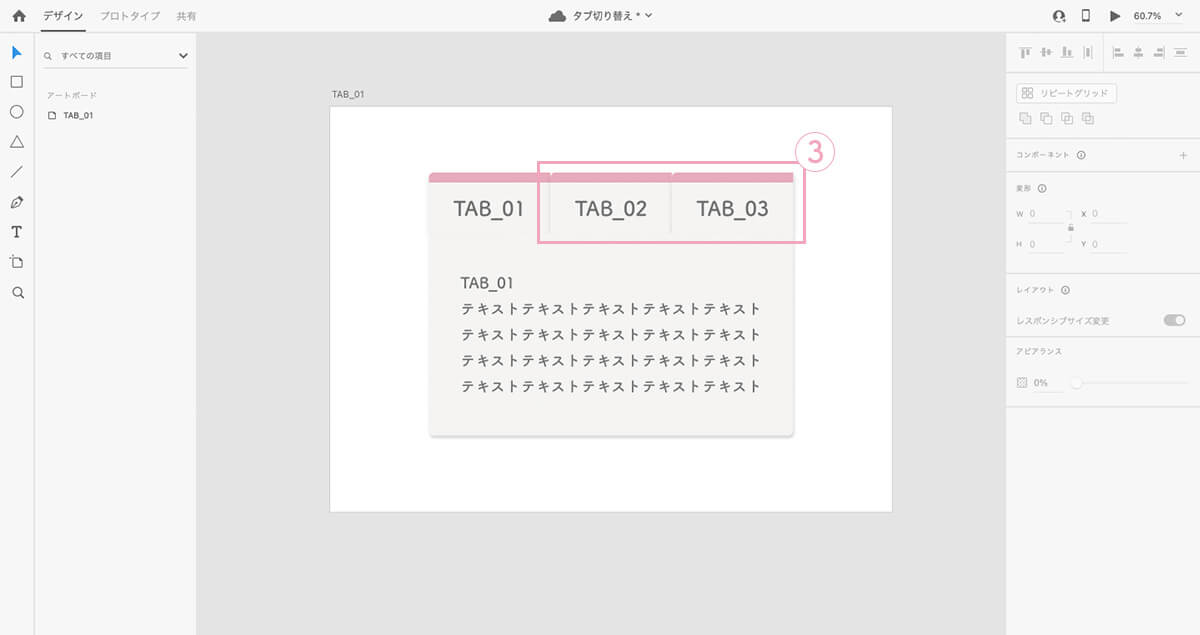
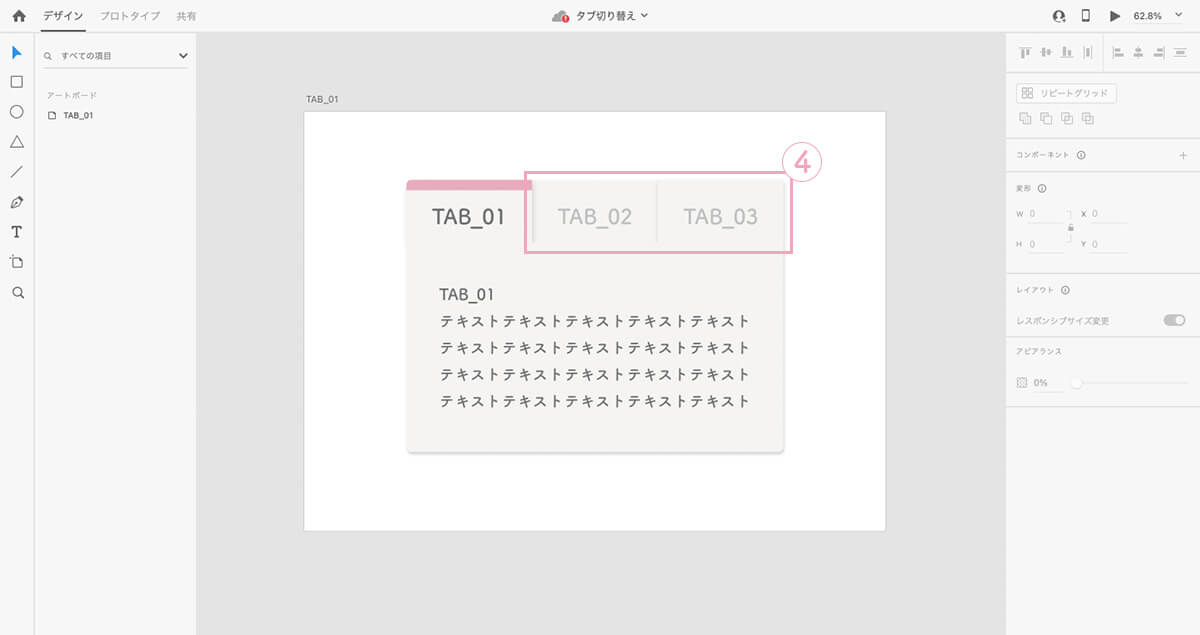
③「ボタン(TAB_01)」を複製し、隣に「ボタン(TAB_02)」「ボタン(TAB_03)」を作成する。

④「ボタン(TAB_02)」「ボタン(TAB_03)」は「テキストの色薄め」、「上部の線(ピンク色)は削除」する。

⑤隣に同じ「アートボード」を複製する。

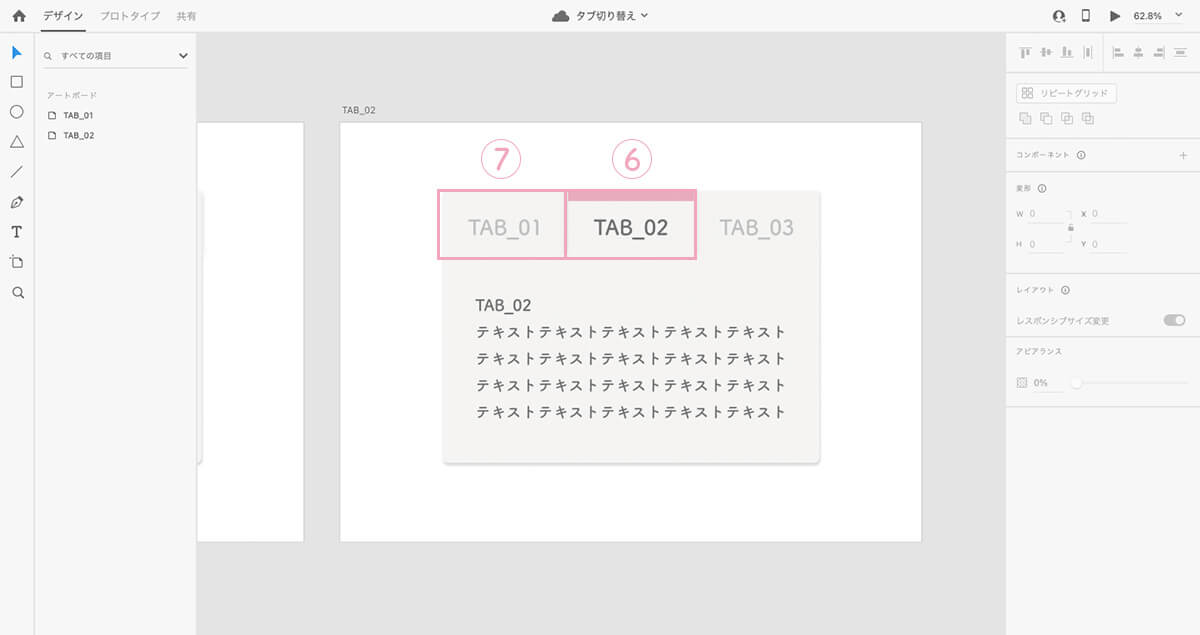
⑥「ボタン(TAB_02)」を「テキストの色濃いめ」、「上部の線(ピンク色)は追加」にする。
⑦「ボタン(TAB_01)」は「テキストの色薄め」、「上部の線(ピンク色)は削除」する。

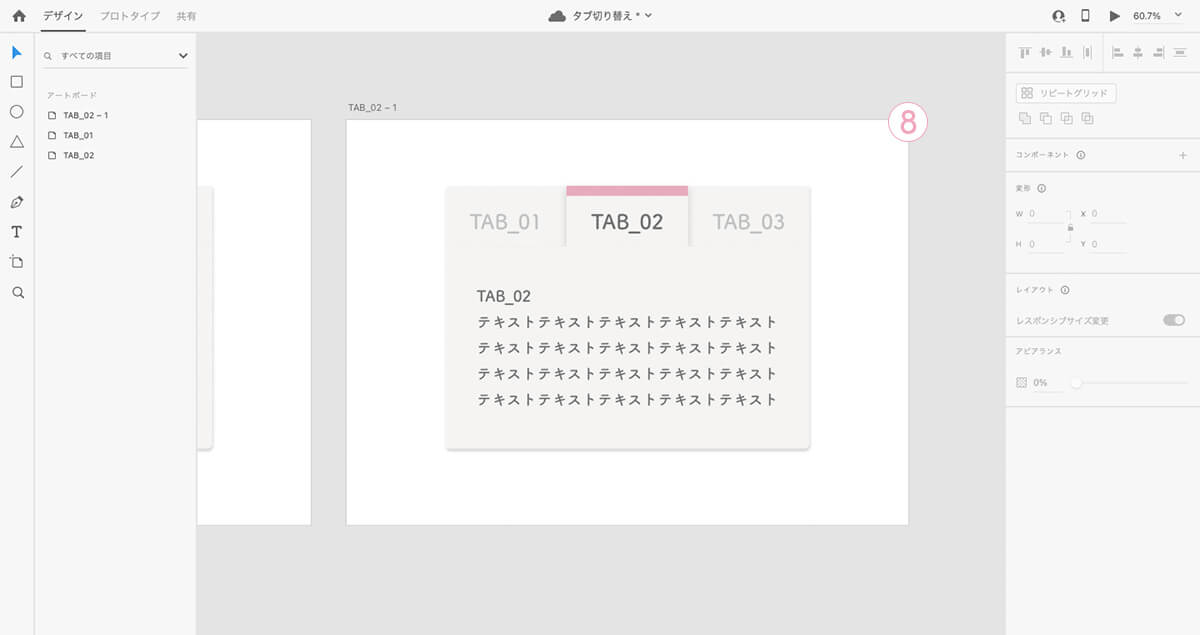
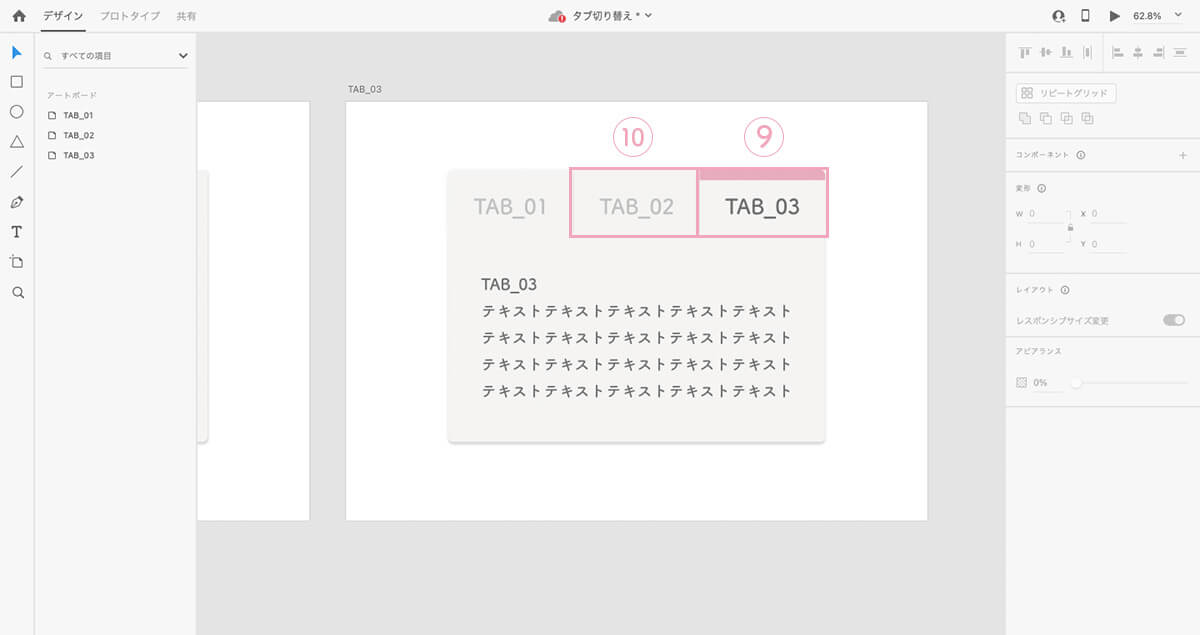
⑧隣に同じ「アートボード」を複製する。

⑨「ボタン(TAB_03)」を「テキストの色濃いめ」、「上部の線(ピンク色)は追加」にする。
⑩「ボタン(TAB_02)」は「テキストの色薄め」、「上部の線(ピンク色)は削除」する。

2-2.角丸・ドロップシャドウの追加
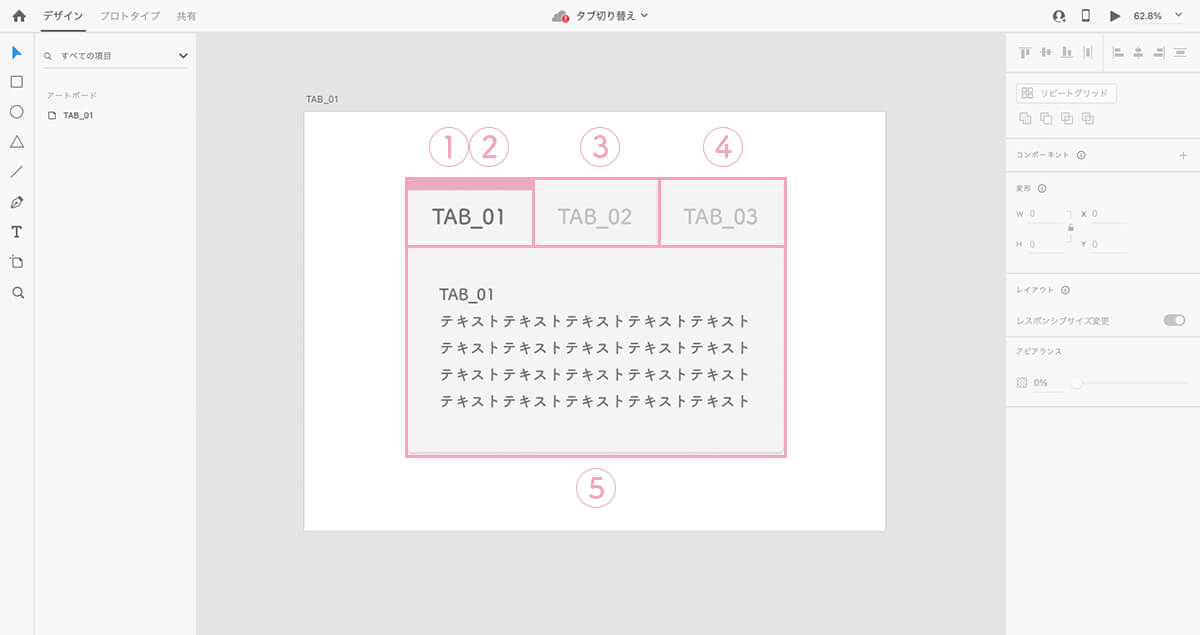
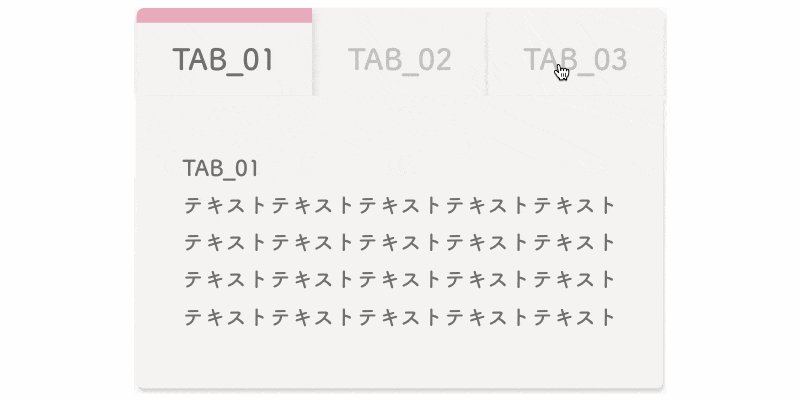
■TAB_01表示画面
①ボタン(TAB_01)
角丸:10、0、0、0
ドロップシャドウ:X2、Y5、B10
②ボタン(TAB_01)上部の線(ピンク色)
角丸:10、0、0、0
③ボタン(TAB_02)
角丸:0、0、0、0
ドロップシャドウ:X2、Y5、B5
④ボタン(TAB_03)
角丸:0、10、0、0
ドロップシャドウ:X2、Y5、B10
⑤コンテンツ
角丸:0、0、10、10
ドロップシャドウ:X2、Y5、B5

⑥配置面順
以下の順番で配置面を設定すると立体感がでます。
ボタン(TAB_03)「背面」→ボタン(TAB_02)「背面」→ボタン(TAB_01)「前面」→コンテンツ「前面」
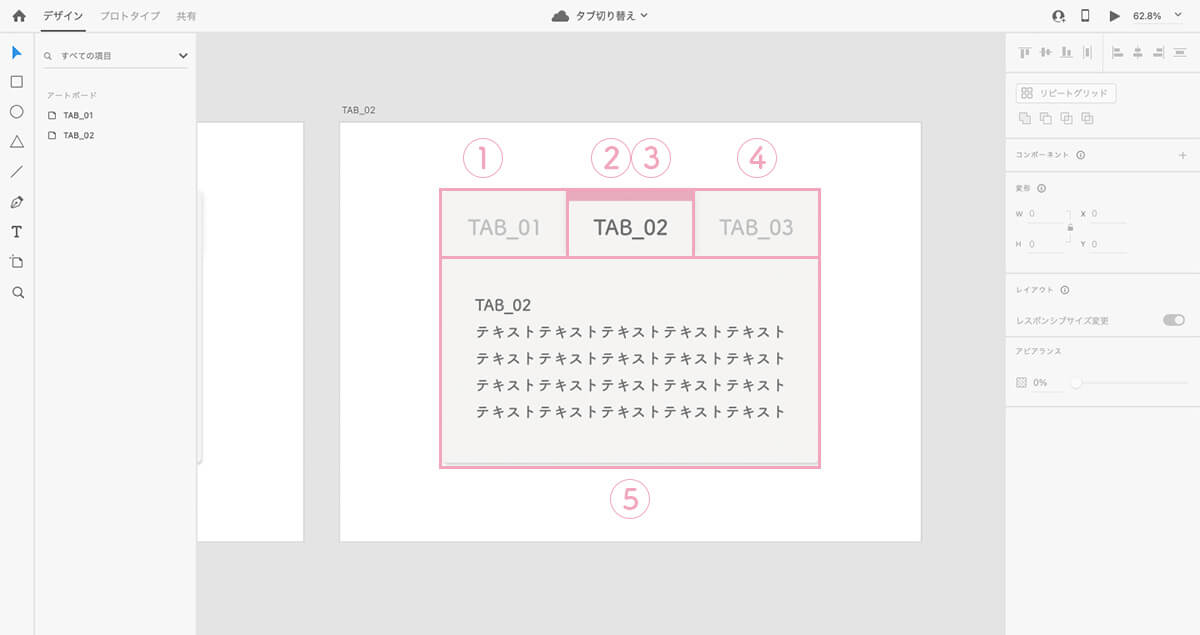
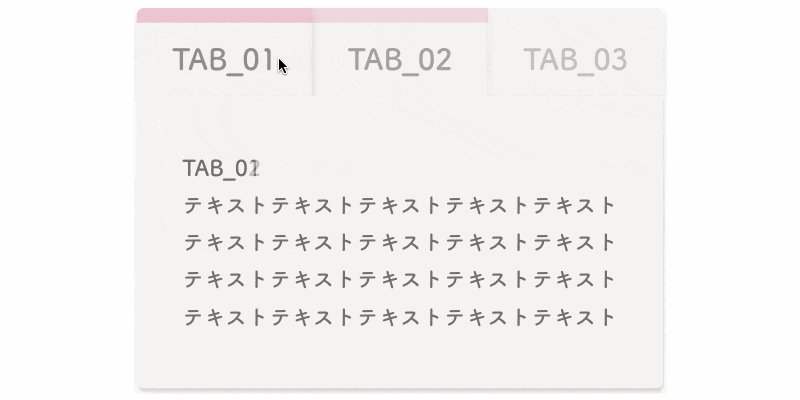
■TAB_02表示画面
①ボタン(TAB_01)
角丸:10、0、0、0
ドロップシャドウ:X2、Y5、B5
②ボタン(TAB_02)
角丸:0、0、0、0
ドロップシャドウ:X0、Y5、B15
③ボタン(TAB_02)上部の線(ピンク色)
角丸:0、0、0、0
④ボタン(TAB_03)
角丸:0、10、0、0
ドロップシャドウ:X2、Y5、B5
⑤コンテンツ
角丸:0、0、10、10
ドロップシャドウ:X2、Y5、B5

⑥配置面順
以下の順番で配置面を設定すると立体感がでます。
ボタン(TAB_01)「背面」→ボタン(TAB_03)「背面」→ボタン(TAB_02)「前面」→コンテンツ「前面」
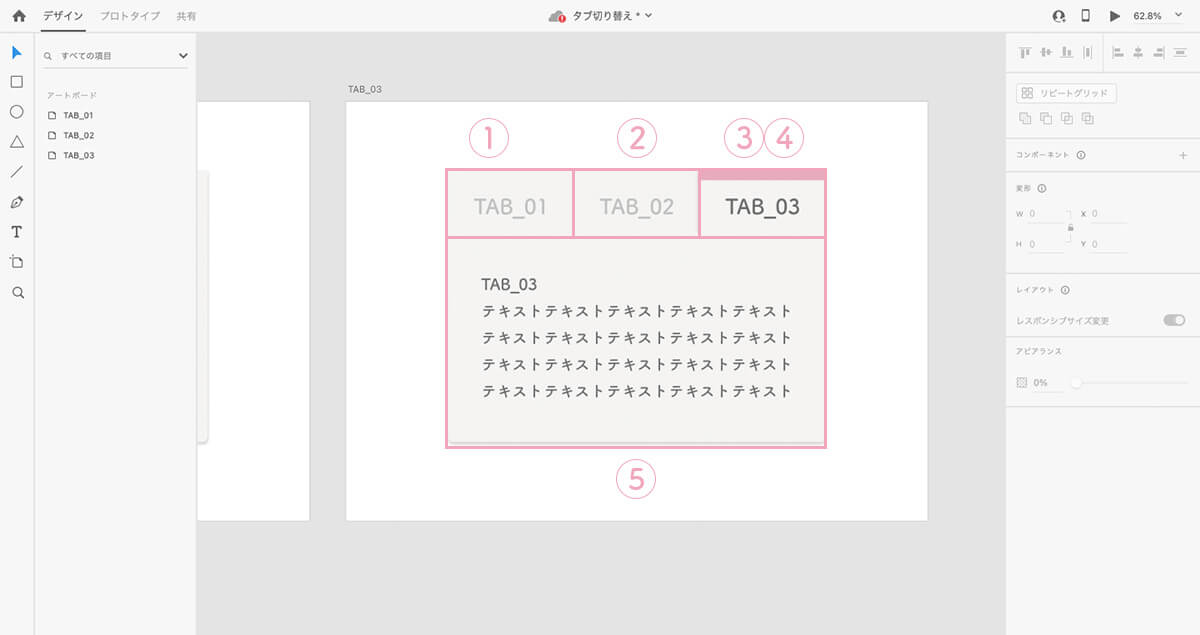
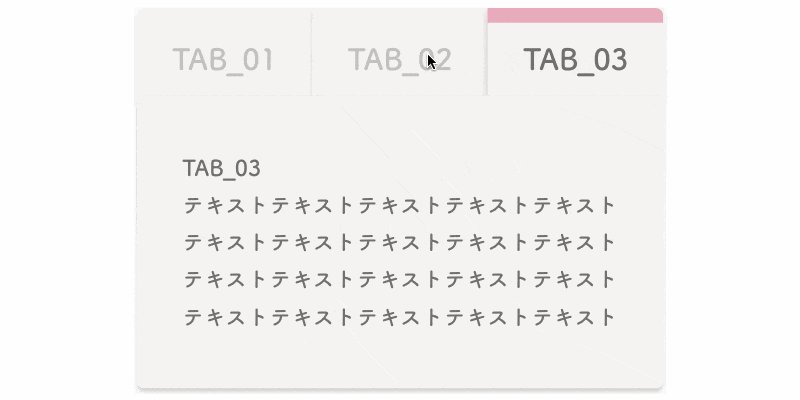
■TAB_03表示画面
①ボタン(TAB_01)
角丸:10、0、0、0
ドロップシャドウ:X2、Y5、B10
②ボタン(TAB_02)
角丸:0、0、0、0
ドロップシャドウ:X0、Y5、B5
③ボタン(TAB_03)
角丸:0、10、0、0
ドロップシャドウ:X-2、Y5、B10
④ボタン(TAB_03)上部の線(ピンク色)
角丸:0、10、0、0
⑤コンテンツ
角丸:0、0、10、10
ドロップシャドウ:X2、Y5、B5

⑥配置面順
以下の順番で配置面を設定すると立体感がでます。
ボタン(TAB_02)「背面」→ボタン(TAB_01)「背面」→ボタン(TAB_03)「前面」→コンテンツ「前面」
2-3.プロトタイプ設定
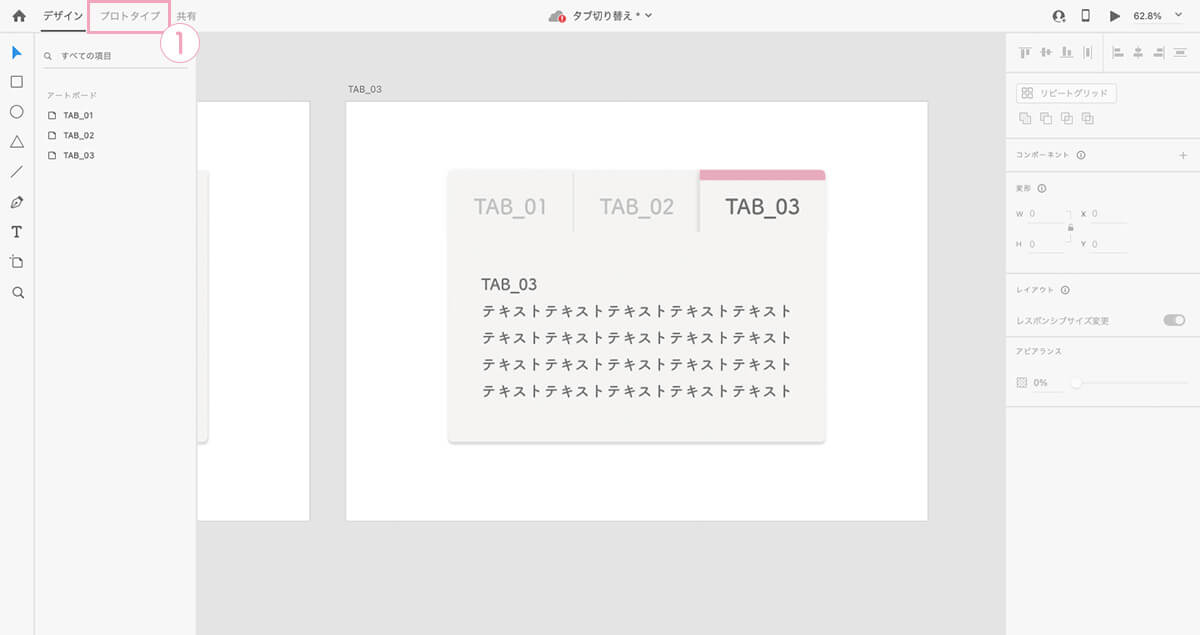
①「プロトタイプ」をクリック。

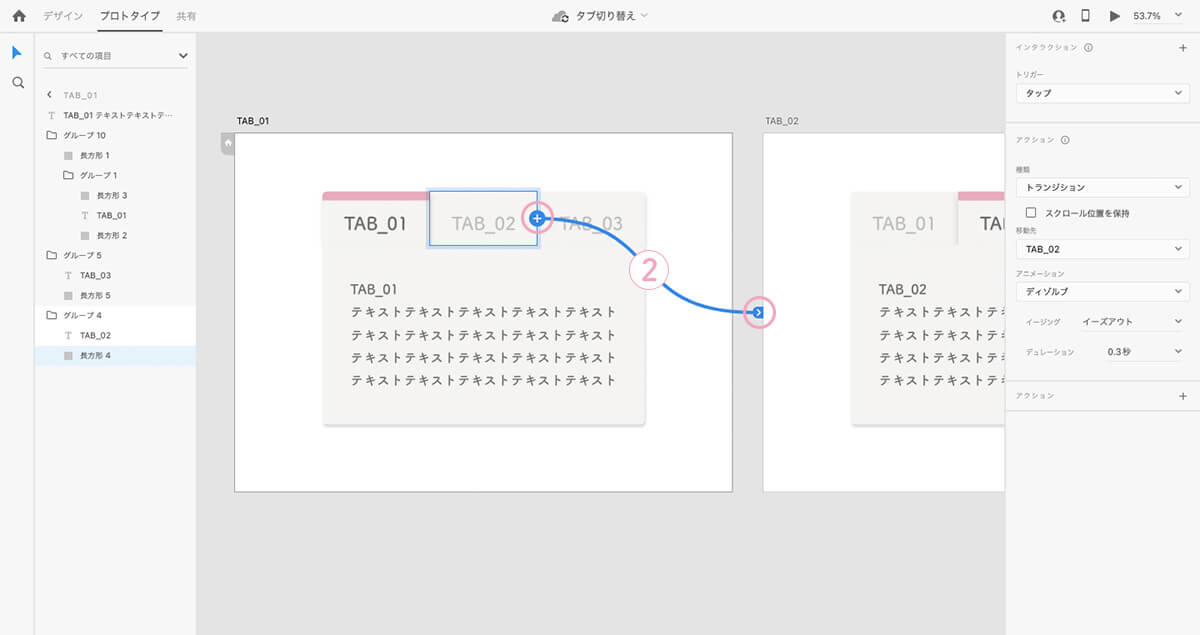
②「アートボード(TAB_01)」の「ボタン(TAB_02)」ダブルクリックして、「トリガー」を「アートボード(TAB_02)」へもっていく。

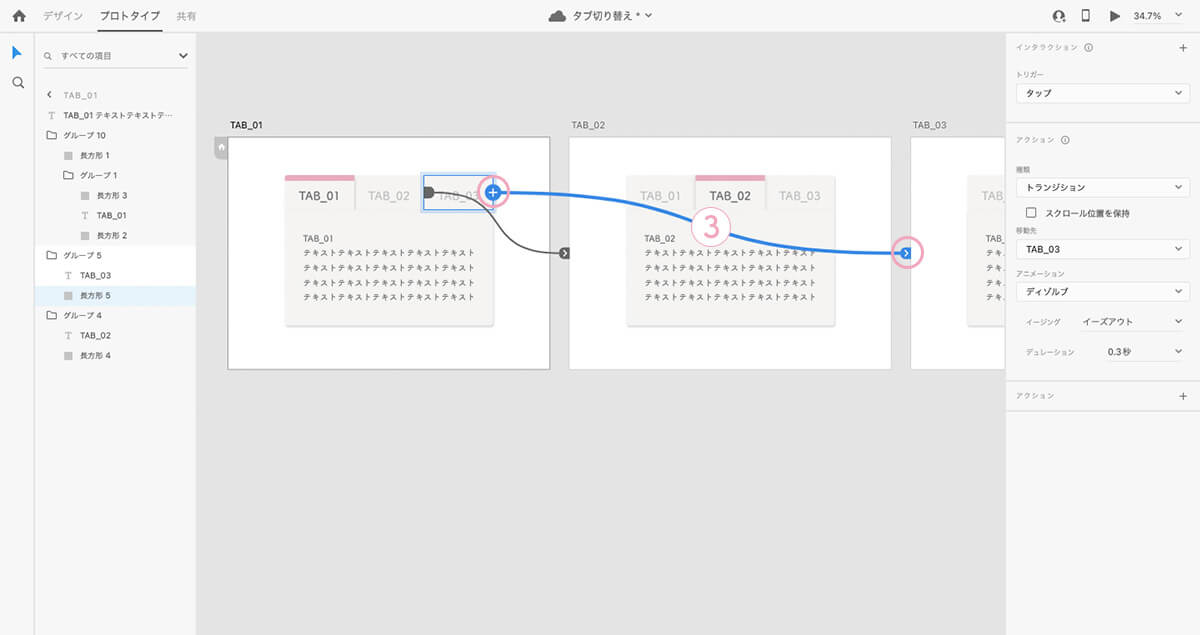
③「アートボード(TAB_01)」の「ボタン(TAB_03)」ダブルクリックして、「トリガー」を「アートボード(TAB_03)」へもっていく。

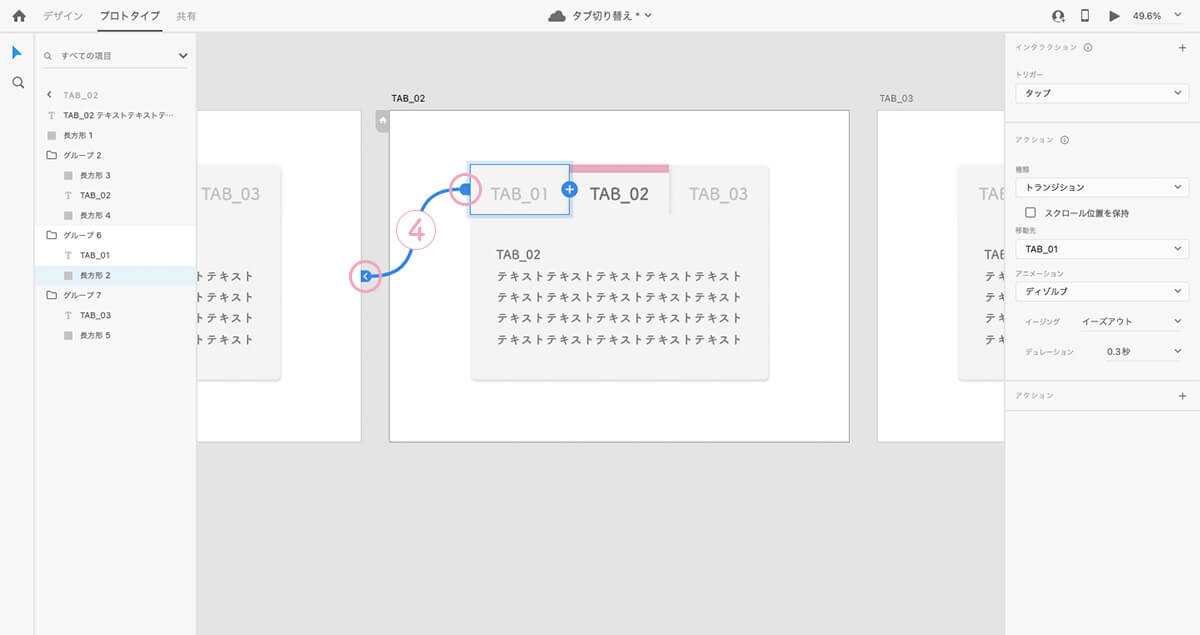
④「アートボード(TAB_02)」の「ボタン(TAB_01)」ダブルクリックして、「トリガー」を「アートボード(TAB_01)」へもっていく。

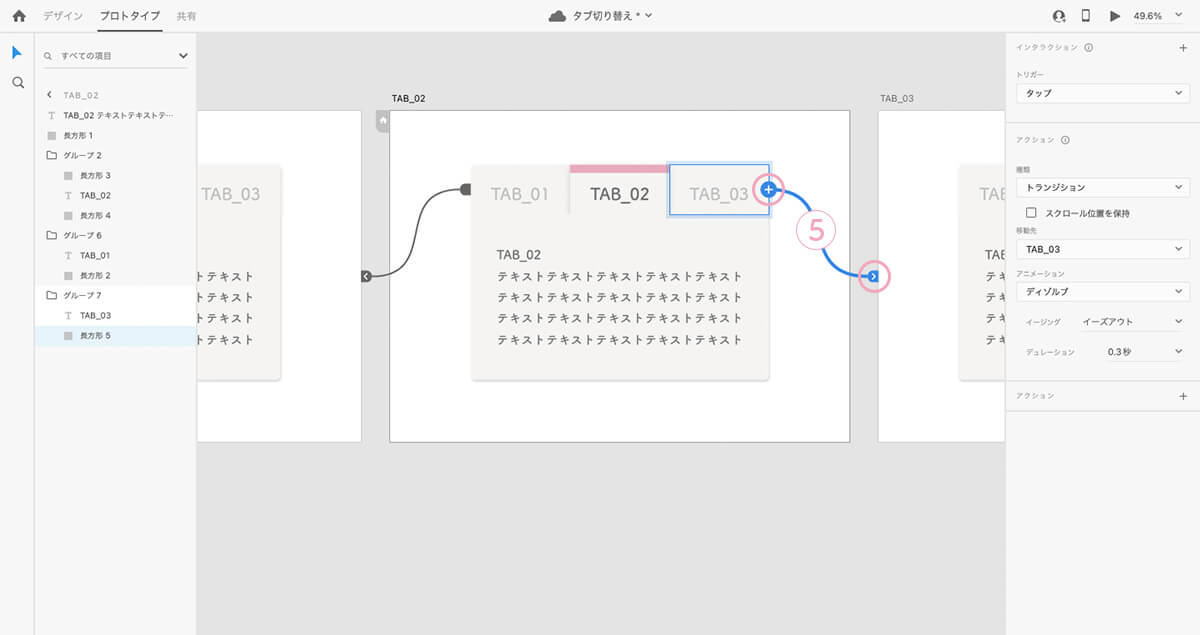
⑤「アートボード(TAB_02)」の「ボタン(TAB_03)」ダブルクリックして、「トリガー」を「アートボード(TAB_03)」へもっていく。

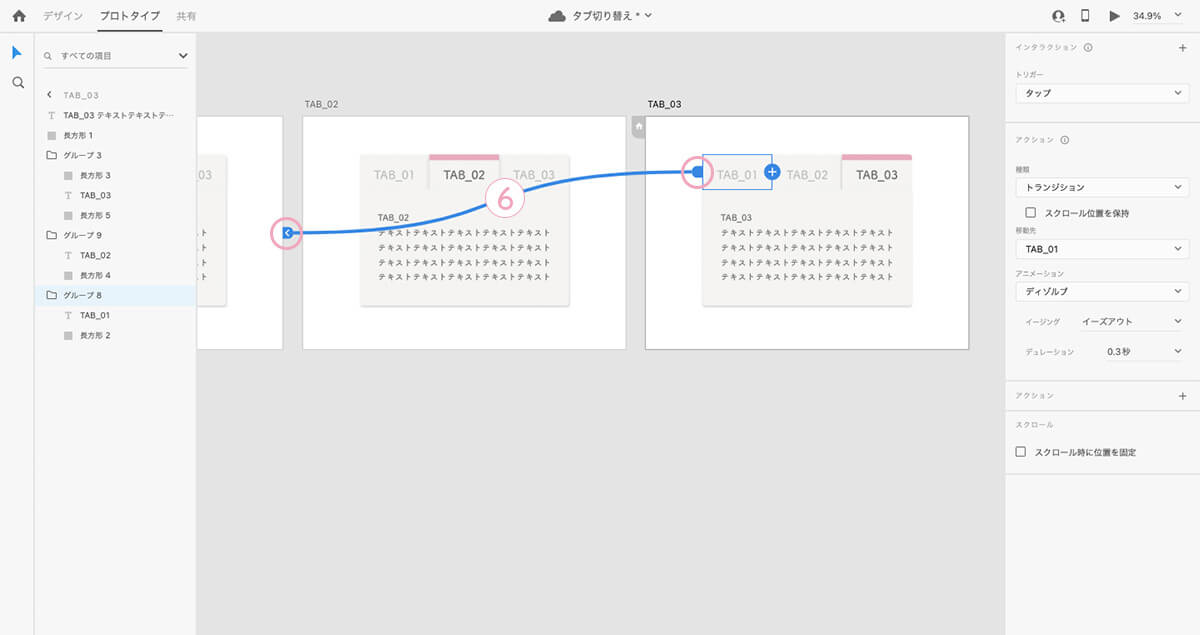
⑥「アートボード(TAB_03)」の「ボタン(TAB_01)」ダブルクリックして、「トリガー」を「アートボード(TAB_01)」へもっていく。

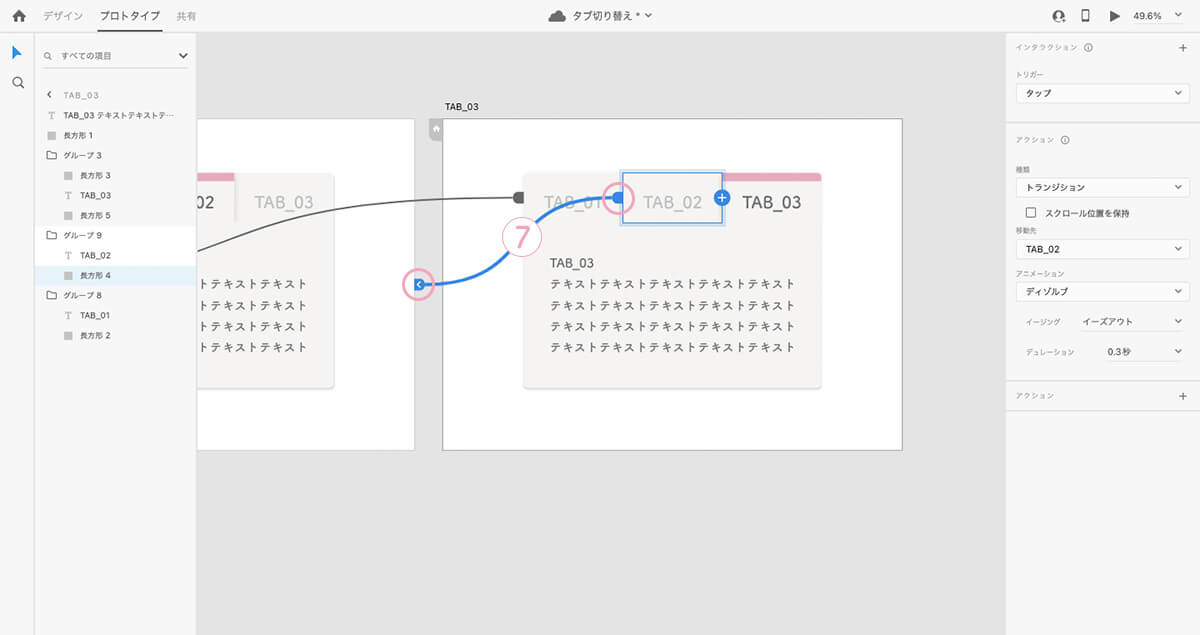
⑦「アートボード(TAB_03)」の「ボタン(TAB_02)」ダブルクリックして、「トリガー」を「アートボード(TAB_02)」へもっていく。

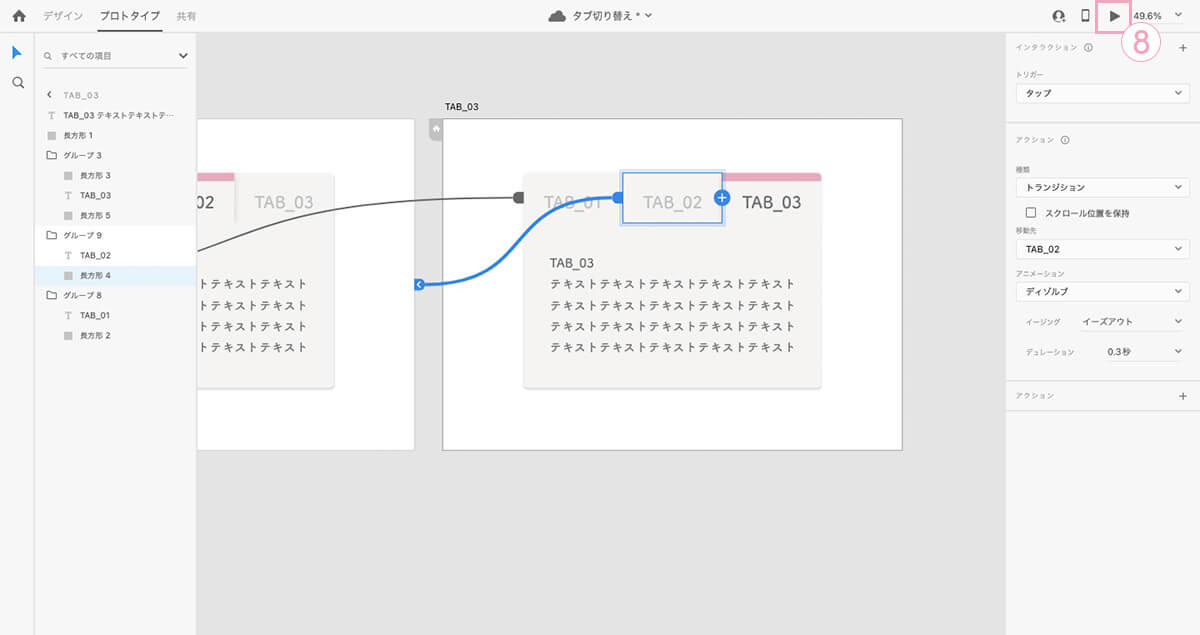
⑧「プレビュー」ボタンをクリック。

⑨「タブ切り替え」の動きを確認。

さいごに

「タブ切り替え」をつくることができました〜

またつくってみてください〜
キーワード
#XD




